특정 속성에 HTML 요소들 스타일하기
특정 속성 또는 속성 값을 가진 HTML 요소의 스타일을 지정할 수 있다.
CSS [attribute] Selector
[속성] 선택자는 지정된 속성을 가진 요소를 선택하는 데 사용된다.
다음 예제에서는 대상 특성을 가진 모든 <a> 요소를 선택합니다:
| <!DOCTYPE html> <html> <head> <style> a[target] { background-color: yellow; } </style> </head> <body> <h2>CSS [속성] 선택자</h2> <p>대상 속성을 가진 링크가 노란색 배경을 가져옵니다:</p> <a href="https://www.naver.com">네이버l</a> <a href="http://www.disney.com" target="_blank">디즈니</a> <a href="http://www.wikipedia.org" target="_top">위키피디아</a> </body> |
a요소의 target 속성에 배경색을 노랑색으로 지정하는 스타일을 정의하였고, '디즈니'와 '위키피디아'에 적용하여 아래 그림과 같이 표시되었다.

CSS [attribute=value] selector
[attribute="value"] 선택자는 지정된 속성과 값을 가진 요소를 선택하는 데 사용된다.
다음 예제에서는 target="_blank" 특성을 가진 모든 <a> 요소를 선택한다:
| <!DOCTYPE html> <html> <head> <style> a[target="_blank"] { background-color: yellow; } </style> </head> <body> <h2>CSS [속성] 선택자</h2> <p>대상 속성을 가진 링크가 노란색 배경을 가져옵니다:</p> <a href="https://www.naver.com">네이버l</a> <a href="http://www.disney.com" target="_blank">디즈니</a> <a href="http://www.wikipedia.org" target="_top">위키피디아</a> </body> </html> |
a 요소에 [target="_blank"]를 정의하였고, 위의 코드를 실행하면 아래 그림과 같다.

CSS [attribute~=value] selector
[attribute~="value"] 선택자는 지정된 단어를 포함하는 속성 값을 가진 요소를 선택하는 데 사용된다.
다음 예제에서는 공백으로 구분된 단어 목록을 포함하는 제목 특성을 가진 모든 요소를 선택합니다. 이 중 하나는 "flower"이다:
| <!DOCTYPE html> <html> <head> <style> [title~="flower"] { border: 5px solid yellow; } </style> </head> <body> <h2>CSS [attribute~="value"] 선택자</h2> <p>제목 속성에 "flower"라는 단어가 포함된 모든 이미지에 노란색 테두리가 표시됩니다.</p> <img src="klematis.jpg" title="klematis flower" width="150" height="113"> <img src="img_flwr.gif" title="flower" width="224" height="162"> <img src="img_tree.gif" title="tree" width="200" height="358"> </body> </html> |
위의 예제는 title="flower", title="summer flower" 및 title="flower new"와 요소가 일치하지만 title="my-flower" 또는 title="flower"는 일치하지 않는다. title에 단어가 포함되면 스타일로 border 5px solid yellow를 지정하여 노랑색 5px 윤곽선을 표시하도록 하였다.

CSS [attribute|=value] selector
[attribute|="value"] 선택자는 지정된 특성을 가진 요소를 선택하는 데 사용되며, 이 요소의 값은 정확히 지정된 값이거나 하이픈(-) 뒤에 지정된 값이 뒤따른다.
참고: 값은 class="top"과 같은 단어 전체이거나 class="top-text"와 같은 하이픈(-) 뒤에 오는 단어여야 한다.
| <!DOCTYPE html> <html> <head> <style> [class|="top"] { background: yellow; } </style> </head> <body> <h2>CSS [attribute|="value"] Selector</h2> <h1 class="top-header">환영합니다.</h1> <p class="top-text">Hello world!</p> <p class="topcontent">CSS를 학습하고 있나요?</p> </body> </html> |
'[class]|="top"의 구문은 top이거나 top-로 시작하는 class인 경우에 배경색을 노랑색으로 설정하는 스타일을 정의하였다.
이에 "top-header", "top-text"는 배경색을 노랑색으로 설정하였디만, "topcontent"는 '|=' 구문에 필터링이 되지 않아 배경색이 노랑색으로 설정되지 않는다. 위의 코드를 실행한 결과 화면은 아래 그림과 같다.

