앱인벤터 시간선택버튼 컴포넌트
앱인벤터의 컴포넌트들 중에 시간선택버튼 컴포넌트는 사용자에게 시간을 선택하는 사용자 인터페이스를 제공한다.
. 앱인벤터 시간선택버튼 컴포넌트
스마트폰을 사용하다 보면, 날짜와 시간을 선택할 때 사용하는 컴포넌트이다.
사용자는 시간선택버튼 컴포넌트를 클릭하고 원하는 시간을 설정한다.
팔레트
앱인벤터의 시간선택버튼 컴포넌트는 팔레트에 “사용자 인터페이스”에 있다. 시간선택버튼 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 화면에 추가된다.
본 예제는 시간선택버튼의 탭 할 때마다 아래 레이블에 시간과 분의 값을 표시해 주는 예제이다.
뷰어
아래 그림은 팔레트에서 시간선택버튼 컴포너트를 추가하여 뷰어에 나타난 화면이다.
하기 예제는 시간선택버튼 컴포넌트 1개, 레이블 컴포넌트 4개와 수평배치 레이아웃 2개에 추가하여 앱이벤터 시간선택버튼 앱을 작성해 보았다.

앱인벤터의 시간선택버튼 컴포넌트의 속성값
앱인벤터 시간선택버튼 컴포넌트의 속성값은 특이한 시간선택버튼에 특화된 속성값은 없다. 일반적인 시간선택버튼 크기, 정렬 및 글꼴 등의 속성값이 있으므로 레이블이나 버튼 컴포넌트의 속성값을 참조하면 된다.

. 앱인벤터 시간선택버튼 컴포넌트의 블럭들
. 앱인벤터 시간선택버튼 블럭중 이벤트 블럭들
앱인벤터 시간선택버튼 컴포넌트의 이벤트 블럭은 ‘시간설정후에’, ‘포커스를받았을 때’, ‘포커스를잃었을 때’, ‘터치다운했을 때’, ‘터치업했을 때’ 이벤트 블록들이 있다.
‘시간설정후에’는 사용자가 시간선택버튼을 클릭 후에, 날짜와 시간을 선택한 후에 ‘시간설정후에’ 이벤트 블록이 호출되며 ‘실행’ 안의 블록들을 실행한다.
. 포커스를받았을때’ 블록은 다른 컴포넌트에서 시간선택버튼이 선택되었을 때 ‘실행’ 내의 명령 블록들이 실행된다.
. 포커스를잃었을때’ 블록은 시간선택에서 다른 컴포넌트가 선택되었을 때 ‘실행’ 안의 블록 명령이 실행된다.
. ‘터치다운했을 때’ 블록은 사용자가 시간선택버튼을 터치했을 때, ‘실행’ 안의 블록 명령이 실행된다.
. ‘터치업했을때’ 블록은 사용자가 시간선택버튼을 누른 후 손을 뗄 때 ‘실행’ 안의 블록 명령이 실행된다.

. 앱인벤터 시간선택버튼 블록 중 호출 블럭들
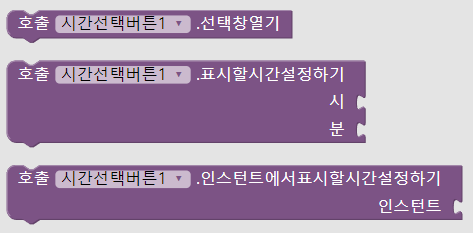
앱인벤터 시간선택버튼 컴포넌트 블록 중 호출 블록들에는 ‘선택창열기’, ‘표시할시간설정하기’, ‘인스턴트에서표시할시간설정하기’ 블록이 있다.
. ‘선택창열기’ 블록은 시간을 선택하는 팝업창을 호출한다.
. ‘표시할시간설정하기’ 블록은 시간선택버튼을 클릭하여 표시된느 시간 팝업창에 표시된느 시간을 직접 지정할 때 사용하는 블록이다.
. ‘인스턴트에표시할시간설정하기’ 블록은 시간선택버튼 인스턴트를 사용해서 사용자가 표시하고 싶은 방식으로 시간을 표시할 때 사용한다.

. 앱인벤터 시간선택버튼 컴포넌트의 간단한 예제
시간선택버튼을를 탭할 때마다 값을 레이블에 시간 및 분을 표시하는 앱이다.
먼저 화면 구성은 아래 그림과 같이 시간선택버튼 컴포넌트 1개, 시간을 표시하는 레이블 2개와 수평배치 1개 및 분을 표시하는 레이블 2개와 수평배치 1개로 화면을 디자인하였다.

블럭코드는 간단하다. 시간선택버튼 컴포넌트 블럭에서 ‘시간설정후에’를 drag&drop하고, 레이블 2에는 시간선택버튼 ‘시’ 값을, 레이블4에는 시간선택번튼의 ‘분’ ‘값’을 지정하여 화면에 표시한다.

코드를 실행한 화면은 아래 그림과 같다. 시간선택버튼을 클릭하면 아래 시간과 분을 선택하는 화면이 나온다.

시간과 분을 선택하고 ‘확인’을 클릭하면, 코드에서 레이블2와 레이블4에 각각 분과 시를 지정하도록 코딩하였다. 아래 그림은 레이블에 선택한 시간과 분이 레이블에 표시된 화면이다.

이상으로 알림 컴포넌트와 관련된 코딩블록을 리뷰해보았습니다. 여기서 다루지 않은 블록들은 기본적인 블록들로 레이블이나 버튼 컴포넌트의 블록에서 다루었기 때문에 해당 글을 참고하시면 감사하겠습니다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 레이아웃-스크롤가능수평배치/수직배치 컴포넌트 (0) | 2022.01.10 |
|---|---|
| 앱인벤터 웹뷰어 컴포넌트 (0) | 2022.01.03 |
| 앱인벤터 텍스트박스 컴포넌트 (0) | 2021.12.20 |
| 앱인벤터 스위치 컴포넌트 (0) | 2021.12.14 |
| 앱인벤터 스피너 컴포넌트 (0) | 2021.12.09 |




댓글