앱인벤터 날짜선택버튼 컴포넌트 예제-우리가 만난지 며칠
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 날짜선택버튼 컴포넌트를 활용한 예제를 만들어보자, 우리가 만난지 며칠 이라는 앱은 다양하게 활용할 수 있다. 육아용으로 우리 아이가 태어난 지 며칠인지, 연인이 만난 날짜를 등록한 후, 만난 지 며칠인지 알 수 있는 앱이다. 이 앱은 프로토타입이고 기능을 더 많이 추가할 수 있다. 추후에 100일, 200일, 1년, 2년 등 주기를 맞추어서 알려주면 이벤트를 할 수 있을 것이다.
. 디자이너-화면구성하기
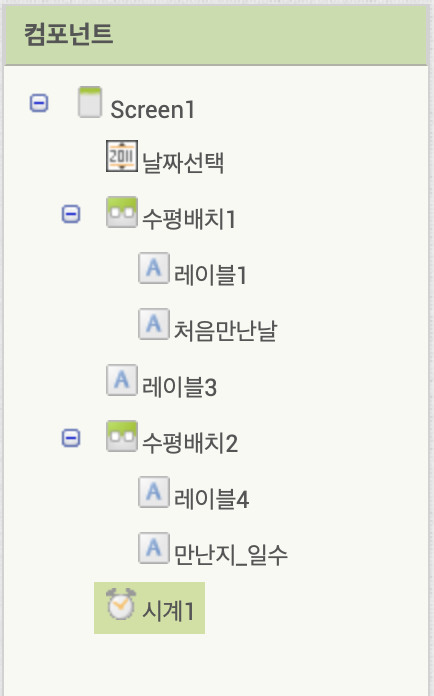
필요한 컴포넌트는 아래와 같다.
. 날짜선택 컴포넌트
. 수평배치1
. 레이블1 : 우리가 처음 만난 날 :
. 처음만난날 레이블 : 연월일이 표시된다.
. 레이블3 : 공백을 표시하기 위해
. 수평배치2
. 레이블4 : 오늘은 우리가 만난 지
. 만난지 일수 레이블 : 처음만난 날 등에서 시스템 날짜를 빼면 일수를 구한다.
. 시계 컴포넌트 : 속성값에서 타이머간격 값을 60,000(1시간)으로 설정한다.
. 시간을 빨리 설정하면 배터리 등에 영향을 주기 때문에 1시간 정도의 시간 간격을 두었다. 시간 간격을 추후 수정할 수 있다.

위의 컴포넌트를 팔레트에서 Drag&Drop하여 뷰어에 표시된 화면이다.

. 블록코디
. 변수 정의하기
연, 월, 일 변수를 정의한다. 연, 월, 일 변수는 처음만난날짜를 저장하는 변수이다.

. 언제 날짜선택.날짜선택후에 이벤트에 대한 코드
날짜선택버튼을 클릭하면, 연, 월, 일을 선택하는 화면이 나온다. 만일 내가 2020년 10월 9일을 선택하고 "확인"버튼을 클릭하면 "언제 날짜선택.날짜선택후에"블록이 실행이 된다.
첫번째 해야 할 일은 '처음만난날' 레이블 텍스트에 형식에 맞추어서 년,월,일을 지정한다.
두번째는 연, 월, 일 변수에 날짜선택.년, 월, 일을 지정한다.
세번째는 만난지 일수를 계산하여 '만난지일수' 레이블 텍스트에 일수를 푝시하는 것이다.
날짜를 계산하는 코드는 시계 컴포넌트에 '기간을일로바꾸기' 블록을 활용하여 일자를 계산한다. 여기서는 시작 인수에는 처음만난날을 끝 인수에는 시스템날짜를 넣어주면 기간을 일수로 바꾸어 준다.

