앱인벤터 목록뷰 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 앱인벤터의 목록뷰 컴포넌트에 대해 이해하고 실습을 하고자 한다. 앱인벤터의 목록뷰 컴포넌트는 스마트폰 화면에 목록을 보여주는 컴포넌트이다. 목록뷰는 여러 항목들을 목록형식으로 스마트폰 화면에 표시해주는 컴포넌트이다. 목록뷰와 목록선택버튼과 유사한데, 차이점은 목록뷰는 항목들을 보여주기만 하며, 목록선택버튼은 목록을 선택하는 이벤트가 발생한다.
. 앱인벤터 목록뷰 컴포넌트
스마트폰을 사용하다 보면, 여러 개의 항목들이 목록 형식으로 표시되는 것을 많이 경험하였을 것이다. 이 컴포넌트가 목록뷰 컴포넌트이다. 본 글에서는 목록뷰에서 속성값은 어떤 것이 있고, 목록뷰 컴포넌트의 블럭은 어떤 것이 있는지 이해하고 간단한 실습을 할 예정이다.
팔레트
앱인벤터의 목록선택버튼 컴포넌트는 팔레트에 “사용자 인터페이스”에 있다. 목록뷰 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 레이블이 추가된다.
뷰어
아래 그림은 팔레트에서 버튼을 추가하여 뷰어에 나타난 화면이다.
오른쪽 끝에는 스크롤바가 있으며 가운데에는 요소항목을 추가하면 항목들이 목록 형식으로 화면에 표시된다.

앱인벤터의 목록뷰 컴포넌트의 속성값
앱인벤터의 목록선택버튼 컴포넌트의 속성값은 아래와 같다.

지금까지 레이블, 버튼, 날짜선택버튼, 이미지 컴포넌트 등의 속성값을 학습하였다. 순서대로 글을 읽지 않는 분들에게는 레이블이나 버튼 컴포넌트를 꼭 한 번 정독하고 실습해보기를 권면합니다. 그러면 중복되는 속성값은 그냥 넘어가도 좋을 것 같다. 이번 글에서는 목록뷰 컴포넌트에 주로 있는 속성값과 블럭을 위주로 설명을 할 예정이다. 이 점 참고하여 글을 읽어주시면 감사하겠습니다.
앱인벤터의 목록뷰 컴포넌트의 속성값 중에서 목록뷰와 관련된 속성값들만 이번 글에서는 설명하고자 합니다. 앱인벤터 목록뷰 컴포넌트에 관련된 속성값으로는 요소문자열, ListData, ListViewLayout, Orientation, 선택된항목, 선택된항목색상을 아래에 설명하고자 합니다.
. 요소문자열
앱인벤터의 목록뷰 컴포넌트에 특화된 속성값으로 목록의 문자열을 정의하는 것이 요소문자열이다. 예로 a,b,c,d,e,f라고 요소문자열을 기입하면 다음과 같이 스마트폰 화면에 출력이 된다.
예로 요소문자열에 “1월,2월,3월,4월,5월,6월,7월,8월,9월,10월,11월,12월”을 입력하면 뷰어에 나타나는 화면은 아래 그림과 같다.

. ListData
요소문자열은 항목값이 하나인 경우, 간편하게 활용할 수 있다. 그러나 항목에 여러 개의 값들인 경우에는 요소문자열이 아니라 ListData와 ListViewLayout을 활용하여 항목 값을 추가할 수 있다.
ListData 속성에 “Click to Add/Delete Data” 를 클릭한다.

클릭하면 “Add Data to the ListView” 대화상자가 나온다. 아래 그림에 화면은 ListViewLayout에 따라서 5개 유형으로 데이터를 입력할 수 있다. ListViewLayout은 아래 글을 참조바랍니다.
여기서는 MainText만 선택한 경우의 예를 들어 설명을 하고자 합니다

. Main Text에 1, 2, 3 값을 입력하고 Save버튼을 클릭하면 뷰어의 화면에 1, 2, 3 목록이 나타난다.

. ListViewLayout
ListViewLayout 속성값은 5개 유형의 레이아웃을 제공하고 있다. MainText, MainText, DetailText(Vertical), MainTextDetail(Horiizontal), Image MainText, Image MainTextDetail(Vertical) 입니다.
| ListViewLayout 유형 | 설명 | 비고 |
| MainText, | 항목에 텍스트만 표시 | |
| MainText, DetailText(Vertical) | 항목에 메인텍스트와 자세하게 설명하는 텍스트는 메인텍스트 아래에 표시 | |
| MainTextDetail(Horiizontal) | 항목에 메인텍스트와 자세하게 설명하는 텍스트는 메인텍스트 오른쪽 옆에 표시 | |
| Image MainText | 항목에 이미지와 메인텍스트를 표시 | |
| Image MainTextDetail(Vertical) | 항목에 이미지오 메인텍스트 그리고 상세텍스트가 아래줄에 표시 |
ListViewLayout에 따라서 ListData를 입력하고 설정이 달라진다.

