윤곽선은 요소의 테두리 바깥쪽에 그려진 선이다. 아래 그림에서 초록색이 outline으로 테두리 바깥쪽에 그려지는 선이다.

CSS outline 속성
outline은 요소를 "눈에 띄도록" 만들기 위해 요소 주위, 테두리 외부에 그려진 선이다.

CSS에는 다음과 같은 outline 속성이 있다:
- outline-style
- outline-color
- outline-width
- outline-offset
- outline
참고: outline은 테두리와 다르다! 테두리와 달리 outline은 요소의 테두리 밖에 그려지며 다른 내용과 겹칠 수 있다. 또한 outline은 요소 치수의 일부가 아니며, 요소의 전체 너비와 높이는 윤곽선 너비의 영향을 받지 않는다.
CSS outline-style 속성
outline-style 속성은 아웃라인의 스타일을 지정하며 다음 값 중 하나를 가질 수 있다:
- dotted - 점선 outline을 정의합니다
- dashed - 파선 outline을 정의합니다
- solid - 솔리드 outline을 정의합니다
- double - 이중 outline을 정의합니다
- groove - 3D groove outline을 정의합니다
- ridge - 3D 능선 outline을 정의합니다
- inset - 3D inset outline를 정의합니다
- initial - 3D 시작 outline를 정의합니다
- none - outline을 정의하지 않습니다
- hidden - 숨겨진 outline을 정의합니다
CSS outlien-style dotted (점선)
| p.dotted {outline-style: dotted;} |
outline-style을 dotted로 설정한 그림은 아래 그림과 같다.

CSS outlien-style dashed(파선)
| p.dashed {outline-style: dashed;} |
outline-style을 dash로 설정한 그림은 아래 그림과 같다.

CSS outlien-style solid(실선)
| p.solid {outline-style: solid;} |
outline-style을 solid로 설정한 그림은 아래 그림과 같다.

CSS outlien-style double(이중실선)
| p.double {outline-style: double;} |
outline-style을 double로 설정한 그림은 아래 그림과 같다.

CSS outlien-style groove
| p.groove {outline-style: groove;} |
outline-style을 groove로 설정한 그림은 아래 그림과 같다.

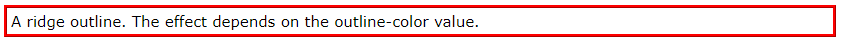
CSS outlien-style ridge
| p.ridge {outline-style: ridge;} |
outline-style을 ridge로 설정한 그림은 아래 그림과 같다.

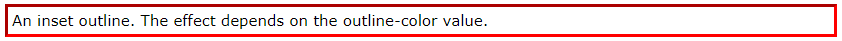
CSS outlien-style inset
| p.inset {outline-style: inset;} |
outline-style을 inset로 설정한 그림은 아래 그림과 같다.

CSS outlien-style outset
| p.inset {outline-style: outset;} |
outline-style을 outset로 설정한 그림은 아래 그림과 같다.

참고: outline-style 속성을 설정하지 않으면 다른 아웃라인 속성(다음 장에서 자세히 알아볼 것)은 영향을 받지 않는다!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > CSS문법' 카테고리의 다른 글
| CSS outline-color (0) | 2023.07.25 |
|---|---|
| CSS outline-width (0) | 2023.07.24 |
| CSS box model (0) | 2023.07.22 |
| CSS height, width, max-width 속성 (0) | 2023.07.21 |
| CSS 패딩(CSS padding) (0) | 2023.07.20 |




댓글