이렇게 하면 날짜선택 버튼을 클릭할 때만 일수가 변경이 된다. 여기서 자동으로 만난일수를 계산하여 변경을 하려면 시계 컴포넌트가 필요하다. 대략 1시간마다 시스템날짜를 가져와서 만난지 며칠을 계산하도록 코딩을 한다.
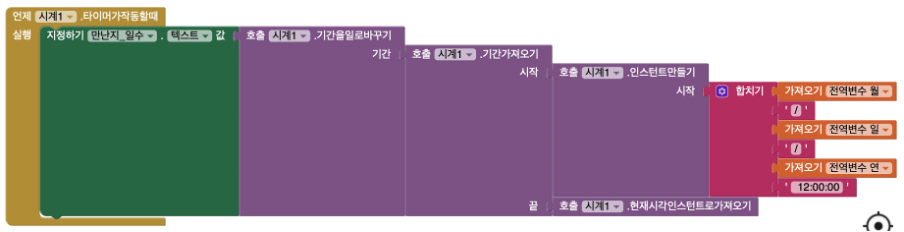
. 언제 시계1.타이머가작동할때
시계 컴포넌트의 타이머간격은 60,000으로 설정하여 1시간마다 타이머가 동작하도록 한다. 기간을일로바꾸기는 위에 코드를 참고하면 된다.(동일한 코드다)

[좀더 코딩해보자]
이렇게 간단한 코드이지만, 나름 의미있는 앱을 쉽게 만들 수 있다. 여기에 기능으로 데이터베이스를 추가하여 앱이 종료되어도 만난지 일수 등을 계산하는 코드를 작성해보자.
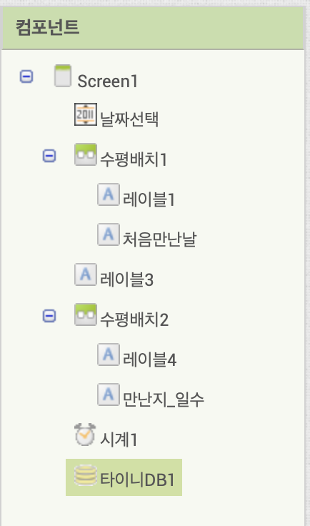
컴포넌트를 추가해보자. 팔레트의 '저장소'에서 타이니DB 컴포넌트를 추가해보자.

이제 데이터베이스에 저장하는 루틴을 추가해보자, 마찬가지로 어디에 추가를 하면 좋을지 고민해보자. 아마도 기념일을 저장하는 것이기에 '언제 날짜선택.날짜선택후에' 이벤트가 발생하였을 때, 연,월,일 변수에 저장과 동시에 데이터베이스에 저장하면 될 것 같다.
"함수 호출하기 기념일저장하기"에서 인자는 연, 월, 일을 보내준다.

이제 함수 "기념일저장하기" 코드를 보자.
타이니DB 컴포넌트에 "호출 타이니DB!.값저장하기" 블록을 통해 연월일 값을 데이터베이스에 저장할 수 있다. 여기서 태그는 키값으로 찾아올 때 태그값을 주면, 내가 원하는 값을 가져올 수 있다.

