앱인벤터 클라우드DB 채팅 앱
앱인벤터 홈페이지에 나와 있는 튜터리얼을 참고해서 작성한 것이다. 튜터리얼의 목적은 앱인벤터의 많은 블록은 이해하고 활용할 수 있도록 도와주는 프로그램들로 구성되어 있다.
이번 튜터리얼은 클라우드DB 앱이다. 클라우드DB를 활용하여 채팅하는 앱을 만들어보자.
클라우드DB 채팅 앱을 설치하고 이름을 입력한 사용자는 클라우드DB 채팅 앱을 설치한 모든 사용자에게 메시지를 전송한다. 다른 사용자가 메시지를 보내면 나도 이름과 메시지를 수신받는다. 이를 목록뷰에 저장한다.
자, 이제 시작해보자...
클라우드DB 채팅 디자인
클라우드DB 채팅앱에 필요한 디자인은 간단하다. 레이블과 텍스트박스와 버튼, 목록뷰 그리고 클라우드DB 컴포넌트가 사용된다.

클라우드DB 채팅 기본 설계
근본 메시지를 송수신은 클라우드DB를 통해 사용자들간의 메시지를 송수신한다.
우리가 아는 채팅 앱인 카카오톡이나 라인 등의 메시지 앱 수준은 아니고, 클라우드DB앱을 설치한 모든 사용자들끼리 메시지를 송수신하는 앱이다.
클라우드DB 채팅 앱을 제작하는 데 사용한 컴포넌트는 레이블, 텍스트박스, 버튼, 수평배치, 목록뷰 그리고 클라우드DB 컴포넌트이다.
각가의 컴포넌트의 설정값과 해당 기능에 대해서 살펴보자
컴포넌트
앱인벤터 구성 요소는 디자이너 창의 왼쪽 팔레트 제목에 있다. 컴포넌트는 안드로이드 폰이나 아이폰에서 앱을 만들 때 사용하는 기본 요소이다. 화면에 버튼과 레이블 컴포넌트를 활용하여 화면을 구성하고 앱을 만들려고 한다.
컴포넌트 리스트
. 레이블 컴포넌트 : '사용자 이름 입력하시오', '메시지를 입력하시오' 두 개의 문구를 상황에 따라 표시한다.
. 텍스트박스 컴포넌트 : 사용자 이름이나 메시지를 입력을 제공한다.
. 버튼 컴포넌트 : 텍스트박스의 내용을 전송하는 이벤트를 발생하는 컴포넌트이다.
. 수평배치 컴포넌트 : 텍스트박스와 버튼 컴포넌트를 수평으로 배치한다.
. 목록뷰 컴포넌트 : 사용자와 메시지를
. 클라우드DB 컴포넌트
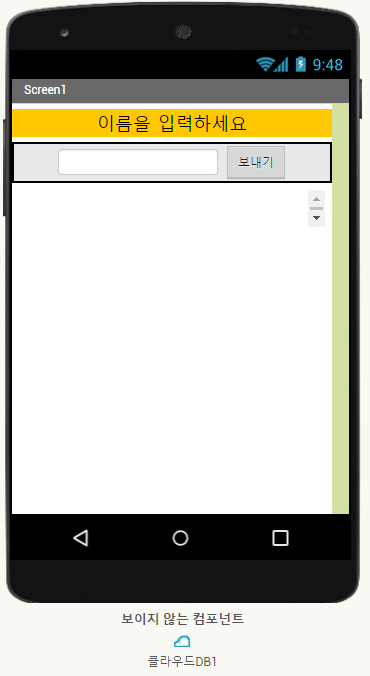
아래 그림은 앱이벤터로 작성한 클라우드DB 채팅 입의 디자인과 사용된 컴포넌트이다