CSS [attribute^=value] selector
[attribute^="value"] 선택자는 값이 지정된 값으로 시작하는 지정된 특성을 가진 요소를 선택하는 데 사용된다.
다음 예제에서는 "top"으로 시작하는 클래스 속성 값을 가진 모든 요소를 선택한다:
참고: 값이 전체 단어일 필요는 없다!
| <!DOCTYPE html> <html> <head> <style> [class^="top"] { background: yellow; } </style> </head> <body> <h2>CSS [attribute|="value"] Selector</h2> <h1 class="top-header">환영합니다.</h1> <p class="top-text">Hello world!</p> <p class="topcontent">CSS를 학습하고 있나요?</p> </body> </html> |
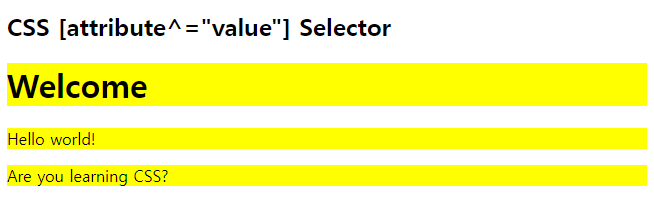
'[class]|="top"의 구문은 top으로 시작하는 모든 class인 경우에 배경색을 노랑색으로 설정하는 스타일을 정의하였다.
'top-header', 'top-text', 'topcontent' 모두 해당 구문에 적용이 되어서 아래 그림과 같이 표시된다.

CSS [attribute$=value] selector
[attribute$="value"] 선택자는 속성 값이 지정된 값으로 끝나는 요소를 선택하는 데 사용된다.
다음 예제에서는 "test"로 끝나는 클래스 속성 값을 가진 모든 요소를 선택한다:
참고: 값이 전체 단어일 필요는 없습니다!
| <!DOCTYPE html> <html> <head> <style> [class$="test"] { background: yellow; } </style> </head> <body> <h2>CSS [attribute$="value"] Selector</h2> <div class="first_test">first_test div 요소.</div> <div class="second">second div 요소.</div> <div class="my-test">my-test 클래스 이름 요소.</div> <p class="mytest">mytest 클래스 이름 요소.</p> </body> </html> |
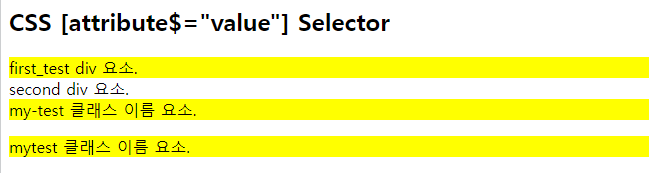
test가 포함된 클래스 이름에 배경색을 노랑색으로 설정하는 스타일을 정의하였다.
'first_test'는 test가 포함되어 배경색이 노랑색으로 설정되며,
'second' 클래스 이름은 test 문자가 포함되지 않아 test 클래스가 적용되지 않으며
'my-test' 클래스는 test가 포함되어 배경색이 노랑색으로 설정되며,
'mytest' 클래스는 test가 포함되어 배경색이 노랑색으로 설정된다.
위의 코드를 실행하면 아래 그림과 같다.

