[형태블록] 우린 모두 친구에요
교육목표
. 형태 블록에는 어떤 명령들이 있는 지 말하고 코딩할 수 있다.
. 말하기 블록을 활용하여 코딩할 수 있다.
. 다양한 그래픽 효과를 적용해서 코딩할 수 있다.
1. 형태 블록 알아보기
I. 형태 블록 기능 익히기
형태 블록은 스프라이트와 배경의 형태와 크기, 글자 등을 제어하는데 사용된다.
블록을 하나씩 실행해본다.(Just Do it, Just Drag&Drop it.)
타원 안에 글자와 숫자를 넣을 수 있다.
스프라이트가 원하는 말을 해당 시간 동안 말한다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 1]
스프라이트가 원하는 말을 말풍선으로 보여준다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 2]
스프라이트의 생각을 해당 시간 동안 생각 말풍선으로 나타나게 한다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 3]
스프라이트의 생각을 생각 풍선으로 나타나게 한다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 4]
스프라이트의 원하는 모양으로 바꾼다. 스프라이트에는 모양을 여러 개 만들 수 있다. 그리고 여러 모양을 변경하면서 다양한 스프라이트를 보여줄 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 5]
스프라이트 모양 중에서 다음 모양으로 바꾼다. 스프라이트의 모양에는 순서가 있으며, 모양의 차례대로 다음 모양을 변경할 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 6]
원하는 특정 배경으로 바꿀 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 7]
배경의 모양 중에서 순서대로 다음 모양으로 바꾼다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 8]
스프라이트의 크기를 입력한 값만큼 바꾼다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 9]
스프라이트의 크기를 입력한 퍼센트로 정한다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 10]
스프라이트를 다른 스프라이트 앞이나 뒤로 옮긴다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 11]
스프라이트를 무대에 보이게 하거나 무대에 숨기게 한다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 12]
스프라이트의 크기 값을 나타낸다.

사진 삭제
사진 설명을 입력하세요.
[그림 13]
스프라이트의 현재 모양이나 이름을 나타낸다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 14]
무대의 현재 배경 번호나 이름을 나타낸다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 15]
2. 그래픽 효과 적용하기
아래 블록을 하나씩 꼭 실행해보면서 블록의 이해를 높인다. 눈으로 보지 마세요. (Just Do it)
그래픽 효과는 색깔, 어안 렌즈, 소용돌이, 픽셀화, 모자이크, 밝기, 투명도 7가지가 있다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 16]
스프라이트에 적용된 그래픽 효과를 지운다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 17]
그래픽 효과를 적용한 것을 선택해 보세요

대표사진 삭제
사진 설명을 입력하세요.
[그림 18]
왼쪽 첫번째에 있는 고양이 50개는 어떤 블록을 선택한 것일까요? (1, 2, 3) 중에 선택해보세요
왼쪽 두번째에 있는 주황색 고양이 어떤 블록을 선택한 것일까요? (1, 2, 3) 중에 선택해보세요
왼쪽 세번째에 있는 푸른색 고양이 어떤 블록을 선택한 것일까요? (1, 2, 3) 중에 선택해보세요
답은 직접 찾아보세요(블록을 직접 실행해 보면 찾을 수 있습니다….(Just Do It)
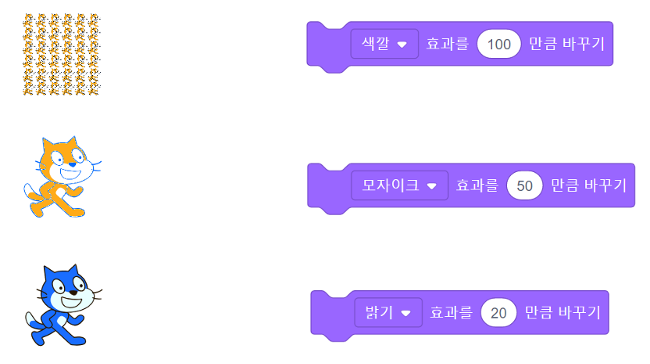
다음은 두 번째 그래픽 효과를 찾아보기 실습 문제입니다.
왼쪽에 첫번째에 있는 고양이는 오른쪽에 몇 번째 블록을 선택한 것일까요?
왼쪽에 두번째에 있는 고양이는 오른쪽에 몇 번째 블록을 선택한 것일까요?
왼쪽에 세번째에 있는 고양이는 오른쪽에 몇 번째 블록을 선택한 것일까요?
왼쪽에 네번째에 있는 고양이는 오른쪽에 몇 번째 블록을 선택한 것일까요?

대표사진 삭제
사진 설명을 입력하세요.
[그림 19]
밝기 효과와 반투명 효과의 차이에 대하여
밝기 효과 : -100 ~ 100
. -100에 가까워지면 검정색, 100에 가까워지면 흰색이 된다.
반투명 효과 : 0 ~ 100
. 100에 가까워지면 투명해지고, 100이 되면 보이지 않는다.
. 0에 가까워지면 불투명해진다.
3. 예제 실습
i. 예제1(상어 스프라이트가 모양을 계속 바꿉니다.)

대표사진 삭제
사진 설명을 입력하세요.
[그림 20]
ii. 예제2(좀 더 자연스럽게 모양이 변하도록 하려면??)
[그림 21]의 1초 기다리기 블록을 활용하여 예제1 코드를 수정해보세요.

대표사진 삭제
사진 설명을 입력하세요.
[그림 21]
iii. 예제3) 물고기 스프라이트를 추가해서 클릭했을 때 물고기를 잡아 먹는 것처럼 코드를 만들어보자
상어 스프라이트는 다음 모양으로 바꾸어서 입을 벌려 잡아 먹는 모양으로 바꾼다.
물고기 스프라이트는 무한반복하기 블록 안에 투명도를 25만큼 변경해서 점점 희미해지게 한다. 4번 바꾸면(즉 1초가 지나면) 투명도가 100으로 되어서 물고기는 사라진다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 22]
[프로젝트 1] 춤추는 댄스 파티
. 댄스 무대 배경을 설정한다.
. 3개의 사람 스프라이트가 모양이 바뀌고
. 다른 그래픽 효과를 적용하고 효과를 말하는 프로젝트를 만든다.

대표사진 삭제
사진 설명을 입력하세요.
[그림 23]
[프로젝트 2] 프로젝트 1에서 배경이 계속 변경이 되도록 코딩한다.
출처 :

'스크래치' 카테고리의 다른 글
| 6. 스크래칭코딩-펜블록-도형을 그려요 (0) | 2021.08.04 |
|---|---|
| 5. 스크래치코딩-소리블록-작곡가가 되어요 (0) | 2021.08.03 |
| 4. 스크래치코딩-꾸미기-나도 디자이너 (0) | 2021.08.03 |
| 2. 스크래치코딩-이동블록-각자의 위치가 있어요 (0) | 2021.08.03 |
| 1. 스크래치코딩-들어가기 (0) | 2021.08.03 |




댓글