앱인벤터 웹뷰어 컴포넌트
앱인벤터의 컴포넌트들 중에 웹뷰어 컴포넌트는 사용자에게 시간을 선택하는 사용자 인터페이스를 제공한다.
. 앱인벤터 웹뷰어 컴포넌트
스마트폰을 사용하다 보면, 날짜와 시간을 선택할 때 사용하는 컴포넌트이다.
사용자는 웹뷰어 컴포넌트를 클릭하고 원하는 시간을 설정한다.
팔레트
앱인벤터의 웹뷰어 컴포넌트는 팔레트에 “사용자 인터페이스”에 있다. 웹뷰어 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 화면에 추가된다.
본 예제는 웹뷰어의 탭 할 때마다 아래 레이블에 시간과 분의 값을 표시해 주는 예제이다.
뷰어
아래 그림은 팔레트에서 웹뷰어 컴포너트를 추가하여 뷰어에 나타난 화면이다.
검색전용 웹뷰어 앱을 만들어보고자 한다. 검색을 많이 하는데, 네이버, 다음, 구글 등 검색 사이트에서 해당 내용을 검색 다시 입력하는 번거로움이 있는데, 해당 앱은 내가 선호하는 검색 사이트에서 검색을 바로 하는 앱이다.
컴포넌트로는 버튼 3개, 텍스트박스 1개 그리고 웹뷰어 컴포넌트를 추가하여 화면에 배치하였다.

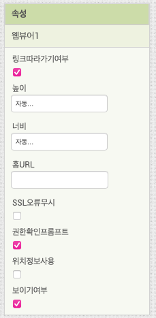
앱인벤터의 웹뷰어 컴포넌트의 속성값
앱인벤터 웹뷰어 컴포넌트의 속성값은 홈URL, ,SSL오류무시, 권한확인프롬프트, 위치정보사용 속성값이 있다.
홈URL은 웹뷰어가 기본으로 표시할 URL을 입력한다. 앱 시작시 블록에 의한 다른 로드가 없으면 웹뷰어 컴포넌트에 홈URL 속성값의 주소를 로드하여 보여준다. 이것이 비어 있으면 빈 화면을 표시한다.
SSL오류무시 속성값은 SSL오류를 무시할지를 지정한다. SSL인증서가 있는 페이지를 방문할 때 인증서가 없어서 오류가 발생할 때 무시할 지를 판단하는 속성값이다.
권한확인프롬프트 속성값은 웹사이트에서 사용자의 위치에 접근할 수 있도록 권한을 요청할 때, 해당 요청을 사용자에게 알림창으로 표시할 지 여부를 지정한다. 거짓으로 설정하면 위치 정보를사용하는 사이트(예로 지도 등)에서는 사용자의 위치를 가져올 수 없다.
위치정보사용 속성값은 웹뷰어가 자바스크립트를 사용하여 위치정보 API를 활용하여 사용자의 위치를 가져올 지 여부를 지정하는 속성값이다.

. 앱인벤터 웹뷰어 컴포넌트의 블럭들
. 앱인벤터 웹뷰어 블럭중 이벤트 블럭들
앱인벤터 웹뷰어 컴포넌트의 이벤트 블럭은 ‘BeforePageLoad’, ‘오류가발생했을때’, ‘PageLoaded’, ‘웹뷰스트링이변경되었을때’ 이벤트 블럭들이 있다.
앱인벤터 웹뷰어 컴포넌트의 ‘BeforePageLoaded’ 이벤트 블럭은 페이지 로드를 요청받은 후 실제로 페이지가 로드되기 전에 실행되는 블럭이다. 매개변수 url은 웹사이트 주소 페이지의 urldlek.
‘오류가발생했을때’ 블럭은 웹뷰어 작동 주 예기치 않은 오류가 발생될 때 호출되는 블럭이다.
매개변수 errorCode, 설명, failingURL이며 오류난 코드와 오류의 이유나 내용을 담고 있으며, 오류가 발생한 url을 넘겨준다.
‘PageLoaded’ 이벤트 블럭은 페이지가 로드가 완료된 후에 실행되는 블럭이다. 매개변수 url은 로드된 페이지의 url이다.
‘웹뷰스트링이변경되었을때’ 이벤트 블럭은 웹뷰 스트링이 변경될 때 실행되는 블럭이다.

