<colgroup> 요소는 테이블의 특정 열에 스타일을 지정하는 데 사용된다.
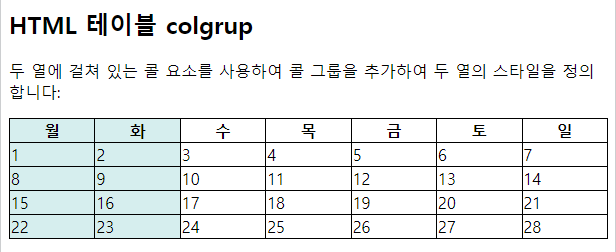
HTML 테이블 colgroup
테이블의 두 첫 번째 열에 스타일을 지정하려면 <colgroup> 및 <col> 요소를 사용한다.

<colgroup> 요소는 열 사양의 컨테이너로 사용해야 한다.
각 그룹은 <col> 요소로 지정된다.
범위 특성은 스타일을 가져오는 열 수를 지정한다.
스타일 특성은 열에 제공할 스타일을 지정한다.
참고: colgroup에 대한 합법적인 CSS 속성 선택은 매우 제한적이다.
| <!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <h2>HTML 테이블 colgrup</h2> <p>두 열에 걸쳐 있는 콜 요소를 사용하여 콜 그룹을 추가하여 두 열의 스타일을 정의합니다:</p> <table style="width: 100%;"> <colgroup> <col span="2" style="background-color: #D6EEEE"> </colgroup> <tr> <th>월</th> <th>화</th> <th>수</th> <th>목</th> <th>금</th> <th>토</th> <th>일</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> </table> </body> </html> |

참고: <colgroup> 태그는 <table> 요소의 자식이어야 하며 <thead>, <tr>, <td> 등과 같은 다른 테이블 요소 앞에 배치해야 하지만, 존재하는 경우 <caption> 요소 뒤에 배치해야 합니다.
Legal CSS 속성
colgroup에서 사용할 수 있는 CSS 속성의 선택은 매우 제한적이다:
width 특성
visibility 특성
backgroud 속성
border 속성
다른 모든 CSS 속성은 테이블에 영향을 주지 않습니다.
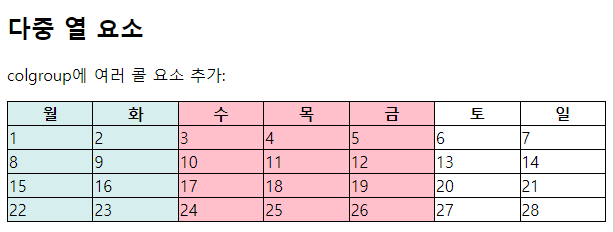
다중 열 요소(Multiple Column Elements)
스타일이 다른 열을 더 많이 스타일링하려면 <colgroup> 내에서 더 많은 <col> 요소를 사용한다:
| <!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <h2>다중 열 요소</h2> <p>colgroup에 여러 콜 요소 추가:</p> <table style="width: 100%;"> <colgroup> <col span="2" style="background-color: #D6EEEE"> <col span="3" style="background-color: pink"> </colgroup> <tr> <th>월</th> <th>화</th> <th>수</th> <th>목</th> <th>금</th> <th>토</th> <th>일</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> </table> </body> </html> |

빈 colgroups
테이블 중간에 열 스타일을 지정하려면 다음 앞에 열에 대해 "빈" <col> 요소(스타일 없음)를 삽입한다:
| <!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <h2>빈 colgroups</h2> <p>스타일을 지정할 열 앞에 열을 나타내는 "빈" 열 요소 추가:</p> <table style="width: 100%;"> <colgroup> <col span="3"> <col span="2" style="background-color: pink"> </colgroup> <tr> <th>월</th> <th>화</th> <th>수</th> <th>목</th> <th>금</th> <th>토</th> <th>일</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> </table> </body> </html> |

열 숨기기(Hide Columns)
다음과 같이 표시되는 열을 visibility: collapse 속성으로 숨길 수 있습니다.
| <!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; border-collapse: collapse; } </style> </head> <body> <h2>열 숨기기</h2> <p>가시성 속성을 사용하여 특정 열을 숨길 수 있습니다:</p> <table style="width: 100%;"> <colgroup> <col span="2"> <col span="3" style="visibility: collapse"> </colgroup> <tr> <th>월</th> <th>화</th> <th>수</th> <th>목</th> <th>금</th> <th>토</th> <th>일</th> </tr> <tr> <td>1</td> <td>2</td> <td>3</td> <td>4</td> <td>5</td> <td>6</td> <td>7</td> </tr> <tr> <td>8</td> <td>9</td> <td>10</td> <td>11</td> <td>12</td> <td>13</td> <td>14</td> </tr> <tr> <td>15</td> <td>16</td> <td>17</td> <td>18</td> <td>19</td> <td>20</td> <td>21</td> </tr> <tr> <td>22</td> <td>23</td> <td>24</td> <td>25</td> <td>26</td> <td>27</td> <td>28</td> </tr> </table> <p><b>Note:</b> Safari 브라우저에서 테이블 열이 제대로 접히지 않음.</p> </body> </html> |

마무리
HTML 테이블에서 colgroup 관련해서 살펴보았다.
테이블의 열 그룹에 스타일을 지정하려면 <colgroup> 및 <col> 요소를 사용한다.
꼭 실습하여 실력을 향상시키기를 바란다.모두 화이팅!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > HTML 기본문법' 카테고리의 다른 글
| HTML 리스트(Lists) (0) | 2023.05.14 |
|---|---|
| HTML 순서가 지정되지 않은 리스트(Unordered Lists) (0) | 2023.05.13 |
| HTML 테이블 스타일 (0) | 2023.05.11 |
| HTML 테이블 Colspan & Rowspan (0) | 2023.05.10 |
| HTML 테이블 채우기와 간격(HTML Table Padding & Spacing) (0) | 2023.05.09 |




댓글