레이블 컴포넌트 설정값 설정하기
레이블에 초기값은 '이름을 입력하세요'를 설정한다.
사용자가 이름을 입력한 후에는 레이블에 '메시지를 입력하세요'라고 수정하여 보여준다.
초기값
배경색 : 주황
레이블 너비 : 부모요소에 맞추기
레이블텍스트 : 이름을 입력하세요
텍스트 정렬 : 가운데정렬
텍스트박스 컴포넌트 설정값 설정하기
사용자이름이나 메시지를 입력받기 위해 사용된다.
. 초기값 설정 없음
버튼 컴포넌트 설정값 설정하기
버튼은 텍스트박스에 입력한 글자를 클라우드DB에 송신하기 위해 이벤트를 발생한다.
. 텍스트 : 보내기
수평배치 컴포넌트 설정값 설정하기
텍스트박스와 버튼 컴포넌트를 수평 배치하기 위해 사용한다.
수평정렬 : 가운데
수직정렬 : 가운데
너비 : 부모 요소에 맞추기
수평배치에 대해 더 자세히 알고 싶으면 아래 글을 참고바란다.
레이아웃-수평배치/수직배치 컴포넌트
레이아웃-수평배치/수직배치 컴포넌트 앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다. 이번 시간에는 레이아웃에서 수평배치/수직
flycoding.tistory.com
목록뷰 컴포넌트 설정값 설정하기
목록뷰의 역할은 클라우드DB에서 송신한 메시지 리스트를 저장하여 사용자에게 보여준다.
배경색 : 흰색
텍스트색상 : 검정
목록뷰에 더 자세히 알고 싶으면 아래 글을 참고바란다.
앱인벤터 목록뷰 컴포넌트
앱인벤터 목록뷰 컴포넌트 앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다. 이번 시간에는 앱인벤터의 목록뷰 컴포넌트에 대해 이
flycoding.tistory.com
클라우드DB 컴포넌트 설정값 설정하기
클라우드DB의 역할은 채팅에 참가한 사용자는 메시지를 송신하면 클라우드DB에 저장한다.
다른 사용자들은 클라우드가 변경되었을 때 메시지를 가져오도록 설계하여 해당메시지를 가져와서 목록뷰에 저장한다.
클라우드DB 초기 속성값은 설정할 필요없이 기본값을 그대로 사용한다.
클라우드DB에 더 자세한 내용을 알고 싶으면 아래 글을 참고바란다.
앱인벤터 클라우드DB 컴포넌트
앱인벤터 클라우드DB 컴포넌트 앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다. 앱인벤터 클라우드DB 컴포넌트는 보이지 않는 컴포넌
flycoding.tistory.com
설계 아이디어
캔버스 컴포넌트 위에 볼 컴포넌트를 움직이는 프로그램이다.
사실 특별한 기능은 없다.
. 공이 플링했을 때 공의 방향과 속도를 현재의 방향과 속도를 설정해준다.
. 공이 모서리에 닿았을 때, 공을 벽에 튕기기를 할 것이다. 인자로 현재 모서리에 닿은 '모서리'값을 입력한다.
코딩블럭
블록 코딩은 내가 하고자 하는 내용을 문장으로 만들어 보라. 그것을 그대로 코딩하면 된다.
우리가 무엇을 할 것인지 생각해보라.
* 사용자 이름을 입력할 경우
텍스트박스에 사용자 이름을 입력한다.
'보내기' 버튼을 클릭한다.
- 사용자 이름을 입력했는지 메시지를 입력했는지 구별이 필요하다.
- 변수 : joined(거짓 : 사용자입력, 참 : 메시지입력)
- 레이블의 텍스트 : '메시지를입력하세요'로 변경한다.
* 메시지를 입력할 경우
텍스트박스에 메시지를 입력한다.
'보내기' 버튼을 클릭한다.
- 클라우드DB에 값추가하기(chat 택, '이름:메시지' 형태로 값을 추가한다.)
* 새로운 메시지가 도착한 경우,
지금까지 가장 기본의 작업을 끝냈다.
이제 상대방이 메시지를 보냈다는 것을 알아야 나의목록뷰에 내용을 추가해야 한다.
-> 이는 클라우드DB에 'DataChanged' 이벤트 블록으로 알 수 있다.
. 클라우드DB값이 변경이 되었을 경우,
- 채팅리스트 값을 변경하고
- 목록뷰의 요소값도 채팅리스트로 수정하여 변경한다.
* 초기값 설정하기
만일 클라우드DB에 'chat' 태그 값이 있을 경우, 메시지 리스트를 가져온다.
- 클라우드DB에 '값가져오기' 블록을 활용하여 값 가져오기를 클라우드DB에 신청한다.
클라우드DB 값을받았을때
- 초기 값가져오기 신청을 하여 클라우드DB로부터 값을 받았을 때 해야 할 일은 다음과 같다.
- 채팅리스트에 클라우드DB에서 가져온 값을 저장한다.
- 목록뷰의 요소에 '채팅리스트'값을 설정한다.
-> 이를 통해 목록뷰에 채팅한 메시지 내용을 확인할 수 있다.
. 전역변수
사용자이름 : 사용자이름을 저장한다. (초기값은 빈공간)
- 텍스트박스에 이름을 입력하여 사용자이름을 저장한다.
joined : 클라우드DB 채팅에 참가하였다면 참값이고 참가하지 않았다면 거짓값이다. 초기값은 거짓이다.
채팅리스트 : 채팅리스트는 초기값은 빈값이다. 값의 형태는 '사용자이름:메시지내용' 형태이다. 채팅 메시지를 보낸 사용자와 메시지 내용을 리스트 형태로 관리한다. 채팅리스트는 목록뷰의 요소값에 설정하여 사용자에게 보여진다.