. 앱인벤터 웹뷰어 블록 중 호출 블럭들
앱인벤터 웹뷰어 컴포넌트 블록 중 호출 블록들에는 ‘뒤로가기가능여부가져오기’, ‘앞으로가기가능여부가져오기’, ‘캐시지우기’, ‘쿠키데이터지우기’, ‘위치정보지우기’, ‘뒤로가기’, ‘앞으로가기’, ‘홈페이지로이동하기’, ‘URL로이동하기’, ‘Reload’, ‘RunJavaScript’, ‘StropLoading’ 호출 블럭들이 있다.
. ‘뒤로가기가능여부가져오기’ 나 ‘앞으로가져오기가능여부가여오기’ 호출 블럭
‘뒤로가기가능여부가져오기’ 나 ‘앞으로가져오기가능여부가여오기’ 호출 블럭은 현재 페이지에서 뒤로 혹은 앞으로 갈 수 있는 페이지가 있는지 여부를 참 또는 거짓으로 가져오는 블럭이다.

. ‘캐시지우기’ 호출 블럭
메모리와 저장공간에 저장된 웹뷰어 캐시 데이터를 모두 지우는 호출 블럭이다.

. ‘쿠키데이터지우기’ 호출 블럭
웹뷰어가 저장하고 있는 쿠키 정보를 지우는 호출 블럭이다.

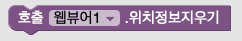
. ‘위치정보지우기’ 호출 블럭
사옹자로부터 받은 위치 접근 권한을 제거하는 호출 블럭이다.

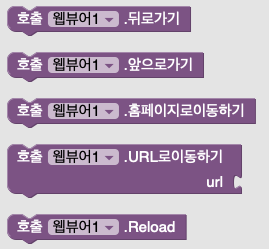
. 이동하기 블럭들(뒤로가기, 앞으로가기, 홈페이지로이동하기, URL로이동하기, Reload) 호출 블럭
현재 페이지의 이전 혹은 앞 페이지로 이동하거나, 홈페이지로 이동하기 및 특정 페이지 URL로 이동하기 및 현재 페이지를 다시 로드하는 호출 블럭들이 있다.

. ‘RunJavaScript’ 호출블럭
입력받은 자바스크립트 코드를 현재 페이지에서 실행하는 호출블럭이다.

. ‘StopLoading’ 호출블럭
웹뷰어의 페이지 로드를 중단하는 호출블럭이다.

. 앱인벤터 웹뷰어 블록 중 가져오기/지정하기 블럭들
앱인벤터 웹뷰어 컴포넌트 블록 중 호출 블록들에는 ‘현재페이지제목’, ‘현재URL’, ‘링크따라가기여부’, ‘홈URL’, ‘SSL오류무시’, ‘권한확인프로프트’ 등의 가져오기/지정하기 블럭들이 있다.
. ‘현재페이지제목’ 가져오기 블럭
현재 웹페이지의 제목을 가져오는 블럭이다.

. ‘현재URL’ 가져오기 블럭
현재 웹페이지의 URL을 가져오는 블럭이다.

. ‘링크따라가기여부’ 가져오기/지정하기 블럭
링크따라가기 여부를 지정하기 혹은 가져오기 블럭이다.
지정할 때에는 참/거짓 값을 지정한다.

. ‘홈URL’ 가져오기/지정하기 블럭
홈URL을 지정하기 혹은 가져오기 블럭이다.

. ‘SSL오류무시’ 가져오기/지정하기 블럭
SSL오류를 무시할지를 지정하기 혹은 가져오기 블럭이다.

. ‘권한확인프롬프트’ 가져오기/지정하기 블럭
위치 권한 요청 알림창을 표시할 지를 지정하기 혹은 가져오기 블럭이다.

. ‘웹뷰스트링’ 가져오기/지정하기 블럭
웹뷰 스트링을 지정하기 혹은 가져오기 블럭이다.

웹뷰어 예제
웹뷰어 예제로는 텍스트박스에 검색어를 입력하고 네이버, 구글, 다음 버튼을 클릭하면 검색하는 앱을 만들어볼 예정이다.
이상으로 알림 컴포넌트와 관련된 코딩블록을 리뷰해보았습니다. 여기서 다루지 않은 블록들은 기본적인 블록들로 레이블이나 버튼 컴포넌트의 블록에서 다루었기 때문에 해당 글을 참고하시면 감사하겠습니다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 레이아웃-표형식배치 컴포넌트 (0) | 2022.01.11 |
|---|---|
| 앱인벤터 레이아웃-스크롤가능수평배치/수직배치 컴포넌트 (0) | 2022.01.10 |
| 앱인벤터 시간선택버튼 컴포넌트 (0) | 2021.12.23 |
| 앱인벤터 텍스트박스 컴포넌트 (0) | 2021.12.20 |
| 앱인벤터 스위치 컴포넌트 (0) | 2021.12.14 |




댓글