레이아웃-수평배치/수직배치 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 레이아웃에서 수평배치/수직배치 컴포넌트에 대해 이해하고 실습을 하고자 한다. 수평배치/수직배치 블럭은 사용자 인터페이스 등의 다양한 컴포넌트 배열을 수평/수직 배치 기능을 제공하는 컴포넌트이다.
. 수평배치/수직배치 컴포넌트
다양한 사용자 인터페이스의 컴포넌트를 한줄에 여러개의 컴포넌트를 배치할 때 사용한다.
이미 여러분이 사용자 인터페이스를 실습하였다면 자연스럽게 수평배치를 실습하였을 것이다. 앱인벤터는 하나의 컴포넌트는 한줄에 하나씩만 배치할 수 있다. 이에 한줄에 여러개의 컴포넌트를 배치하고자 할 때 사용하는 것이 수평배치/수직배치 컴포넌트이다.
팔레트
수평배치 컴포넌트는 팔레트에 “레이아웃”에 있다. 수평배치 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 레이블이 추가된다.
뷰어
추가했을 때, 기본적으로 사각형이 뷰어 화면에 출력된다.
레이블2개를 수직 배치하고 버튼2개를 수직 배치한다.
그리고 수직배치한 두개의 컴포넌트를 다시 수평배치에 배치하면 다음 그림과 같이화면에 표시된다.

컴포넌트
컴포넌트에는 Screen1아래에 “수평배치1”와 “수직배치1”이라는 이름의 컴포넌트가 있다.
컴포넌트영역에서는 수평/수직배치 컴포넌트의 ‘이름바꾸기’와 ‘삭제’를 할 수 있다.
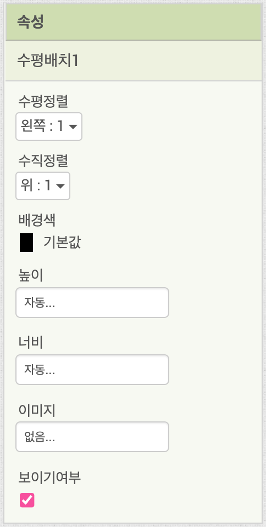
수평/수직배치 속성값
수평/수직배치의 속성값에는 수평정렬, 수직정렬, 배경색, 높이, 너비 및 이미지와 보이기여부 속성값이 있다.
수평정렬에는 왼쪽, 가운데, 오른쪽 정렬값이 있다.
수직정렬에는 위, 가운데, 아래 정렬값이 있다.

수평/수직배치 블록
수평/수직배치 컴포넌트 가져오기/지정하기 블럭들
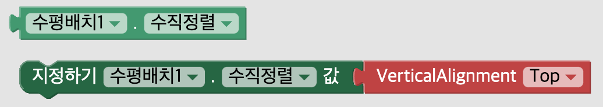
. 앱인벤터 수평배치/수직배치 컴포넌트 수평정렬 블럭
수평배치 안에 들어있는 컴포넌트들이 가로로 정렬될 때 왼쪽, 가운데, 오른쪽 정렬되도록 설정합니다.

. 앱인벤터 수평배치/수직배치 컴포넌트 수직정렬 블럭
수평배치 안에 들어있는 컴포넌트들이 가로로 정렬될 때 위, 가운데, 아래 정렬되도록 설정합니다.

지금까지 수평배치/수직배치 컴포넌트의 블럭들에 대해 살펴보았다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
댓글