. '보내기' 버튼을 클릭했을 때
텍스트박스에 사용자이름 혹은 메시지를 입력한 후에 버튼을 클릭하면 행하는 일들을 실행블록에 쌓는다.
| * 사용자 이름을 입력할 경우 텍스트박스에 사용자 이름을 입력한다. '보내기' 버튼을 클릭한다. - 사용자 이름을 입력했는지 메시지를 입력했는지 구별이 필요하다. - 변수 : joined(거짓 : 사용자입력, 참 : 메시지입력) - 레이블의 텍스트 : '메시지를입력하세요'로 변경한다. * 메시지를 입력할 경우 텍스트박스에 메시지를 입력한다. '보내기' 버튼을 클릭한다. - 클라우드DB에 값추가하기(chat 택, '이름:메시지' 형태로 값을 추가한다.) |
먼저 사용자가 채팅에 참가한지 여부를 확인한다.
. 참가하지 않았다면
- 텍스트박스가 비어있는지 확인한다.
- 비어있지않다면
-사용자이름 : 텍스트박스.텍스트를 저장한다.
- joined : 참
- 레이블의 텍스트 : '메시지를 입력하세요' 설정
. 참가한 경우
- 클라우드DB에 '값추가하기' (태그(chat), 항목(사용자이름:메시지))

. 메시지를 수신하였을 경우
| 지금까지 가장 기본의 작업을 끝냈다. 이제 상대방이 메시지를 보냈다는 것을 알아야 나의목록뷰에 내용을 추가해야 한다. -> 이는 클라우드DB에 'DataChanged' 이벤트 블록으로 알 수 있다. . 클라우드DB값이 변경이 되었을 경우, - 채팅리스트 값을 변경하고 - 목록뷰의 요소값도 채팅리스트로 수정하여 변경한다. |
만약 클라우드DB에 DataChanged인경우
-값이 'chat'라면
- 채팅리스트에 '값'을 저장
- 목록뷰.요소에 채팅리스트를 저장

. 스마트폰이 초기화한 경우
앱을 처음 실행시킬 때 클라우드DB에서 채팅리스트를 가져온다.
클라우드DB에 '값가져오기' 블록을 호출하여 태그 'chat'의 값을 요청한다.

클라우드DB에 요청한 값을 받았을 때, 해야 하는 일은 다음과 같다.
. 채팅리스트에 '값'을 설정하다.
. 목록뷰의 요소에 '채팅리스트'를 설정한다.

실행결과 화면
앱인벤터의 나에게말해줘 앱을 작성하였다. 실행 결과 화면은 아래와 같다.
첫번째 화면은 앱이 처음 구동되었을 때 화면이다.

좀더 생각해보기
몇가지 클라우드DB 채팅 앱을 향상시켜보다.
. 채팅리스트의 메시지를 반대로 보여주는 것이다. (최근에 수신한 메시지를 제일 먼저 보여준다., 힌트:reverse list bloxk)
. 최초의 가입자가 채팅에 참가함을 알려주는 기능을 추가해보다.
. 각 메시지에 시간을 달아보자
. 이전에 수신한 메시지를 초기화해보자
. 사용자는 특정 사용자와 채팅하기를 원하는데, 이를 위해 채팅방을 만들어서 관리해보자.
상기의 기능을 클라우드DB 채팅앱2를 통해 만나보자.
지금까지 '클라우드DB 채팅' 앱을 작성하였다. 컴포넌트는 최소한의 것으로 사용하여 작성하였다. 고난이도의 컴포넌트가 아니라, 레이블, 텍스트박스, 버튼 그리고 목록뷰와 클라우드DB 컴포넌트를 활용하여 간단한 채팅앱을 만들어보았다.
앱인벤터 튜터리얼인 것을 기억하고, 간단하지만 하나씩 실습을 할때마다 실력이 향상되는 것을 느낄 것이다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 코딩따라하기' 카테고리의 다른 글
| 앱인벤터 위치센서 테스트 앱 (0) | 2022.12.17 |
|---|---|
| 앱인벤터 GPS 정확도 기록 앱 (0) | 2022.12.16 |
| 앱인벤터 AIDance 앱-설계편 (0) | 2022.12.12 |
| 앱인벤터 북클럽 앱-설계편 (0) | 2022.12.07 |
| 앱인벤터 OpinionPoll 앱-설계편 (0) | 2022.12.02 |




댓글