엔트리 블록 영역-생김새 블록에 대해 알아봐요
3. 블록 영역-생김새 블록
블록 영역은 코딩에 필요한 다양한 블록들이 있다.
이번 장에서는 블록 영역에서 생김새 블록들에 대해 개략적으로 알아보고자 한다.
생김새 블록
생김새 블록에는 오브젝트를 이동하고, 방향을 변경하는 블록들이 있다.
오브젝트의 모양을 보이기/숨기기, 말하기, 모양 바꾸기, 특정 효과를 설정하기, 크기 정하기, 모양 뒤집기, 오브젝트들 간의 앞/뒤 순서 정하기 등의 블록이 있다.

대표사진 삭제
사진 설명을 입력하세요.
오브젝트 보이기/숨기기
오브젝트의 모양을 보이기/숨기기 블록이다.

대표사진 삭제
사진 설명을 입력하세요.
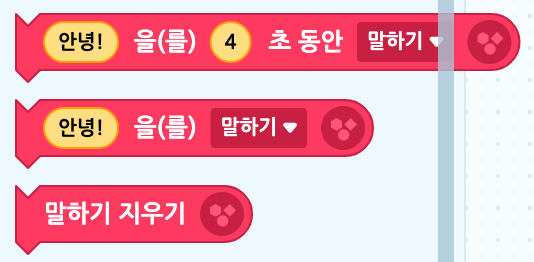
말하기
"안녕을 4초 동안 말하기" 블록은 오브젝트가 특정한 말을 특정한 시간 동안 말하는 블록이다.
"안녕을 말하기" 블록은 오브젝트가 특정한 말을 계속 말하는 블록이다.
"말하기 지우기" 블록은 오브젝트가 현재 말하는 내용을 모두 지우는 블록이다.

대표사진 삭제
사진 설명을 입력하세요.
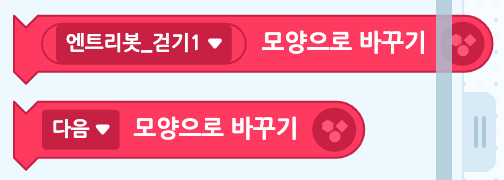
모양 정하기
오브젝트의 다양한 모양이 있는데, 해당 모양으로 변경할 때 사용하는 블록이다.
"엔트리봇_걷기1 모양으로 바꾸기" 블록은 오브젝트의 모양을 "엔트리봇_걷기1" 모양으로 변경하는 블록이다.
"다음 모양으로 바꾸기" 블록은 오브젝트의 여러 개의 모양 중에서 순서적으로 다음 모양으로 변경하는 블록이다.

대표사진 삭제
사진 설명을 입력하세요.
효과로 변경하기
오브젝트에 색깔, 밝기, 투명도 등의 효과를 특정한 값으로 설정하는 블록이다.

대표사진 삭제
사진 설명을 입력하세요.
크기 변경하기
오브젝트의 크기를 변경하거나 정하는 블록이다.

대표사진 삭제
사진 설명을 입력하세요.
상하좌우 뒤집기
오브젝트의 모양을 상,하,좌,우 뒤집기 블록이다.

대표사진 삭제
사진 설명을 입력하세요.
순서정하기
오브젝트들 간의 앞, 뒤 등의 위치의 순서를 정하는 블록이다.
맨 앞으로, 앞으로, 뒤로, 맨 뒤로의 값을 설정할 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
'엔트리메뉴' 카테고리의 다른 글
| 1-3-5 엔트리 블록영역-소리 블록 (0) | 2021.08.20 |
|---|---|
| 1-3-4 엔트리 블록 영역-붓 블록 (0) | 2021.08.19 |
| 1-3-2 엔트리 블록 영역-움직임블록 (0) | 2021.08.17 |
| 1-3-1 엔트리블록영역-흐름블록 (0) | 2021.08.16 |
| 1-3-0 엔트리 블록영역-시작블록 (0) | 2021.08.16 |




댓글