앱인벤터 목록선택버튼 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 앱인벤터의 목록선택버튼 컴포넌트에 대해 이해하고 실습을 하고자 한다.
앱인벤터의 목록선택버튼 컴포넌트는 스마트폰 화면에 요소항목들을 표시하고 여러개의 요소 중에 선택을 제공하는 컴포넌트이다.
. 앱인벤터 목록선택버튼 컴포넌트
스마트폰을 사용하다 보면, 여러 개의 목록들이 출력이 되고, 목록들 중에 하나를 선택하는 화면을 경험하였을 것이다. 이 컴포넌트가 목록선택버튼 컴포넌트이다. 본 글에서는 목록선택버튼에서 속성값은 어떤 것이 있고, 목록선택버튼 컴포넌트의 블럭은 어떤 것이 있는지 이해하고 간단한 실습을 할 예정이다.
팔레트
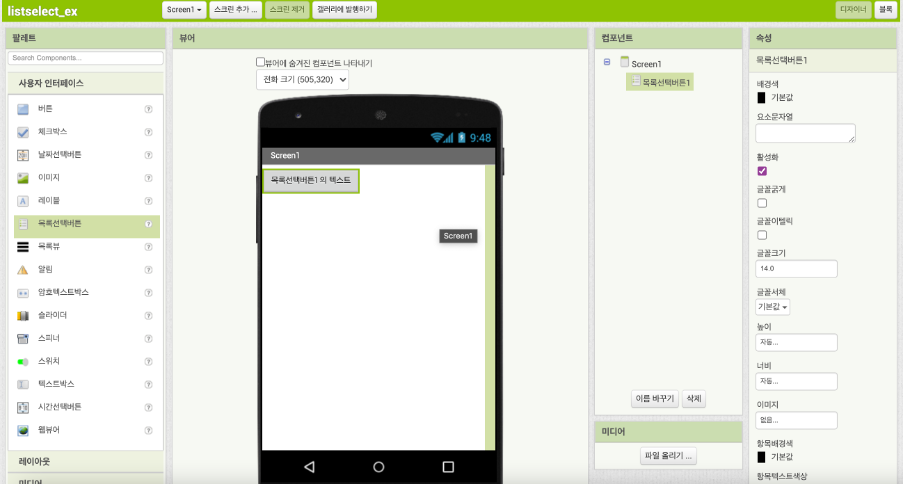
앱인벤터의 목록선택버튼 컴포넌트는 팔레트에 “사용자 인터페이스”에 있다. 목록선택버튼 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 레이블이 추가된다.
뷰어
아래 그림은 팔레트에서 버튼을 추가하여 뷰어에 나타난 화면이다.

앱인벤터의 목록선택버튼 컴포넌트의 속성값
앱인벤터의 목록선택버튼 컴포넌트의 속성값은 아래와 같다.

지금까지 레이블, 버튼, 날짜선택버튼, 이미지 컴포넌트 등의 속성값을 학습하였다. 순서대로 글을 읽지 않는 분들에게는 레이블이나 버튼 컴포넌트를 꼭 한 번 정독하고 실습해보기를 권면합니다. 그러면 중복되는 속성값은 그냥 넘어가도 좋을 것 같다. 이번 글에서는 목록선택버튼 컴포넌트에 주로 있는 속성값과 블럭을 위주로 설명을 할 예정이다. 이 점 참고하여 글을 읽어주심녀 감사하겠습니다.
앱인벤터의 목록선택버튼 컴포넌트의 속성값 중에서 배경색, 활성화, 글꼴굵게, 글꼴이탤릭, 글꼴크기, 글꼴서체, 높이, 너비, 이미지, 모양, 피드백보이기, 텍스트, 텍스트정렬, 텍스트색상 등은 레이블 컴포넌트나 버튼 컴포넌트를 참고하시기 바랍니다.
. Alternate Text
. 대체 텍스트로 시각장애인 등을 위해 이미지를 설명해주는 텍스트이다. 이미지를 볼 수 없는 상황이나 볼 수 없는 사람들을 위해 이미지를 설명해주는 텍스트이다.
. 요소문자열
앱인벤터의 목록선택버튼 컴포넌트에 특화된 속성값으로 목록의 문자열을 정의하는 것이 요소문자열이다. 예로 a,b,c,d,e,f라고 요소문자열을 기입하면 다음과 같이 스마트폰 화면에 출력이 된다.

