HTML 이미지 맵을 사용하여 이미지에 클릭 가능한 영역을 만들 수 있다.
이미지 맵
HTML <map> 태그는 이미지 맵을 정의한다. 이미지 맵은 클릭 가능한 영역이 있는 이미지이다. 영역은 하나 이상의 <영역> 태그로 정의한다.
아래 이미지에서 컴퓨터, 전화기 또는 커피 잔을 클릭한다:
| <!DOCTYPE html> <html> <body> <h2>이미지 맵</h2> <p>새 페이지로 이동하여 항목에 대한 자세한 내용을 보려면 컴퓨터, 전화 또는 커피 잔을 클릭하십시오:</p> <img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm"> <area shape="rect" coords="290,172,333,250" alt="Phone" href="phone.htm"> <area shape="circle" coords="337,300,44" alt="Cup of coffee" href="coffee.htm"> </map> </body> </html> |
컴퓨터 이미지를 클릭하면 아래 페이지로 이동한다.
스마트폰 이미지를 클릭하면 아래 페이지로 이동한다.
커피 이미지를 클릭하면 아래 페이지로 이동한다.

어떻게 작동할까요?
이미지 맵 뒤에 있는 개념은 클릭하는 이미지의 위치에 따라 다른 작업을 수행할 수 있어야 한다는 것이다.
이미지 맵을 만들려면 이미지와 클릭 가능한 영역을 설명하는 HTML 코드가 필요하다.
이미지
이미지는 <img> 태그를 사용하여 삽입된다. 다른 이미지와 다른 점은 usemap 속성을 추가해야 한다는 것이다:
| <img src="workplace.jpg" alt="Workplace" usemap="#workmap"> |
usemap 값은 해시 태그 # 뒤에 이미지 맵의 이름으로 시작하며 이미지와 이미지 맵 간의 관계를 만드는 데 사용된다.
이미지 맵 생성
그런 다음 <map> 요소를 추가합니다.
<map> 요소는 이미지 맵을 만드는 데 사용되며 필요한 이름 속성을 사용하여 이미지에 연결된다:
| <map name="workmap"> |
이름 특성은 <img>의 usemap 특성과 동일한 값을 가져야 한다.
영역(The Areas)
그런 다음 클릭 가능한 영역을 추가한다.
클릭 가능한 영역은 <영역> 요소를 사용하여 정의된다.
모양(Shape)
클릭 가능한 영역의 모양을 정의해야 하며 다음 값 중 하나를 선택할 수 있다:
- rect - 직사각형 영역을 정의합니다
- 원 - 원형 영역을 정의합니다
- 폴리 - 다각형 영역을 정의합니다
- default - 전체 영역을 정의합니다
또한 클릭 가능한 영역을 이미지에 배치할 수 있도록 일부 좌표를 정의해야 한다.
Shape="rect"
shape="rect"에 대한 좌표는 x축과 y축에 대한 좌표로 쌍을 이룬다.
좌표 34,44는 왼쪽 여백에서 34픽셀, 위쪽에서 44픽셀에 위치한다:

좌표 270,350은 왼쪽 여백에서 270픽셀, 위쪽에서 350픽셀에 위치한다:

클릭할 수 있는 영역이며 사용자를 "computer.htm" 페이지로 보낸다:

| <!DOCTYPE html> <html> <body> <h2>이미지 맵-shape="rect"</h2> <p>새 페이지로 이동하여 항목에 대한 자세한 내용을 보려면 컴퓨터를 클릭하십시오:</p> <img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="rect" coords="34,44,270,350" alt="Computer" href="computer.htm"> </map> </body> </html> |
Shape="circle"
원 영역을 추가하려면 먼저 원의 중심 좌표를 찾는다: (337, 300)

