앱인벤터-버튼 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 버튼 컴포넌트에 대해 이해하고 실습을 하고자 한다.
. 버튼 컴포넌트
스마트폰에 글자와 이미지를 표시할 수 있으며, 특히 사용자의 터치 이벤트를 받아들여 특정한 일들을 할 수 있는 컴포넌트이다. 흔히 버튼 터치에 따라 이벤트를 처리한다고 한다.
팔레트
버튼 컴포넌트는 팔레트에 “사용자 인터페이스”에 있다. 버튼 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 레이블이 추가된다.
뷰어
아래 그림은 팔레트에서 버튼을 추가하여 뷰어에 나타난 화면이다.

컴포넌트
컴포넌트에는 Screen1아래에 “Button1”이라는 이름의 버튼 컴포넌트가 있다.
컴포넌트영역에서는 Button1의 ‘이름바꾸기’와 ‘삭제’를 할 수 있다.
Button1 이름을 의미가 있는 이름으로 변경하는 것을 권장한다. 나중에 코딩할 때 버튼의 이름을 보고 버튼이 어떤 기능을 수행하는지를 파악할 수 있다. Button1 컴포넌트르 삭제할 경우에 아래 삭제 버튼을 클릭하면 된다.
버튼1의 컴포넌트 이름을 "지우기"로 변경한다.

버튼 속성
| 속성 | 내용 | 예시 |
| 배경색 | 레이블의 배경색을 설정할 수 있다. . 없음, 검정, 파랑, 청록색, 기본값, 어두운 회색, 회색, 초록, 밝은 회색, 자홍색, 주황, 분홍, 빨강, 흰색, 노랑, 사용자지정 |
레이블 빨강색 |
| 활성화 | 버튼 클릭의 활성화 여부 | 활성, 비활성 |
| 글꼴굵게 | 글자를 굵게 설정한다. | 레이블 글꼴굵게 |
| 글꼴이텔릭 | 글자를 이텔릭체로 바꾼다.(옆으로 누운 글씨모양) | 레이블 글꼴이텔릭 |
| 글꼴크기 | 글자 크기를 설정할 수 있다. | 레이블 글자크기 12 |
| 글꼴서체 | 글꼴에 기본값, 산 세리프, 세리프, 고정너비 서체가 있다. | 레이블 글꼴서체 세리프 |
| 높이 | 레이블의 높이(세로)를 설정한다. | |
| 너비 | 레이블의 너비(가로)를 설정한다. | |
| 이미지 | 버튼의 이미지 파일을 설정한다. | 이미지 |
| 모양 | 버튼의 모양을 설정한다. | 기본값, 둥근모서리, 직사각형, 타원 |
| 피드백보이기 | 버튼을 클릭했을 때 시각적으로 옅어지게 보이도록 설정한다. | 활성, 비활성화 |
| 텍스트 | 버튼의 텍스트를 입력한다. | 지우기 |
| 텍스트 정렬 | 텍스트의 정렬 방식을 지정한다. . 왼쪽, 가운데, 오른쪽 |
왼쪽 가운데 오른쪽 |
| 텍스트 색상 | 텍스트의 색깔을 지정한다. | 색깔은 배경색과 동일하다. (배경색 참조) |
| 보이기 | 레이블 보이기 여부를 설정한다. | 보이기/숨기기 |
아래 그림은 버튼 컴포넌트의 속성 창 화면이다.

버튼 블록
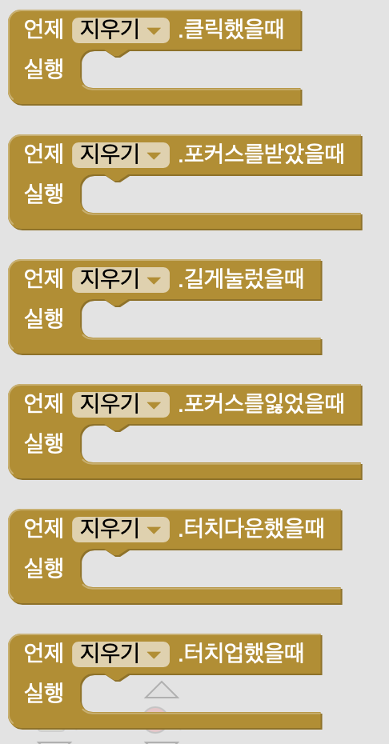
버튼에는 6개의 이벤트가 발생한다. 클릭, 포커스 받음, 길게 누르기, 포커스 사라짐, 터치 다운, 터치 업 등의 이벤트가 발생하며 해당하는 이벤트에 따라 실행하는 코드를 실행할 ㅅ ㅜ있다.