. 항목배경색
앱인벤터의 목록선택버튼 컴포넌트의 항목배경색은 배경색과 같은 종류의 값을 설정할 수 있다.
. 항목텍스트색상
앱인벤터의 목록선택버튼 컴포넌트의 항목텍스트색상은 텍스트색상과 같은 종류의 값을 설정할 수 있다.
예제로 항목선택버튼의 속성값에서 항목배경색은 '노랑색', 항목텍스트색상은 '파랑색'으로 설정하면 아래 그림과 같이 스마트폰에 표시된다.

. 앱인벤터 목록선택버튼의 블럭들
. 앱인벤터 목록선택버튼의 블럭중 이벤트 블럭들
이벤트 블럭은 '언제' 블럭들이라고도 불리며 목록선택버튼에 이벤트가 발생할 때 호출되는 블럭들이다. 앱인벤터 목록선택버튼 컴포넌트의 이벤트는 총 6개의 이벤트 블럭을 제공하고 있다. 언제 목록선택버튼.선택후에, 언제 목록선택버튼.선택전에, 언제 목록선택버튼.포커스를받았을때, 언제 목록선택버튼.포커스를잃었을때, 언제 목록선택버튼.터치다운했을때, 언제 목록선택버튼.터치업했을때 등 6개의 이벤트 블럭을 제공하고 있다. 의미는 목록선택버튼을 선택, 포커스, 터치업/다운 등의 이벤트가 발생했을 때 호출된다.

, 앱인벤터 목록선택버튼.열기 호출 블럭
앱인벤터 목록선택버튼의 요소문자열을 참고로 해서 항목 선택창을 연다.

. 앱인벤터 목록선택버튼 요소 반환하기/지정하기 블럭
앱인벤터 목록선택버튼.요소에서 반환되는 값은 리스트이다. 하나의 값이 아니라, 여러개의 값을 저장하는 리스트를 반환한다. 마찬가지로 지정하기에 요소 값으로는 리스트를 지정한다. 실제로 리스트에 문자열 등을 삽입하고 지정하기 목록선택.요소에 리스트를 설정하면 목록선택을 할 수 있다.

예제로 봄, 여름, 가을 ,겨울을 목록선택으로 선택하고자 한다면, 사계절 리스트 변수를 정의한다.

. 사계절 리스트 변수에 봄, 여름, 가을, 겨울을 저장한다.
. 지정하기 목록선택버튼.요소값에 사계절 리스트 변수를 설정한다.
. 언제 지정하냐면 scree1n이 초기화되었을 때, 사계절 리스트 변수와 목록선택버튼 요소값을 초기화하고 설정한다.

아래 그림은 목록선택버튼으로 사계절을 선택하는 화면이다.

. 지정하기/가져오기 목록선택버튼.선택된항목번호 값 블럭
앱인벤터의 목록선택버튼 컴포넌트의 선택된 항목의 위치 값을 직접 지정하는 블럭이다. 값에는 0부터 요소항목 갯수만큼의 숫자를 지정할 수 있다.

. 목록선택버튼 항목배경색/항목텍스트색상 가져오기/지정하기 블럭들
앱인벤터 목록선택버튼 컴포넌트의 항목배경색과 항목텍스트색상을 지정하거나 가져오기를 할 수 있는 블럭이다. 값으로는 색깔이며, 가져오기도 색깔이다.

. 가져오기/지정하기 목록선택.선택항목 블럭
앱인벤터 목록선택버튼 컴포넌트의 목록선택버튼.선택항목 블럭은 몇 번째 목록선택 항목이 선택되었는지 위치값을 가져온다. 지정하기 블럭은 선택항목에 위치값을 지정할 수 있다.
만약에 내가 목록선택버튼 중에서 몇 번재 항목이 선택되었는지 알고싶으면 가져오기 목록선택버튼.선택된항목 블럭을 사용하면 된다.

본 글에서 다루지 않은 목록선택버튼 블럭들은 버튼 컴포넌트나 레이블 컴포넌트에서 다룬 기본적인 블럭들이다. 레이블 혹은 버튼 컴포넌트를 참고하시기 바랍니다.
앱인벤터 목록선택버튼 컴포넌트는 여러 문자열 중에서 항목을 선택할 수 있도록 도와주는 컴포넌트이다. 목록선택버튼 컴포넌트를 활용하는 예제를 아래 글에 링크를 걸어두었으니 꼭 한번 실습하기를 권면합니다.
>>>> 링크 <<<<<<<<
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 알림 컴포넌트 (0) | 2021.11.18 |
|---|---|
| 앱인벤터 목록뷰 컴포넌트 (0) | 2021.11.10 |
| 앱인벤터-이미지 컴포넌트 (0) | 2021.10.11 |
| 앱인벤터-날짜선택버튼 컴포넌트 (0) | 2021.10.10 |
| 앱인벤터-버튼 컴포넌트 (0) | 2021.10.01 |




댓글