1-11 크기가 다른 물질 분류하기
목표
. 분리의 기본 개념을 이해할 수 있다.
. 분리 기준에 따라 알고리즘을 만들 수 있다.
. 제시된 물질에 마우스를 클릭하면 분류기준에 따라 물질이 분류되는 프로그램 만들기
. 키보드 숫자 키를 누르면 소리가 나는 프로그래밍 구상하기
문제 분석, 설계
1단계) 묻고 대답하기를 사용하여 분류기준(크기값) 만들기
2단계) 오브젝트 새로만들기를 통해 다양한 크기의 원 모양 오브젝트 불러오기
3단계) 분류하는 장치 오브젝트 추가하기
. '자동분류장치' 텍스트 추가하기
4단계) 마우스 포인터가 오브젝트를 클릭하면 자동으로 분류장치에 이동하게 하기
. 이동하기 블록을 사용하여 오브젝트가 자연스럽게 분류장치 쪽으로 이동하게 만들기
5단계) 분류장치로 오브젝트가 왔을 때 기준에 따라 통과할지 다시 원위치로 갈지 설정하기
. 조건문을 통해 분류 기준(크기) 정하기
. 분류기준에 의하여 통과되었을 경우 분류장치 아래로 이동하게 하기
코딩하기
1단계) 분류하는 장치 오브젝트 추가하기
. 오브젝트 추가하기에서 '분리수거함' 오브젝트를 추가한다.

대표사진 삭제
물질분류하기-분리수거함오브젝트추가
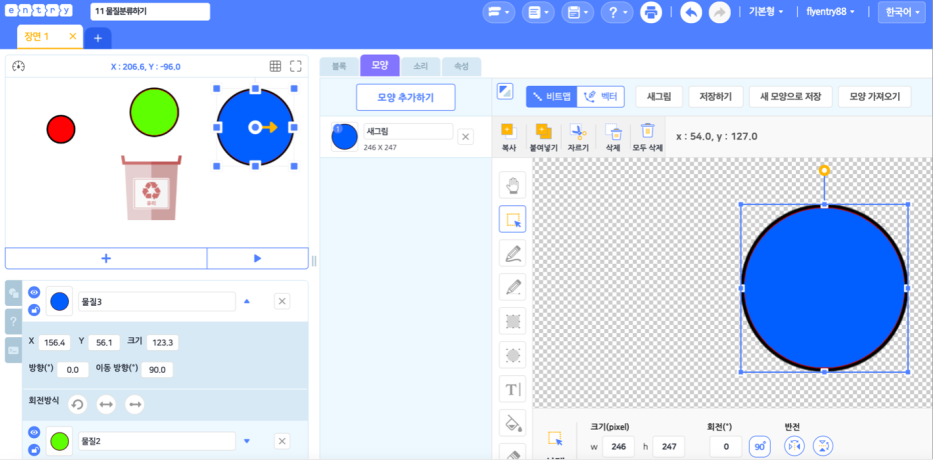
2단계) 오브젝트 새로 만들기를 통해 크기의 원 모양 오브젝트 불러오기
. 분류하는 물질을 새 오브젝트 추가를 통해 만들기
. 새 오브젝트를 만들 경우 모양 추가에서 원하는 오브젝트가 없을 때 새로 만들기를 통해 만들 수 있다.
. 빨간색원, 녹색원, 파란색원 3가지 오브젝트 추가

대표사진 삭제
물질분류하기-물질오브젝트그리기
3단계) 묻고 대답하기를 사용하여 분류기준(크기값) 만들기
'자료' 블록 꾸러미 안에 '묻고 대답 기다리기'와 '대답' 블록 사용하기
. 변수 만들기
. 빨간공, 녹색공, 파란공 변수를 만든다.
. 시작할 때 각각, 빨간공은 10, 녹색공은 15, 파란공은 20으로 초기화한다.

대표사진 삭제
물질분류하기-오브젝트추가 완성 화면
4단계) 마우스 포인터가 오브젝트를 클릭하면 자동으로 분류장치에 이동하게 하기 및 분류하기
. '0초 동안 x:0 y:0) 위치로 이동하기' 사용하여 오브젝트 이동하기
물질 1, 2, 3 오브젝트에 대한 코딩
. 시작버튼을 클릭하였을 때

대표사진 삭제
빨간공 물질 시작버튼을 클릭했을때 코딩

대표사진 삭제
녹색공 물질 시작버튼을 클릭했을때 코딩

대표사진 삭제
파란공 물질 시작버튼을 클릭했을때 코딩
물질을 클릭했을 때, 분류하는 알고리즘은 대답한 것보다 작으면 분리해서 아래로 이동하고
대답한 값보다 물질이 크면 원래의 위치로 이동한다.

대표사진 삭제
빨간공오브젝트 클릭했을때 코딩

대표사진 삭제
녹색공오브젝트 클릭했을때 코딩

대표사진 삭제
파란공오브젝트 클릭했을때 코딩
아래 그림은 실행화면의 모습이다.

대표사진 삭제
물질분류하기 실행화면
지금은 분류기준을 크기로 하였습니다. 다음에는 색깔로 분류 기준으로 하거나 모양별로 분류 기준을 정해서 프로그램을 해보면 좋을 것 같습니다.
이번 프로그램을 통해 만일 ~이라면, 아니면 이라는 블록을 통해 분류하는 것을 학습하였습니다. 프로그램의 흐름을 순차에서 조건별로 수행하는 구조로 만드는 블록으로 논리식에 기반하여 프로그램 흐름을 제어합니다. 많이 활용하면 할수록 논리적인 사고가 발달합니다.
아래파일은 엔트리 물질분류하기 프로그램 파일입니다.
공적으로는 사용하시면 안되고, 사적으로는 사용하셔도 됩니다.
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'엔트리메뉴 > 엔트리교과코딩' 카테고리의 다른 글
| 1-13 내 얼굴그리기-그림그리기, 그림멈추기, 붓의굵기정하기,붓의색깔정하기블록 (0) | 2021.09.16 |
|---|---|
| 1-12 거울의 성질-복제본만들기, 좌우모양뒤집기블록 (0) | 2021.09.15 |
| 1-10 피아노 연주프로그램-키를눌렀을때, 소리재생하기, 소리크기를 %만큼 바꾸기블록 (0) | 2021.09.10 |
| 1-9 배추흰나비의 한 살이 알아보기-숨기기, 보이기, 키를눌렀을때블록 (0) | 2021.09.08 |
| 1-8 자석에 붙는 물체 분류하기-판단, 만일이라면,묻고대답기다리기블록 (0) | 2021.09.07 |




댓글