9. 스크래치코딩-감지블록
교육목표
. 감지 블록을 알고 코딩할 수 있다.
. 감지 블록과 조건 블록을 활용하여 코딩할 수 있다.
감지 블록 알아보기
감지 블록은 프로젝트의 다양한 정보를 감지하는 데에 사용된다.
블록을 하나씩 실행해본다.
마우스 포인터에 닿았는지 감지한다.

사진 삭제
사진 설명을 입력하세요.
스프라이트가 지정한 색에 닿았는지 감지한다.

대표사진 삭제
사진 설명을 입력하세요.
첫번째 지정한 색(스프라이트 안의 색)이 다른 스프라이트나 배경 색에 닿았는지 감지한다.

대표사진 삭제
사진 설명을 입력하세요.
마우스 포인터까지의 거리를 나타낸다

사진 삭제
사진 설명을 입력하세요.
입력한 문장을 묻고 대답할 때까지 기다린다.

대표사진 삭제
사진 설명을 입력하세요.
사용자가 입력한 대답을 저장한다.

사진 삭제
사진 설명을 입력하세요.
사용자가 키보드 키(스페이스)를 눌렀는지 감지한다.

사진 삭제
사진 설명을 입력하세요.
사용자가 마우스를 클릭했는지 감지한다.

대표사진 삭제
사진 설명을 입력하세요.
마우스의 x좌표값과 y좌표값을 나타낸다.

대표사진 삭제
사진 설명을 입력하세요.
스프라이트를 드래그 할 수 있거나 없는 상태로 정한다

대표사진 삭제
사진 설명을 입력하세요.
음량을 컴퓨터 마이크로 감지하여 수로 나타낸다.

사진 삭제
사진 설명을 입력하세요.
프로젝트를 시작하고부터의 시간(초)를 측정한다.

사진 삭제
사진 설명을 입력하세요.
타이머를 초기화 한다.

대표사진 삭제
사진 설명을 입력하세요.
무대나 스프라이트의 속성(x좌표, y좌표, 방향 등)을 나타낸다.

대표사진 삭제
사진 설명을 입력하세요.
현재 시간(년, 월, 일, 요일, 시, 분, 초)를 나타낸다.

대표사진 삭제
사진 설명을 입력하세요.
2000년 1월 1일부터 현재까지의 날짜 일수를 나타낸다.

사진 삭제
사진 설명을 입력하세요.
현재 프로젝트로 로그인한 사람의 사용자ID를 나타낸다. 이 블록을 사용하려면 스크래치 사이트 계정으로 로그인해야 한다.

대표사진 삭제
사진 설명을 입력하세요.
예제 실습
[예제1]
비둘기는 무작위 위치로 이동하다가 초록색 나무에 닿았을 때,
비둘기 모양이 바뀌고 “나무에 앉아 쉬었다 가야지”를 5초 동안 말하도록 코딩해보자

대표사진 삭제
사진 설명을 입력하세요.
[예제2]
축구 경기에서 승부차기를 하는 프로젝트를 만들어보자
축구 선수가 축구공을 축구 골대 사이(y축 고정, x축은 난수로 이동)로 공을 차는 동작을 코딩한다.

대표사진 삭제
사진 설명을 입력하세요.

대표사진 삭제
사진 설명을 입력하세요.
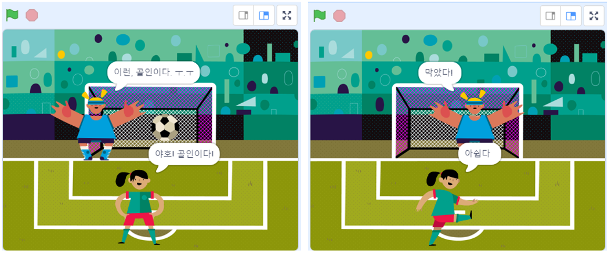
[예제3]
[예제2]에
. 골키퍼의 좌, 우 움직임을 추가하고 축구공에 닿으면 -> “막았다!”라고 말하고
공에 닿지 않으면 -> “이런 골인다. ㅜ.ㅜ”라고 말하도록 코드를 추가한다.
. 축구 선수도 골인이 되면 -> “야호 골인디ㅏ!”라고 말하고 스프라이트 모양을 바꾼다.
골키퍼가 막으면 -> “아쉽다”라고 말한다.

대표사진 삭제
사진 설명을 입력하세요.

대표사진 삭제
사진 설명을 입력하세요.

대표사진 삭제
사진 설명을 입력하세요.
Just Do it!!!
Just Drag&Drop it!!!
감사합니다....
출처 :

'스크래치' 카테고리의 다른 글
| 11. 스크래치코딩-나만의블록 (0) | 2021.08.09 |
|---|---|
| 10. 스크래치코딩-연산블록 (0) | 2021.08.07 |
| 8. 스크래치코딩-제어블록 (0) | 2021.08.05 |
| 7. 스크래칭코딩-이벤트블록-쓰레기분류함 (0) | 2021.08.04 |
| 6. 스크래칭코딩-펜블록-도형을 그려요 (0) | 2021.08.04 |




댓글