스크래치 COS -도형그리기2-삼각형
이제 두번째로 삼각형을 그려보자.
이후로 오각형,육각형을 그리는 프로그램을 작성할 것이다.
배경에 그림을 그리기 위해서는 "확장"에 펜 스프라이트를 추가해야 한다.
펜관련 블로그는 아래 링크를 클릭해서 한번 살펴보기를 추천한다.
6. 스크래칭코딩-펜블록-도형을 그려요
6. 스크래칭코딩-펜블록-도형을 그려요 교육목표 . 펜 블록에 어떤 블록이 있는 말할 수 있다. . 도형을 그릴 때 필요한 각도를 계산할 수 있다. . 펜 블록을 활용하여 도형을 그릴 수 있다. 펜 블
flycoding.tistory.com
상기의 글을 펜관련 블럭들과 간단한 도형 그리기 예제이다. 꼭 읽어보시고 실습하기를 권장한다.
여기서는 다시 한번 복습하며 도형그리기 심화학습을 할 것이다.
심화하는 내용은 변수와 반복문을 활용하여 도형을 그리는 방법을 심화시켜 볼 것이다.
분석 및 설계
. 삼각형을 그려보자
- 변의 길이를 키보드로 입력받아 정한다.
. 삼각형을 그리는 방법
- 초기화 : 스프라이트 X, Y 위치값 설정, 방향보기(90도-오른쪽방향보기)
- 삼각형 그리는 방법
- 변의 길이만큼 움직이기
- 시계방향으로 120도 돌기
- 변의 길이만큼 움직이기
- 시계방향으로 120도 돌기
- 변의 길이만큼 움직이기
- 시계방향으로 120도 돌기
. 이 방법은 가장 단순한 방법이다.
블럭코딩
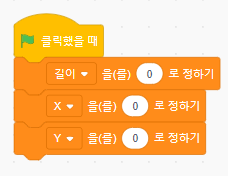
| . 변수 선언하기, 스프라이트 초기화 - 길이 - 추가로 X, Y변수 선언 |
. 변수에 '변수 만들기'에서 길이를 만든다.
. 길이에 초기값 0을 지정한다.
. X, Y에 0값 초기화

* 펜 관련초기화
| . 스프라이트 정하기 : PEN - 펜초기화 - 모두 지우기 - 펜 스프라이트 위치정하기(X,Y=0), - 펜 스프라이트 방향(90)보기 - 펜 내리기 - 펜 굵기 및 색 정하기 |

* X, Y 변수값은 무엇일까요? (옆을드래그해보세요)(X=0, Y=0)
| 변의 길이 정하기 - 묻고 기다리기 블럭 - 길이 변수에 "대답"을 정한다. |

이제 본격적으로 삼각형을 그려보자
삼각형을 그리는 개념은 현재 90도방향(오른쪽)으로 보고 있다.
- 일단먼저 변의 길이만큼 움직이자
- 그리고 120도 시계방향으로 돌기한다.
| . 한 변을 그려보자(3번) |
. 어렵게 생각할 필요없다.
- 일단 스크래치의 위치와 방향을 생각한다. (X,Y=0 방향은 오른쪽을 바라본다.)
- 이 상태에서 "길이"만큼 움직이기를 한다.
- 사각형은 120도 돌기를 하다.(시계방향, 반대여도 상관없다. 원하는대로 ^^)

* X, Y 변수값은 무엇일까요? (옆을드래그해보세요)(X=길이, Y=0)
이제 한 변을 그렸다. 아직도 2번을 해야 한다. 어렵지 않다. 위의 것을 반복하면 된다.
그러나 그냥 위의 블럭을 반복할 것이다.(이미 눈치가 빠른 사람은 반복문을 사용하면 되지...-> 조금만 참으라)
이제 두 변이 그려졌을 것이다.

* X, Y 변수값은 무엇일까요? (옆을드래그해보세요)(X=?, Y=?)
. 이 위치의 X, Y위치는 계산하기 좀 곤란하다.(이건 패스...)
세번째 변이 그려진다.

* X, Y 변수값은 무엇일까요? (옆을드래그해보세요)(X=0, Y=0)
* 실행 결과물이다.

간단하게 삼각형을 그려보았다.
사각형을 그려보았기에 삼각형은 쉽게 작성하였을 것이다.
이제 오각형, 육각형까지 프로그램을 작성할 것이다.
이유는 변수의 활용과 반복문의 필요성과 활용성을 이해하기 위해서이다.
조금만 더 참고 따라오기를 바라며, 이 과정이 필요없으시면 도형그리기-최종 글을 보시기 바란다.
다시 한번 강조해서 말하지만, 변수의 값이 각 프로그램 단계별 순차적으로 어떻게 변화하는지 추척하는 것이 매우 중요하다. 블럭을 하나씩 쌓으면서 변수 볼륨 값의 변화를 살펴보자. 코딩은 눈으로 보면서 이해하고 학습하지만 직접 블럭을 쌓으며 이해하고 학습하는 것이 더 효과적이며 창의와 이해의 개념이 ~쑥 늘어납니다.
앞으로의 여러분의 모습을 기대합니다.
Just Do it!!!
Just Drag&Drop!!!
'스크래치 > 스크래치 COS시험' 카테고리의 다른 글
| 스크래치COS-도형그리기-최종 (0) | 2022.07.03 |
|---|---|
| 스크래치COS-도형그리기3-오각형 (0) | 2022.07.02 |
| 스크래치COS-도형그리기1-사각형 (0) | 2022.06.30 |
| 스크래치COS 산술연산-원의 둘레와 넓이 구하기 (0) | 2022.06.25 |
| 스크래치COS 산술연산-정삼각형, 정사각형 넓이구하기 (0) | 2022.06.24 |




댓글