CSS [attribute*=value] selector
[attribute*="value"] 선택자는 속성 값이 지정된 값을 포함하는 요소를 선택하는 데 사용된다.
다음 예제에서는 "te"를 포함하는 클래스 속성 값을 가진 모든 요소를 선택한다:
참고: 값이 전체 단어일 필요는 없습니다!
| <!DOCTYPE html> <html> <head> <style> [class*="te"] { background: yellow; } </style> </head> <body> <h2>CSS [attribute$="value"] Selector</h2> <div class="first_test">first_test div 요소.</div> <div class="second">second div 요소.</div> <div class="my-test">my-test 클래스 이름 요소.</div> <p class="mytest">mytest 클래스 이름 요소.</p> </body> </html> |
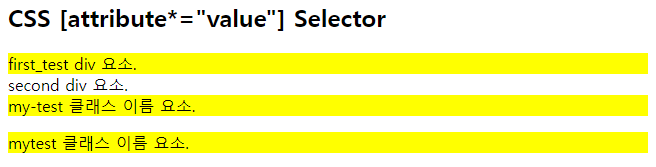
'te'가 포함된 클래스 이름에 배경색을 노랑색으로 설정하는 스타일을 정의하였다.
'first_test'는 te가 포함되어 배경색이 노랑색으로 설정되며,
'second' 클래스 이름은 tes문자가 포함되지 않아 test 클래스가 적용되지 않으며
'my-test' 클래스는 te가 포함되어 배경색이 노랑색으로 설정되며,
'mytest' 클래스는 te가 포함되어 배경색이 노랑색으로 설정된다.
위의 코드를 실행하면 아래 그림과 같다.

CSS Styling Form
속성 선택자는 클래스 또는 ID가 없는 양식을 스타일링하는 데 유용할 수 있다:
| <!DOCTYPE html> <html> <head> <style> input[type="text"] { width: 150px; display: block; margin-bottom: 10px; background-color: yellow; } input[type="button"] { width: 120px; margin-left: 35px; display: block; } </style> </head> <body> <h2>Styling Forms</h2> <form name="input" action="" method="get"> 성:<input type="text" name="Name" value="김" size="20"> 이름:<input type="text" name="Name" value="길동" size="20"> <input type="button" value="버튼"> </form> </body> </html> |
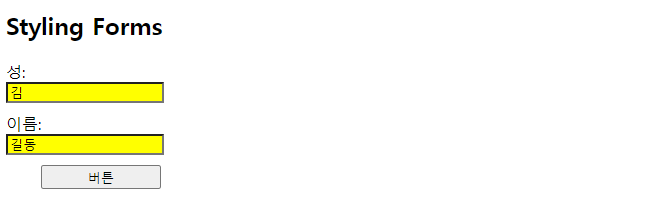
input [type="text"] 스타일을 정의하면 입력 양식(form)에 스타일을 정의하고 쉽게 적용할 수 있으며
위의 코드 에와 같이 input[type="button"] button 스타일을 너비 120px, margin-left 35px, display: block

모든 CSS attribute 선택자
| 선택자 | 예제 | 예제설명 |
| [attribute] | [target] | 대상 특성을 가진 모든 요소를 선택합니다 |
| [attribute=value] | [target="_blank"] | target="_blank"인 모든 요소를 선택합니다 |
| [attribute~=value] | [title~="flower"] | 공백으로 구분된 단어 목록을 포함하는 제목 속성을 가진 모든 요소를 선택합니다. 이 중 하나는 "flower"입니다 |
| [attribute!=value] | [lang|="en"] | "en"으로 시작하는 lang 특성 값을 가진 모든 요소를 선택합니다 |
| [attribute^=value] | a[href^="https"] | href 특성 값이 "https"로 시작하는 모든 <a> 요소를 선택합니다 |
| [attribute$=value] | a[href$=".pdf"] | href 속성 값이 .pdf로 끝나는 모든 <a> 요소를 선택합니다 |
| [attribute*=value] | a[href*="w3schools"] | 하위 문자열 "w3schools"를 포함하는 href 특성 값을 가진 모든 <a> 요소를 선택합니다 |
지금까지 CSS attribute 선택자에 대한 다양한 활용에 대해 개념과 실습을 통해 알아보았다.
꼭 손으로 눈으로 머리로 익히며 실습하기를 바란다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > CSS문법' 카테고리의 다른 글
| CSS textarea, select menu, input button etc (0) | 2023.09.08 |
|---|---|
| CSS Form - input (0) | 2023.09.07 |
| CSS image sprites (0) | 2023.09.05 |
| CSS image gallery (3) | 2023.09.04 |
| CSS dropdown (2) | 2023.09.03 |




댓글