스크래칭코딩-소리블록-작곡가가 되어요
교육목표
. 소리 블록을 알고 코딩할 수 있다.
. 음악 블록을 활용하여 악기를지정하여 코딩할 수 있다.
. 소리 블록과 음악 블록으로 작곡가가 되어 코딩할 수 있다.
소리 블록 알아보기
. 소리 블록 알아보기
. 스프라이트에 원하는 소리를 추가할 수 있다.
. “소리”를 클릭한다.
. 스프라이트에 원하는 소리를 추가할 수 있다.
. “소리고르기”를 클릭한다.

대표사진 삭제
사진 설명을 입력하세요.
원하는 소리를 클릭한다.

대표사진 삭제
사진 설명을 입력하세요.
스프라이트에 원하는 소리를 코딩할 수 있다. 블록을 하나씩 실행해 본다.
해당하는 소리를 재생한다.

대표사진 삭제
사진 설명을 입력하세요.
해당하는 소리를 끝까지 재생한다.

대표사진 삭제
사진 설명을 입력하세요.
모든 소리를 끈다.

대표사진 삭제
사진 설명을 입력하세요.
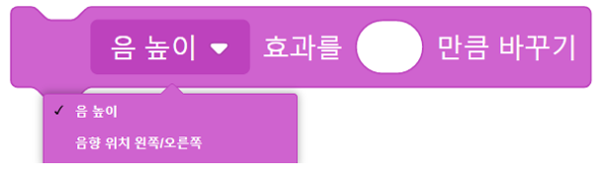
음높이 효과를 입력한 값만큼 바꾸어 재생한다.

대표사진 삭제
사진 설명을 입력하세요.
음높이 효과를 입력한 값만큼 정하여 재생한다.

대표사진 삭제
사진 설명을 입력하세요.
모든 소리 효과를 지운다.

대표사진 삭제
사진 설명을 입력하세요.
스프라이트의 소리 음량을 입력한 값만큼 바꾼다.

대표사진 삭제
사진 설명을 입력하세요.
스프라이트의 소리 음량을 입력한 퍼센트로 지정한다.

대표사진 삭제
사진 설명을 입력하세요.
음량을 변수로 지정할 때 사용한다.

대표사진 삭제
사진 설명을 입력하세요.
음악 블록 알아보기
음악 블록은 ‘확장 기능 추가하기’에서 선택한다.
확장 기능 중에서 ‘음악’을 선택한다.

대표사진 삭제
사진 설명을 입력하세요.
스프라이트에 원하는 음악을 코딩할 수 있다.
블록을 하나씩 실행해 본다.
. 타악기를 입력한 값의 박자로 연주한다.
. 자세히 버튼을 눌러 다양한 타악기를 리스트에서 선택할 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
입력한 박자만큼 쉰다.

대표사진 삭제
사진 설명을 입력하세요.
입력한 음을 입력한 박자만큼 연주한다. 입력 칸을 클릭하면 건반이 나온다. 좌, 우 화살표 키를 누르면 0~127까지 음을 지정할 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
타악기를 입력한 값의 박자로 연주한다.
. 자세히 버튼을 클릭하면 다양한 타악기 리스트에서 선택할 수 있다.

대표사진 삭제
사진 설명을 입력하세요.
빠르기를 입력한 값으로 정한다.

대표사진 삭제
사진 설명을 입력하세요.
곡의 빠르기를 입력한 값만큼 바꾼다.

대표사진 삭제
사진 설명을 입력하세요.
빠르기 값은 타악기가 연주되는 속도이다.(BPM=Beats Per Minutes) 빠르기 값이 클수록 빠르게 연주된다.