. MainText
. MainText, DetailText(Vertical)
. MainText, DetailText(Horizontal)
. Image, MainText, DetailText(Vertical)
. Orientation
목록뷰의 스크롤 방향을 지정한다. 세로 스크롤인 vertical이 기본이며, horizontal은 가로 방향을 설정한다.

. 선택된항목
목록뷰에서 사용자가 선택한 항목을 직접 지정할 수 있다. 이 경우 선택 항목 위치값은 리스트에 해당 값이 있으면 그 항목의 위치를 반환하며 없으면 0을 반환한다.
스마트폰 화면상에서 표시되는 것은 없다.
. 선택된항목색상
목록뷰에서 사용자가 선택한항목의 색상을 지정할 수 있다. 사용자가에게 선택된 항목을 목록들중에 구별하가 위해 색상을 지정할 수 있다.
값은 일반 배경색과 동일한 색값을 지정할 수 있다.
. 앱인벤터 목록뷰의 블럭들
. 앱인벤터 목록선택버튼의 블럭중 이벤트 블럭들
이벤트 블럭은 '언제' 블럭들이라고도 불리며 목록뷰에 이벤트가 발생할 때 호출되는 블럭이다. 앱인벤터 목록뷰 컴포넌트의 이벤트는 “언제 목록뷰.선택후에” 블록이 있다.

. 앱인벤터 목록뷰. 호출 블록들
앱인벤터 목록뷰 컴포넌트의 호출 블록은 5개 있다. CreateElement, GetDetailText, GetImageName, GetMainText, Refresh 블록이 있다.
. 호출 목록뷰.CreateElement
요소를 생성하며, 필요하지 않은 값은 입력하지 않아도 된다. MainText, detailText, imageName은 텍스트 유형의 값을 넣어주면 된다.

. 호출 목록뷰.GetDetailText
요소로부터 디테일 텍스트를 가져온다. listElement는 리스트 변수를 넣으면 된다.

. GetImageName
요소로부터 이미지 이름을 가져온다.

. GetMainText
요소로부터 메인 텍스트를 가져온다.

. 앱인벤터 목록뷰 요소 반환하기/지정하기 블럭
앱인벤터 목록뷰 컴포넌트에 요소에서 반환되는 값은 리스트이다. 하나의 값이 아니라, 여러 개의 값을 저장하는 리스트를 반환한다. 마찬가지로 지정하기에 요소 값으로는 리스트를 지정한다. 실제로 리스트에 문자열 등을 삽입하고 지정하기 목록선택.요소에 리스트를 설정하면 목록선택을 할 수 있다.

. 지정하기 목록뷰 요소문자열
앱인벤터의 목록뷰 컴포넌트의 요소문자열을 지정하여 목록뷰의 항목을 변경하는 블럭이다. 하나의 값을 변경할 수 있으며 값에는 문자열 값이다.

. 목록뷰 컴포넌트의 선택된항목/선택된항목색상 가져오기/지정하기
목록들 중 항목을 선택한 경우, 배경색이 바뀌는 값을 가져오거나
을 가져오거나 변경할 수 있는 블록이다. 가져오는 값이나 지정하는 값은 문자열이다.
목록들 중 선택한 항목의 번호를 가져오거나 선택한항목색상을 변경할 수 있는 블록이다. 값은 색상 속성을 사용한다.

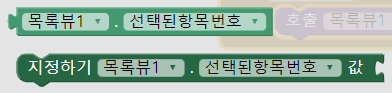
. 목록뷰 컴포넌트의 선택된항목번호/선택된항목번호 가져오기/지정하기
목록들 중 항목을 선택한 경우, 항목의 번호를 가져오거나 지정할 수 있는 블럭이다.
값은 숫자값으로 시작 번호는 1이며 선택된 항목이 없으면 0을 반환한다.

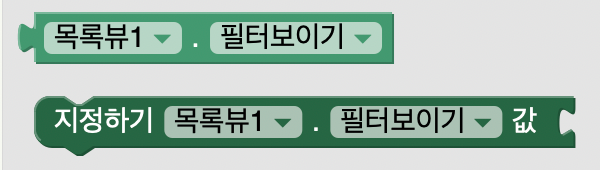
. 목록뷰 컴포넌트의 필터보이기 가져오기/지정하기
상단에 검색창을 표시할지 여부를 지정하거나, 현재 필터보이기 값을 가져오는 블럭이다.

이상으로 목록뷰와 관련된 코딩블록을 리뷰해보았습니다. 여기서 다루지 않은 블록들은 기본적인 블록들로 레이블이나 버튼 컴포넌트의 블록에서 다루었기 때문에 해당 글을 참고하시면 감사하겠습니다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 암호텍스트박스 컴포넌트 (0) | 2021.12.07 |
|---|---|
| 앱인벤터 알림 컴포넌트 (0) | 2021.11.18 |
| 앱인벤터 목록선택버튼 컴포넌트 (0) | 2021.10.20 |
| 앱인벤터-이미지 컴포넌트 (0) | 2021.10.11 |
| 앱인벤터-날짜선택버튼 컴포넌트 (0) | 2021.10.10 |




댓글