CSS navigation var
사용하기 쉬운 탐색 기능은 웹 사이트에 매우 중요하다.
CSS를 사용하면 지루한 HTML 메뉴를 보기 좋은 네비게이션 바로 변환할 수 있다.
Navigation bar = list of links
탐색 모음에는 표준 HTML이 기본으로 필요하다.
이 예제에서는 표준 HTML 목록에서 탐색 모음을 작성한다.
탐색 모음은 기본적으로 링크의 목록이므로 <ul> 및 <li> 요소를 사용하면 다음과 같은 이점이 있다:
| <!DOCTYPE html> <html> <body> <ul> <li><a href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> <p>참고: 우리는 테스트 링크에 href="#"을 사용합니다. 실제 웹 사이트에서 이것은 URL일 것입니다.</p> </body> </html> |
위의 코드를 실행하면 아래 그림과 같이 리스트에 링크를 설정한 메뉴가 표시되며 아래 그림과 같다.

이제 글머리 기호와 여백 및 패딩을 목록에서 제거한다:
| <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; } </style> </head> <body> <ul> <li><a href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> <p>참고: 우리는 테스트 링크에 href="#"을 사용합니다. 실제 웹 사이트에서 이것은 URL일 것입니다.</p> </body> </html> |
예를 들어 설명:
list-style-type: none; - 글렛을 제거한다. 탐색 모음에는 목록 마커가 필요하지 않다
브라우저 기본 설정을 제거하려면 마진 설정: 0, 패딩: 0
위의 예에 있는 코드는 수직 및 수평 탐색 막대에 모두 사용되는 표준 코드이며, 이 코드에 대해서는 다음 장에서 자세히 설명한다.

수직 탐색 모음을 작성하려면 이전 페이지의 코드 외에 목록 내부의 <a> 요소를 스타일 지정할 수 있다:
| <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; } li a { display: block; width: 60px; background-color: #dddddd; } </style> </head> <body> <ul> <li><a href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> <p>참고: 우리는 테스트 링크에 href="#"을 사용합니다. 실제 웹 사이트에서 이것은 URL일 것입니다.</p> <p>텍스트뿐만 아니라 전체 링크 영역을 클릭할 수 있습니다.</p> </body> </html> |
위의 코드 실행 결과 화면은 아래 그림과 같다.

예를 들어 설명:
display: block; - 링크를 블록 요소로 표시하면 (텍스트뿐만 아니라) 전체 링크 영역을 클릭할 수 있으며, 너비(그리고 원하는 경우 패딩, 여백, 높이 등)를 지정할 수 있다
너비: 60px; - 블록 요소가 기본적으로 사용 가능한 전체 너비를 차지합니다. 60픽셀 너비를 지정하고자 한다
블록 요소로 표시될 때 사용할 수 있는 전체 너비를 차지하므로 <ul>의 너비를 설정하고 <a>의 너비를 제거할 수도 있다. 이렇게 하면 이전 예제와 동일한 결과가 생성됩니다:
수직 네비게이션 바 예제(Vertical Navigation bar)
회색 배경색의 기본 수직 탐색 막대를 만들고 사용자가 링크 위로 마우스를 이동할 때 링크의 배경색을 변경한다:
| <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } /* Change the link color on hover */ li a:hover { background-color: #555; color: white; } </style> </head> <body> <h2>수직 네비게이션 바</h2> <ul> <li><a href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> </body> </html> |
위의 코드를 실행한 결과 화면은 아래 그림과 같다.

