반응형
HTML 목록을 사용하면 웹 개발자가 리스트에서 관련 항목 집합을 그룹화할 수 있다.
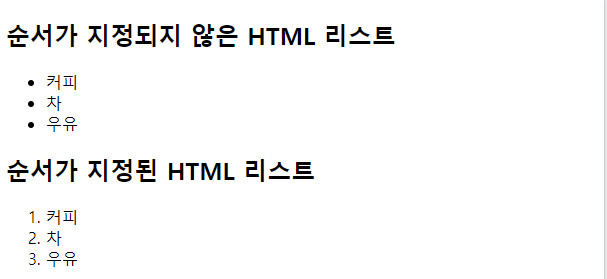
| <!DOCTYPE html> <html> <body> <h2>순서가 지정되지 않은 HTML 리스트</h2> <ul> <li>커피</li> <li>차</li> <li>우유</li> </ul> <h2>순서가 지정된 HTML 리스트</h2> <ol> <li>커피</li> <li>차</li> <li>우유</li> </ol> </body> </html> |

순서가 지정되지 않은 HTML 리스트
순서가 지정되지 않은 리스트는 <ul> 태그로 시작한다. 각 목록 항목은 <li> 태그로 시작한다.
리스트 항목은 기본적으로 글머리 기호(작은 검은색 원)로 표시된다:
| <!DOCTYPE html> <html> <body> <h2>순서가 지정되지 않은 HTML 리스트</h2> <ul> <li>커피</li> <li>차</li> <li>우유</li> </ul> </body> </html> |

순서가 지정된 HTML 리스트
순서가 지정된 리스트는 <ol> 태그로 시작한다. 각 목록 항목은 <li> 태그로 시작한다.
리스트 항목은 기본적으로 숫자로 표시된다:
| <!DOCTYPE html> <html> <body> <h2>순서가 지정된 HTML 리스트</h2> <ol> <li>커피</li> <li>차</li> <li>우유</li> </ol> </body> </html> |

HTML 설명 리스트(HTML Description Lists)
HTML은 설명 리스트도 지원한다.
설명 리스트는 각 용어에 대한 설명이 포함된 용어 리스트이다.
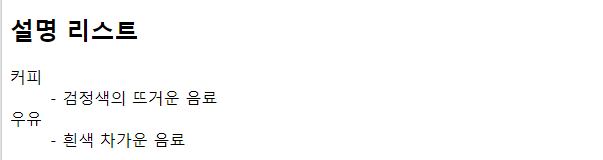
<dl> 태그는 설명 리스트를 정의하고, <dt> 태그는 용어(이름)를 정의하며, <dd> 태그는 각 용어를 설명한다:
| <!DOCTYPE html> <html> <body> <h2>설명 리스트</h2> <dl> <dt>커피</dt> <dd>- 검정색의 뜨거운 음료</dd> <dt>우유</dt> <dd>- 흰색 차가운 음료</dd> </dl> </body> </html> |

HTML 리스트 태그
| 태그 | 설명 |
| <ul> | 순서가 지정되지 않은 리스트를 정의한다. |
| <ol> | 순서가 지정된 리스트를 정의한다. |
| <li> | 리스트 항목을 정의한다. |
| <dl> | 설명 리스트를 정의한다. |
| <dt> | 설명 리스트 내에 용어를 정의한다. |
| <dd> | 설명 리스트 내의 용어를 기술한다. |
마무리
이번 글에서는 HTML 리스트에 대해서 살펴보았다.
순서가 지정되어 있는 혹은 지정되어 있지 않은 리스트 문서를 작성하는 것에 학습하고 실습하였다.
꼭 실습하여야 실력이 향상이 된다.
모두 화이팅입니다.!!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
반응형
'HTML > HTML 기본문법' 카테고리의 다른 글
| HTML 기타 리스트 (0) | 2023.05.16 |
|---|---|
| HTML 순서 리스트(Ordered Lists) (0) | 2023.05.15 |
| HTML 순서가 지정되지 않은 리스트(Unordered Lists) (0) | 2023.05.13 |
| HTML 테이블 Colgroup (0) | 2023.05.12 |
| HTML 테이블 스타일 (0) | 2023.05.11 |




댓글