그런 다음원의 반지름을 지정한다: (44)

| <!DOCTYPE html> <html> <body> <h2>이미지 맵-Shape="circle" 예</h2> <p>새 페이지로 이동하여 주제에 대해 자세히 알아보려면 커피잔을 클릭하십시오:</p> <img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="circle" coords="337,300,44" alt="Cup of coffee" href="coffee.htm"> </map> </body> </html> |
Shape="poly"
shape="poly"에는 직선(다각형)으로 형성된 모양을 만드는 여러 좌표 점이 포함되어 있다.
이것은 모든 모양을 만드는 데 사용할 수 있다.
크로와상 모양처럼!
아래 이미지의 크로와상을 클릭 가능한 링크로 만들려면 어떻게 해야 할까?
크로와상의 모든 모서리에 대한 x와 y 좌표를 찾아야 한다:

좌표는 x축과 y축으로 쌍으로 제공된다:
| <!DOCTYPE html> <html> <body> <h2>이미지 맵-shape="poly"</h2> <p>새 페이지로 이동하여 항목에 대한 자세한 내용을 보려면 크로와상을 클릭하십시오:</p> <img src="frenchfood.jpg" alt="French Food" usemap="#foodmap" width="450" height="675"> <map name="foodmap"> <area shape="poly" coords="140,121,181,116,204,160,204,222,191,270,140,329,85,355,58,352,37,322,40,259,103,161,128,147" alt="Croissant" href="croissant.htm"> </map> </body> </html> |
이미지 맵과 자바스크립트(Image Maps and JavaScript)
클릭 가능한 영역은 JavaScript 기능을 트리거할 수도 있다.
클릭 이벤트를 <area> 요소에 추가하여 JavaScript 함수를 실행한다:
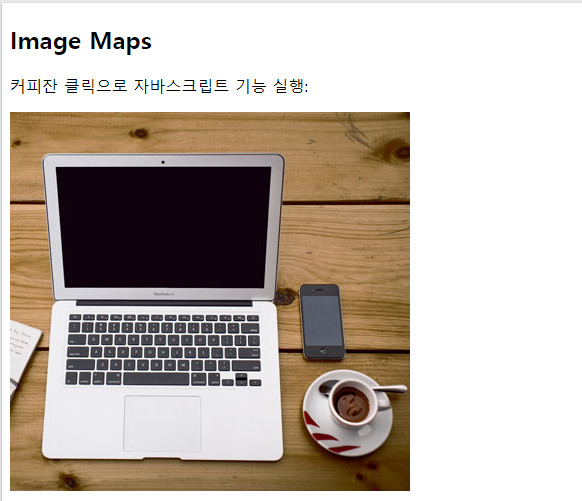
| <!DOCTYPE html> <html> <body> <h2>Image Maps</h2> <p>Click on the cup of coffee to execute a JavaScript function:</p> <img src="workplace.jpg" alt="Workplace" usemap="#workmap" width="400" height="379"> <map name="workmap"> <area shape="circle" coords="337,300,44" href="coffee.htm" onclick="myFunction()"> </map> <script> function myFunction() { alert("You clicked the coffee cup!"); } </script> </body> </html> |
 자바스크립트 실행화면  확인 버튼을 클릭하면,  |
마무리
이번 글에서는 이미지 맵에 관련해서 살펴보았다.
꼭~~꼭 실습을 하고 다른 예제도 만들어서 실습해보기를 추천한다.
- HTML <map> 요소를 사용하여 이미지 맵을 정의한다
- HTML <area> 요소를 사용하여 이미지 맵에서 클릭 가능한 영역을 정의한다
- 이미지 맵을 가리키려면 <img> 요소의 HTML usemap 속성을 사용한다
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > HTML 기본문법' 카테고리의 다른 글
| HTML <picture> 요소 (0) | 2023.05.02 |
|---|---|
| HTML 배경이미지(Background Images) (0) | 2023.05.01 |
| HTML 이미지(Image) (0) | 2023.04.29 |
| HTML 링크-북마크 생성 (0) | 2023.04.28 |
| HTML 링크-다른색상 (0) | 2023.04.27 |




댓글