반응형
CSS outline-offset
outline-offset 속성은 아웃라인과 요소의 가장자리/테두리 사이에 공간을 추가한다. 요소와 요소 윤곽선 사이의 공간은 투명하다.
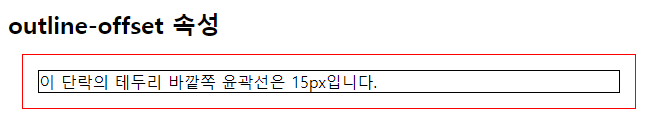
다음 예제에서는 테두리 가장자리 바깥쪽의 윤곽선 15px를 지정한다:
| <!DOCTYPE html> <html> <head> <style> p { margin: 30px; border: 1px solid black; outline: 1px solid red; outline-offset: 15px; } </style> </head> <body> <h2> outline-offset 속성</h2> <p>이 단락의 테두리 바깥쪽 윤곽선은 15px입니다.</p> </body> </html> |
outline-offset 에 15px를 설정한 결과는 아래 그림과 같다.

CSS outline-offset 속성을 간단히 실습하고 개념을 살펴보았다.
꼭 실습하기를 추천합니다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
반응형
'HTML > CSS문법' 카테고리의 다른 글
| CSS Text alignment(글자 정렬) (0) | 2023.07.29 |
|---|---|
| CSS 텍스트(text) (0) | 2023.07.28 |
| CSS outline 단축 속성 (0) | 2023.07.26 |
| CSS outline-color (0) | 2023.07.25 |
| CSS outline-width (0) | 2023.07.24 |




댓글