반응형
CSS table widht, height 속성
테이블의 width및 height는 너비 및 높이 속성에 의해 정의된다.
아래 예제에서는 테이블의 너비를 100%로 설정하고, ablish 요소의 높이를 70µs로 설정한다:
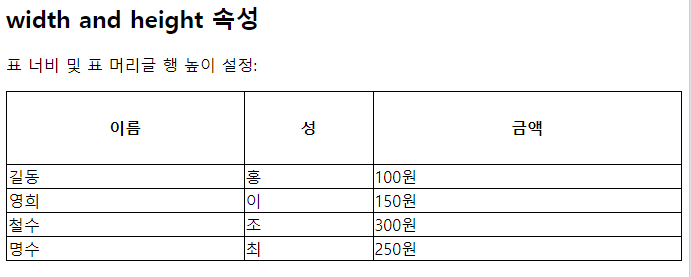
| <!DOCTYPE html> <html> <head> <style> table, td, th { border: 1px solid black; } table { border-collapse: collapse; width: 100%; } th { height: 70px; } </style> </head> <body> <h2>width and height 속성</h2> <p>표 너비 및 표 머리글 행 높이 설정:</p> <table> <tr> <th>이름</th> <th>성</th> <th>금액</th> </tr> <tr> <td>길동</td> <td>홍</td> <td>100원</td> </tr> <tr> <td>영희</td> <td>이</td> <td>150원</td> </tr> <tr> <td>철수</td> <td>조</td> <td>300원</td> </tr> <tr> <td>명수</td> <td>최</td> <td>250원</td> </tr> </table> </body> </html> |
table, td, th요소에 boder속성에 1px solid black 속성값을 설정하였고,
table요소에 border-collapse에 collapse 속성값을 설정하여 실선을 설정하였으며
th요소에 height속성에 70px를 설정하여 테이블 헤더에 70px 크기를 설정한 결과 화면은 아래 그림과 같다.

페이지의 절반만 차지하는 표를 만들려면 너비: 50%:
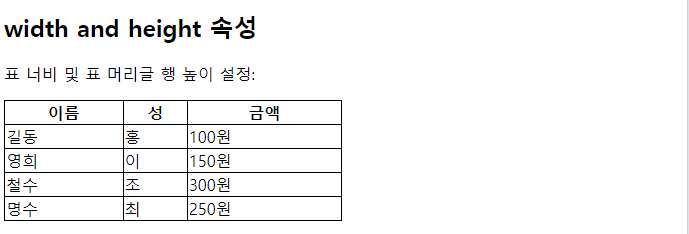
| <!DOCTYPE html> <html> <head> <style> table, td, th { border: 1px solid black; } table { border-collapse: collapse; width: 50%; } </style> </head> <body> <h2>width and height 속성</h2> <p>표 너비 및 표 머리글 행 높이 설정:</p> <table> <tr> <th>이름</th> <th>성</th> <th>금액</th> </tr> <tr> <td>길동</td> <td>홍</td> <td>100원</td> </tr> <tr> <td>영희</td> <td>이</td> <td>150원</td> </tr> <tr> <td>철수</td> <td>조</td> <td>300원</td> </tr> <tr> <td>명수</td> <td>최</td> <td>250원</td> </tr> </table> </body> </html> |
CSS에 table 요소에 widht 속성에 50%속성을 설정하여 테이블 너비를 50%크기로 설정한 결과 화면은 아래 그림과 같다.

지금까지 CSS table에 크기를 설정하는 개념과 활용 예제를 살펴보았다.
꼭 눈으로 손으로 머리로 활용 예제 실습을 따라하기를 추천합니다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
반응형
'HTML > CSS문법' 카테고리의 다른 글
| CSS 적응형 테이블(Responsive Table) (0) | 2023.08.16 |
|---|---|
| CSS table alignment (0) | 2023.08.16 |
| CSS Table (0) | 2023.08.14 |
| CSS lists (0) | 2023.08.13 |
| CSS link (0) | 2023.08.12 |




댓글