앱인벤터-이미지 컴포넌트를 활용하는 예제
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 이미지 컴포넌트의 속성값과 블럭들을 활용하는 예제를 실습한다.
. 이미지 컴포넌트 예제를 위한 디자인
본 예제는 이미지 컴포넌트의 속성값을 테스트하기 위한 예제로 이미지 컴포넌트의 블럭들을 활용한 예지이다. 이미지 컴포넌트 이외의 다른 컴포넌트들도 활용하는데, 그냥 따라하며 더 필요하면 해당 컴포넌트의 글을 참고하면 된다.
컴포넌트
. 수평배치 컴포넌트 : 텍슽박스와 버튼 컴포넌트를 한 줄로 수평하게 배치하기 위해 사용하였다.
. 텍스트박스 컴포넌트 : alternate text를 입력하는 컴포넌트이다.
. 버튼 컴포넌트 : alternate text 입력을 완료한 후, 이벤트를 발생시켜 이미지 컴포넌트의 alternate text에 지정하려고 사용한다.
. 체크박스 컴포넌트 : 이미지 클릭여부를 설정하는 컴포넌트이다.
. 이미지 컴포넌트 :
. 슬라이드 컴포넌트 : 이미지를 회전하기 위해 슬라이드 컴포넌트를 활용한다. 값은 0~360값을 설정한다.
. 체크박스 컴포넌트 : 이미지 보이기여부를 설정하는 컴포넌트이다.
위의 컴포넌트를 팔레트에서 drag&drop하여 배치한 결과의 화면이다.

코딩블럭
. alternate text에 텍스트를 지정하는 코딩블럭
. 텍스트박스에 텍스트를 입력하고 버튼을 클릭하면 이미지 컴포넌트의 alternate text에 지정한다.

. 이미지 clickable 여부를 설정하는 코딩 블럭
체크박스 컴포넌트에서 체크박스값이 변경될 경우, 이미지의 clickable 값에 설정해준다.

. 이미지를 선택하여 이미지 컴포넌트의 사진을 선택한 이미지로 변경한다.
이미지를 선택하기 위항려 목록선택 컴포넌트를 사용하였고, 목록선택의 요소문자열은 screen1이 초기화할 때 초기값으로 설정해준다.

초기화된 요소문자열은 목록선택 버튼 컴포넌트가 클릭되었을 때, 목록으로 나열된다. 예제에서는 그림을 의미하여 나뭇잎, 솔방울, 과일로 설정하였다.

요소문자열 중에 내가 원하는 그림을 선택하면 이미지 컴포넌트에 해당 이미지를 설정해준다.
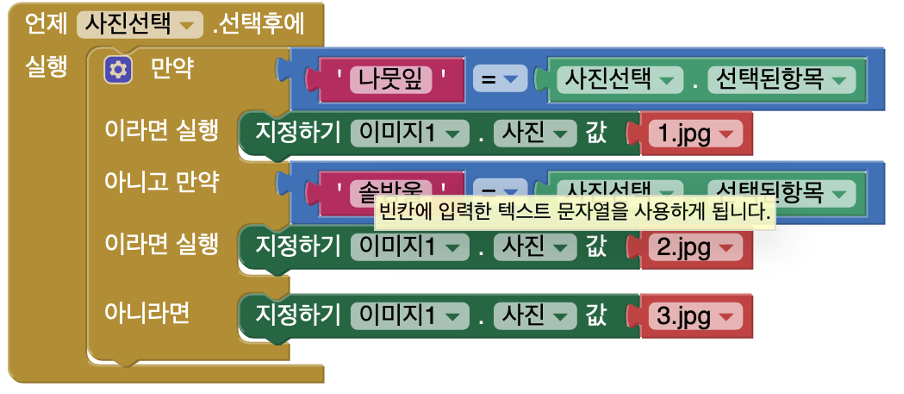
목록선택 컴포넌트에서 "언제 사진선택.선택후에" 블럭은 목록선택을 하였을 때 이벤트가 발생한다. 이 때 실행되는 블럭으로 목록된 선택을 조건 블럭에 맟주어서 이미지의 사진값을. 설정해주면 된다.
예제에서는 나뭇잎이 선택된 항목이면 이미지의 사진값에 1.jpg를 설정해준다.
솔방울이 선택된 항목이면 이미지의 사진값에 2.jpg를 설정해준다. 그 외는 3.Jpg 파일을 설정해주는 코드이다.

아래 그림은 솔방울 요소 값을 선택한 경우, 이미지 컴포넌트에 2.jpg 을 지정하도록 코딩하였다.

. 이미지 애니메이션을 설정하여 이미지를 애니메이션 해 본다.
목록에 이미지 애니메이션 선택 요소 값을 초기화한다. 보통 screen1 초기화할 때 목록선택의 이미지 애니메이션 요소문자열을 초기화한다.

이미지 애니메이션 목록선택에 요소문자열을 초기화하였다. 이제 이미지 애니메이션 목록선택을 클릭하면 요소문자열이 목록으로 나열될 것이다.
이미지 애니메이션 종류 항목 중에서 하나를 선택하면, 선택된 항목을 확인하고 이미지 애니메이션에 값을 지정한다. 예로 만일 ScrollRightSlow를 선택하였다면, 이미지 애니메이션 값에 'ScrollRightSlow' 를 지정한다.


이미지 애니메이션의 실행 결과 화면이다.
. 이미지 보이기 여부 코딩
체크박스 컴포넌트를 클릭할 때마다 이미지를 화면에 보이거나 숨기게 설정한다.
. 체크박스를 클릭한다. 이미지 보이기 여부 체크박스값이 변경되었을 때, 이미지의 보이기여부에 체크박스의 값을 설정한다.

. 이미지 회전각도 설정하기
이미지 회전각도를 설정하는 예제이다.
슬라이드 컴포넌트를 활용하여 0~360값을 슬라이드할 때마다, 이미지 회전각도를 슬라이드의 값으로 설정하여 이미지를 회전시킨다.

지금까지 이미지 컴포넌트를 활용하는 예제를 실습해보았다. 이미지 컴포넌트 예제는 체크박스 컴포넌트, 목록선택 컴포넌트, 슬라이드 컴포넌트 등 다양한 컴포넌트를 활용하여 이미지 예제를 만들어보았다. 조금씩 다양한 컴포넌트를 활용하며 예제를 실습하다 보면 앱인벤터 코딩을 자연스럽에 익히고 코딩의 능력이 향상될 것이다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 코딩따라하기' 카테고리의 다른 글
| 앱인벤터-목록선택버튼을 활용하는 예제 (0) | 2022.09.15 |
|---|---|
| 내 맘대로 검색하기-웹뷰어 컴포넌트 예제 (0) | 2022.01.03 |
| 앱인벤터 날짜선택버튼 컴포넌트 예제-우리가 만난지 며칠 (0) | 2021.10.11 |
| 앱인벤터 버튼 컴포넌트 예제 (0) | 2021.10.04 |
| 앱인벤터 레이블 컴포넌트 예제-애국가 가사 꾸미기 (0) | 2021.09.29 |




댓글