앱인벤터 알림 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 앱인벤터의 알림 컴포넌트에 대해 이해하고 실습을 하고자 한다. 앱인벤터의 알림 컴포넌트는 다이얼로그(알림창)이나 화면에 나타나는 메시지 그리고 시스템 로그를 보여줄 때 사용하는 컴포넌트이다. 알림 컴포넌트는 화면에 바로 보이지 않는 컴포넌트이다.
. 앱인벤터 알림 컴포넌트
스마트폰을 사용하다 보면, 경고창 모양의 아이콘의 대화 상자로, 제목, 메시지, 그리고 2~3개의 버튼으로 구성이 되어 있는 컴포넌트이다.
팔레트
앱인벤터의 알림(Notifier) 컴포넌트는 팔레트에 “사용자 인터페이스”에 있다. 알림 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 레이블이 추가된다. Drag&Drop하면 컴포넌트 영역 아래쪽에 보이지 않는 컴포넌트 영역에 보이게 된다.
뷰어
아래 그림은 팔레트에서 버튼을 추가하여 뷰어에 나타난 화면이다.
오른쪽 끝에는 스크롤바가 있으며 가운데에는 요소항목을 추가하면 항목들이 목록 형식으로 화면에 표시된다.

앱인벤터의 목록뷰 컴포넌트의 속성값
앱인벤터의 알림 컴포넌트의 속성값은 아래와 같다.
배경색, 알림표시시간 그리고 텍스트색생의 속성값을 가지고 있다.
알림 컴포넌트에 특화된 속성값은 ‘알림표시시간’ 값으로 ‘길게’와 ‘짧게’ 값 둘 중 하나를 선택하면 된다. 알림 대화상자 표시 시간을 길게 혹은 짧게 설정하는 속성값이다.

. 앱인벤터 알람 컴포넌트의 블럭들
. 앱인벤터 목록선택버튼의 블럭중 이벤트 블럭들
이벤트 블럭은 '언제' 블럭들이라고도 불리며 알림 컴포넌트는 선택 대화창(다이얼로그)의 버튼을 선택한 후에, 텍스트 입력한후에, 선택을 취소했을때, 텍스트입력을취소했을때, 대화창을 띄울 수 있다. 아래는 알림 이벤트 블록들이다.

. 앱인벤터 알림. 호출 함수블록들
앱인벤터 알림 컴포넌트의 호출 블록은 10개 있다. 알림 컴포넌트 호출에는 진행대화종료, 오류로그남기기, 정보로그남기기, 경고로그남기기, 경고창보이기, 선택대화창보이기, 메시지창보이기, 암호입력창보이기, 진행대화창보이기, 텍스트입력창보이기 함수 블록이 있다. 하나씩 살펴보자
. 호출 알림.진행대화창종료
현재 떠있는 진행대화창을 종료하고자 할 때, 사용하는 블록이다.

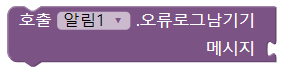
. 호출 알림.오류로그남기기
안드로이드 스마트폰 로그창에 오류로그를 남긴다.

. 호출 알림.정보로그남기기
안드로이드 스마트폰 로그창에 정보로그를 남긴다.

. 호출 알림.경고로그남기기
안드로이드 스마트폰 로그창에 경고로그를 남긴다.

. 호출 알림.선택대화창보이기
선택대화창에서 두 개의 버튼 중에서 하나를 선택하는 창을 보여준다. 선택사항으로 취소가능여부를 참값으로 설정하면 ‘취소 버튼’이 추가로 보여주고 사용자가 취소를 선택할 수 있도록 하여준다. 버튼을 클릭하게 되면 ‘선택한후에’ 이벤트와 연결이 된다. 취소버튼을 클릭하게 되면 ‘텍스트입력을취소했을때’ 이벤트와 연결되어 처리한다.

. 호출 알림.암호입력창보이기
암호를 입력할 수 있는 창을 보여준다. 암호를 입력하고 나면 ‘텍스트입력후에’ 이벤트와 연결이 된다. 취소가능여버를 참으로 설정하면 취소 버튼이 추가되며, 취소 버튼을 선택하면 ‘텍스트입력을취소했을때’ 이벤트와 연결이 된다.

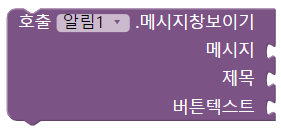
. 호출 알림.메시지창보이기
하나의 버튼으로 이루어져 있으며 메시지 및 제목 등으로 사용자에게 정보 등 메시지를 알려준다.

. 호출 알림.진행대화창보이기
사용자에게 현재 진행 상황을 메시지와 제목으로 알려주고자 하는 메시지를 설정할 수 있다. 알림창을 종료하는 취소 버튼이 없기 때문에, 사용자에 의해서 종료가 아니라 프로그램 코딩으로 종료해야 하는데, 이 때 사용하는 블록이 ‘진행 대화창 종료’ 블록을 사용하여 알림창을 종료한다.

. 호출 알림.텍스트입력창보이기
알림창은 보통 메시지나 정보를 사용자에게 보여주는데, 이번 블록은 글자를 입력할 수 있는 창을 보여준다. 글자를 입력하고 나면 ‘텍스트입력후에’ 이벤트와 연결된다. 취소가능여부에 참 블록을 설정하면 취소 버튼이 추가로 보이며, 취소 버튼을 클릭하면 ‘텍스트입력을취소했을 때’ 이벤트와 연결이 된다.

이상으로 알림 컴포넌트와 관련된 코딩블록을 리뷰해보았습니다. 여기서 다루지 않은 블록들은 기본적인 블록들로 레이블이나 버튼 컴포넌트의 블록에서 다루었기 때문에 해당 글을 참고하시면 감사하겠습니다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 슬라이더 컴포넌트 (0) | 2021.12.09 |
|---|---|
| 앱인벤터 암호텍스트박스 컴포넌트 (0) | 2021.12.07 |
| 앱인벤터 목록뷰 컴포넌트 (0) | 2021.11.10 |
| 앱인벤터 목록선택버튼 컴포넌트 (0) | 2021.10.20 |
| 앱인벤터-이미지 컴포넌트 (0) | 2021.10.11 |




댓글