대표사진 삭제
사진 설명을 입력하세요.
예제 실습
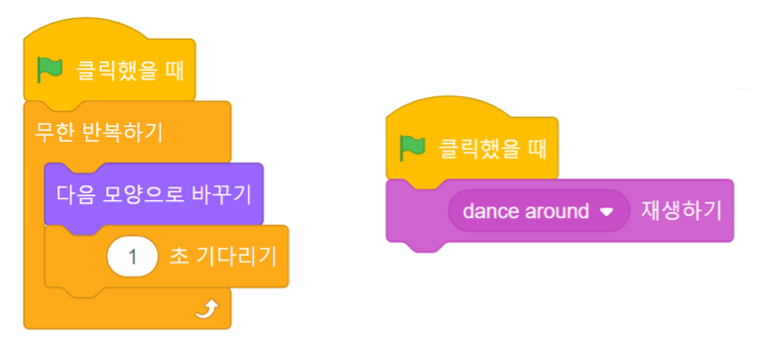
[예제1] 아래 스프라이트가 1초 마다 모양이 바뀌고, 흥겨운 댄스 음악이 나도록 코딩한다.

대표사진 삭제
사진 설명을 입력하세요.

대표사진 삭제
사진 설명을 입력하세요.
[예제2]
악기 스프라이트를 클릭했을 때, 해당하는 악기 스프라이트의 모든 소리가 0.5초 간격으로 나도록 코딩한다.
악기 스프라이트 3개(드럼, 키보드, 기타 스프라이트 추가)

대표사진 삭제
사진 설명을 입력하세요.
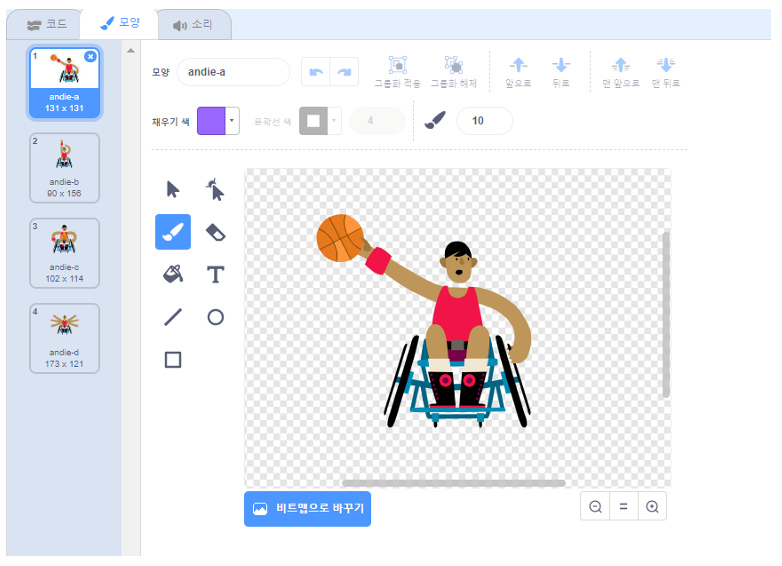
[예제3]
농구 선수 스프라이트의 모양이 1초 마다 바뀌고
2번 모양으로 바뀐 후에 골을 넣는 소리(소리 이름 – basketball bounce)
4번 모양으로 바뀐 뒤 함성 소리(소리 이름-Cheer)가 나도록 코딩한다.

대표사진 삭제
사진 설명을 입력하세요.

대표사진 삭제
사진 설명을 입력하세요.
[예제4] 작은 별 노래를 코딩해본다.(악기는 오르간으로 선택한다.

대표사진 삭제
사진 설명을 입력하세요.

대표사진 삭제
사진 설명을 입력하세요.
모두 수고하셨구요
Just Do It!!!
Just Drag&Drop it!!!!
감사합니다..
출처 :

'스크래치' 카테고리의 다른 글
| 7. 스크래칭코딩-이벤트블록-쓰레기분류함 (0) | 2021.08.04 |
|---|---|
| 6. 스크래칭코딩-펜블록-도형을 그려요 (0) | 2021.08.04 |
| 4. 스크래치코딩-꾸미기-나도 디자이너 (0) | 2021.08.03 |
| 3. 스크래치코딩-형태블록-우린모두 친구에요 (0) | 2021.08.03 |
| 2. 스크래치코딩-이동블록-각자의 위치가 있어요 (0) | 2021.08.03 |




댓글