반응형
CSS는 텍스트 형식 지정을 위한 많은 속성을 가지고 있다.
텍스트 색상(text color)
color 속성은 텍스트의 색상을 설정하는 데 사용된다. 색상은 다음과 같이 지정됩니다:
- "빨간색"과 같은 색 이름
- "#ff0000"과 같은 HEX 값
- "rgb(255,0,0)"와 같은 RGB 값
색상이름, 16진수, rgb 등을 활용하여 텍스트 색상을 설정할 수 있다.
페이지의 기본 텍스트 색상은 본문 선택기에 정의된다.
| <!DOCTYPE html> <html> <head> <style> body { color: blue; } h1 { color: green; } </style> </head> <body> <h1>제목1</h1> <p>이것은 평범한 단락입니다. 이 텍스트는 파란색입니다. 페이지의 기본 텍스트 색상은 본문 선택기에 정의됩니다.</p> <p>다른 본문.</p> </body> </html> |
body는 파랑색 h1 요소는 초록색에 텍스트 색상으로 설정하였다. 결과는 아래 그림과 같다.

텍스트 color, background-color 속성
이 예에서는 background-color와 color 속성을 모두 정의한다
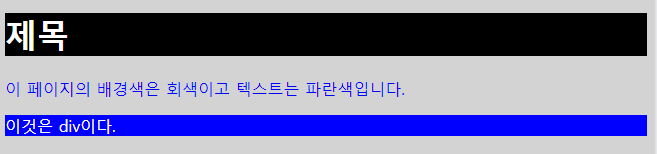
| <!DOCTYPE html> <html> <head> <style> body { background-color: lightgrey; color: blue; } h1 { background-color: black; color: white; } div { background-color: blue; color: white; } </style> </head> <body> <h1>제목</h1> <p>이 페이지의 배경색은 회색이고 텍스트는 파란색입니다.</p> <div>이것은 div이다.</div> </body> </html> |
body에 background-color는 lightgrey, 글자색은 blue을 설정하였다.
h1 요소에는 background-color는 black, 글자색은 white를 설정하였다.
div 요소에는 background-color는 blue, 글자색은 white를 설정하였다.
위 코드의 결과는 아래 그림과 같다.

지금까지 CSS에서 글자에 색상과 배경색을 설정하는 개념을 익히고 실습해보았다.
모두 꼭 실습하기를 추천합니다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
반응형
'HTML > CSS문법' 카테고리의 다른 글
| CSS text-decoration 속성 (0) | 2023.07.30 |
|---|---|
| CSS Text alignment(글자 정렬) (0) | 2023.07.29 |
| CSS outline-offset (0) | 2023.07.27 |
| CSS outline 단축 속성 (0) | 2023.07.26 |
| CSS outline-color (0) | 2023.07.25 |




댓글