. 이제 마지막으로 앱이 실행될 때, 데이터베이스에서 기념일을 가져오면 끝난다. 데이터베이스에서 언제 불러오냐면, 'screen1일 초기화될때' 블록이 있다. 이는 앱이 실행될 때 호출되는 블록으로 앱이 초기화될 때 데이터베이스로부터 데이터를 블러와서 레이블과 만난 일 수 등을 새로 계산해서 화면을 초기화해주면 된다.
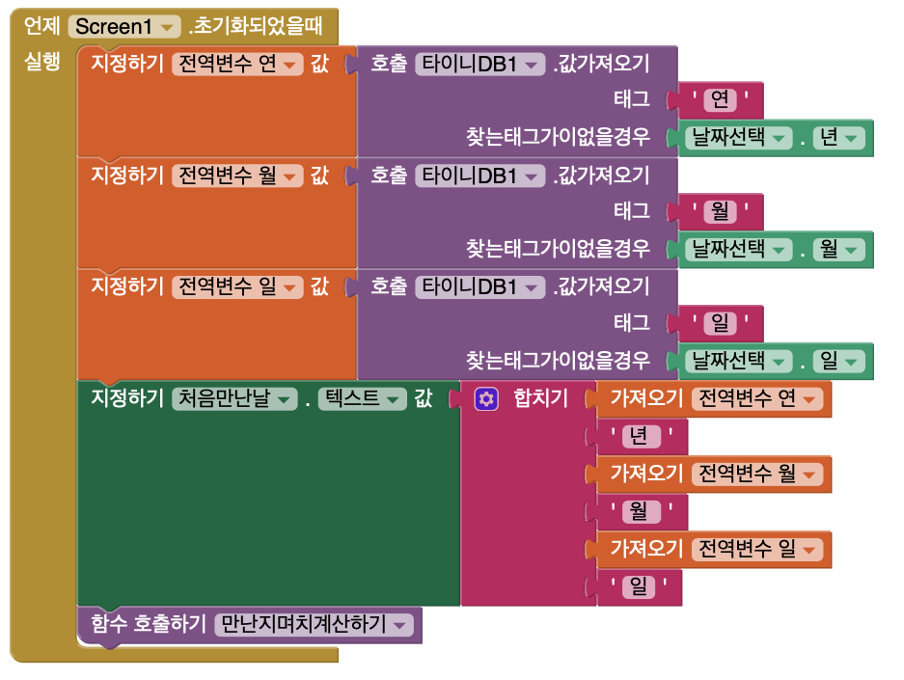
언제 screen1.초기화되었을때 이벤트가 발생하면
첫번째, 데이터베이스로부터 연, 월, 일 값을 가져온다.
두번째, 레이블 처음만날날 텍스트에 "연월일"을 지정한다.
세번째, 레이블 만난지며칠을 계산하여 레이블 텍스트에 지정한다.

여기서 좀 달라진게 눈에 띄는지 모르겠다. 코드를 좀 간략하게 하였다.
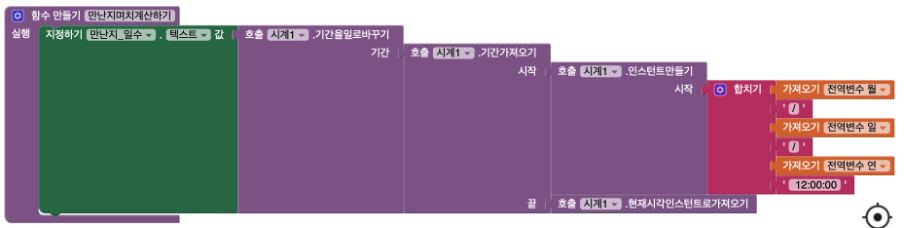
"만난지며칠계산하기" 함수를 만들어서 함수 호출하기를 해서 중복되는 코드를 단순화했다.

아래 그림은 우리가만난지며칠 실행 화면이다. 예제의 날짜는 저자와 아내가 만난 날이다. 오늘 보니까 9745일이 되었다. 새삼 알게 된 일수이다.

이것으로 간략하게 날짜선택버튼을 활용하는 앱을 만들어 보았다. 우리가 만난지 며칠 이라는 앱은 활용과 응용이 매우 많다. 여러분 나름대로 확장하여 활용하면 좋을 것 같다.
아래 파일은 우리가만난지며치 앱 파일이다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 코딩따라하기' 카테고리의 다른 글
| 내 맘대로 검색하기-웹뷰어 컴포넌트 예제 (0) | 2022.01.03 |
|---|---|
| 앱인벤터-이미지 컴포넌트를 활용하는 예제 (0) | 2021.10.11 |
| 앱인벤터 버튼 컴포넌트 예제 (0) | 2021.10.04 |
| 앱인벤터 레이블 컴포넌트 예제-애국가 가사 꾸미기 (0) | 2021.09.29 |
| 앱인벤터 추석맞이 감사인사앱-캔버스, 버튼, 수평배치 컴포넌트 (0) | 2021.09.24 |




댓글