버튼의 배경색
버튼의 배경색 값을 얻거나, 배경색을 지정할 때 사용하는 블록이다.

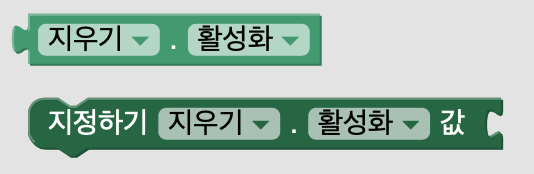
버튼의 활성화
버튼 컴포넌트의 의 활성화 값을 가져오거나, 버튼 컴포넌트의 활성화 값을을 지정할 때 사용하는 블록이다.

버튼의 글꼴굵게
버튼 컴포넌트의 글꼴굵게 값을 얻거나, 버튼의 글꼴굵게 값을 지정할 때 사용하는 블록이다.

버튼의 글꼴이탤릭
버튼 컴포넌트의 글꼴이탤릭 값을 얻거나, 버튼 컴포넌트의 글꼴이탤릭 값을 지정할 때 사용하는 블록이다.

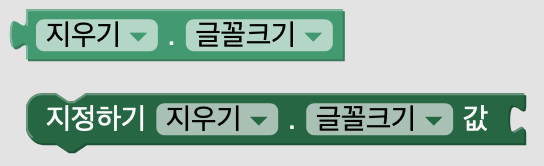
버튼의 글꼴크기
버튼의 글꼴크기 값을 얻거나, 버튼 컴포넌트의 글꼴크기 값을 지정할 때 사용하는 블록이다.

버튼의 높이
버튼의 높이 값을 얻거나, 버튼의 높이 값을 지정할 때 사용하는 블록이다.

버튼의 높이비율
버튼 컴포넌트의 높이비율 값을 지정할 때 사용하는 블록이다.

버튼의 이미지
버튼의 이미지 값을 얻거나, 버튼의 이미지 값을 지정할 때 사용하는 블록이다.

버튼의 피드백보이기
버튼의 피드백보이기 값을 얻거나, 버튼의 피드백보이기 값을 지정할 때 사용하는 블록이다.

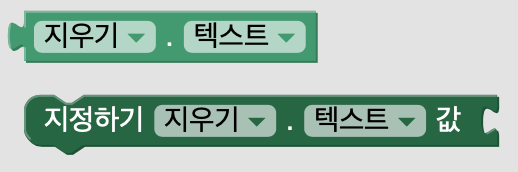
버튼의 텍스트
버튼의 텍스트 값을 얻거나, 버튼의 텍스트 값을 지정할 때 사용하는 블록이다.

버튼의 텍스트색상
버튼의 텍스트색상 값을 얻거나, 버튼의 텍스트색상 값을 지정할 때 사용하는 블록이다.

버튼의 너비
버튼의 너비 값을 얻거나, 버튼의 너비 값을 지정할 때 사용하는 블록이다.

버튼의 너비퍼센트
버튼의 너비퍼센트 값을 지정할 때 사용하는 블록이다.

버튼 컴포넌트
버튼의 컴포넌트 값을 반환하는 블록이다.

버튼의 이미지파일
버튼의 이미지 파일을 반환하는 블록이다. 현재 이미지 파일을 업로드한 것이 없어서 'no available assets' 라고 표시된다. 만일 이미지 파일을 하나라도 업로드하면 해당 이미지 파일이 보인다.

pic2-17.png 파일을 업로드한 경에는 아래와 같은 그림이 표시된다.

지금까지 버튼 컴포넌의 속성과 버튼 블록 종류에 대해 살펴보았다.
반드시 다음 버튼 예제를 실습하면서 버튼의 속성값과 버튼의 이해와 실습을 해보세요
화이팅입니다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 목록뷰 컴포넌트 (0) | 2021.11.10 |
|---|---|
| 앱인벤터 목록선택버튼 컴포넌트 (0) | 2021.10.20 |
| 앱인벤터-이미지 컴포넌트 (0) | 2021.10.11 |
| 앱인벤터-날짜선택버튼 컴포넌트 (0) | 2021.10.10 |
| 앱인벤터-레이블 컴포넌트 속성과 블록 (0) | 2021.09.28 |




댓글