Active/Current Navigaiton Link
현재 링크에 "활성" 클래스를 추가하여 사용자가 어떤 페이지에 있는지 알 수 있다:
| <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active { background-color: #04AA6D; color: white; } li a:hover:not(.active) { background-color: #555; color: white; } </style> </head> <body> <h2>수직 네비게이션 바</h2> <p>이 예에서는 녹색 배경색과 흰색 텍스트로 "활성" 클래스를 만듭니다. 클래스는 "홈" 링크에 추가됩니다.</p> <ul> <li><a class="active" href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> </body> </html> |
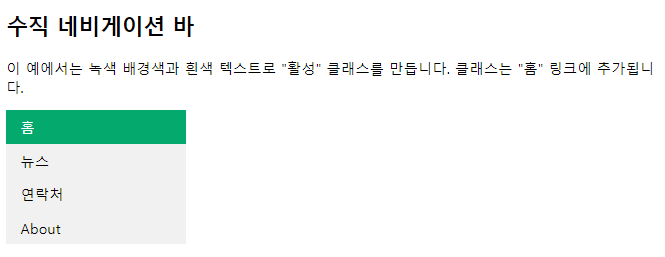
위의 코드를 실행하면 아래 그림과 같다.

가운데 링크와 테두리 추가
<li> 또는 <a>에 text-align:center를 추가하여 링크의 중앙을 맞춘다.
<ul>에 테두리 속성을 추가하여 탐색바 주변에 테두리를 추가한다.
탐색바 내부에 테두리를 추가하려면 마지막 요소를 제외한 모든 <li> 요소에 테두리 하단을 추가한다:
| <!DOCTYPE html> <html> <head> <style> ul { list-style-type: none; margin: 0; padding: 0; width: 200px; background-color: #f1f1f1; border: 1px solid #555; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } li { text-align: center; border-bottom: 1px solid #555; } li:last-child { border-bottom: none; } li a.active { background-color: #04AA6D; color: white; } li a:hover:not(.active) { background-color: #555; color: white; } </style> </head> <body> <h2>수직 네비게이션 바</h2> <p>이 예에서는 녹색 배경색과 흰색 텍스트로 "활성" 클래스를 만듭니다. 클래스는 "홈" 링크에 추가됩니다.</p> <ul> <li><a class="active" href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> </body> </html> |
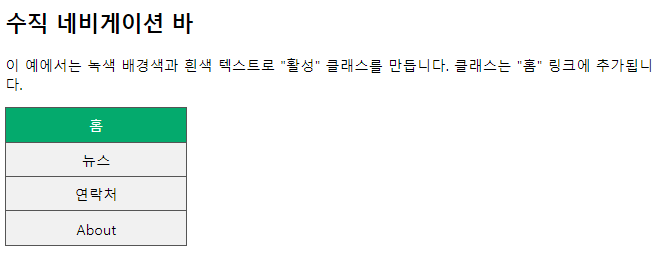
위의 코드를 실행하면 아래 그림과 같다.

전체 높이 고정 수직 탐색기(full-height fixed vertical NavBar)
전체 높이의 "끈적끈적" 측면 내비게이션을 만든다:
| <!DOCTYPE html> <html> <head> <style> body { margin: 0; } ul { list-style-type: none; margin: 0; padding: 0; width: 25%; background-color: #f1f1f1; position: fixed; height: 100%; overflow: auto; } li a { display: block; color: #000; padding: 8px 16px; text-decoration: none; } li a.active { background-color: #04AA6D; color: white; } li a:hover:not(.active) { background-color: #555; color: white; } </style> </head> <body> <ul> <li><a class="active" href="#home">홈</a></li> <li><a href="#news">뉴스</a></li> <li><a href="#contact">연락처</a></li> <li><a href="#about">About</a></li> </ul> <div style="margin-left:25%;padding:1px 16px;height:1000px;"> <h2>고정식 전체 높이 사이드 내비게이션</h2> <h3>이 영역을 스크롤하여 사이드네브가 페이지에 부착되는 방법을 확인합니다</h3> <p>이 div 요소의 왼쪽 여백은 25%입니다. 이는 측면 탐색이 너비 25%로 설정되어 있기 때문입니다. 여백을 제거하면 사이드나브가 이 div 위에 겹쳐지거나 놓입니다.</p> <p>또한 오버플로우: auto to sidenav를 설정했습니다. 이것은 sidenav가 너무 길면 스크롤 바를 추가합니다(예: 내부에 50개 이상의 링크가 있는 경우).</p> <p>Some text..</p> <p>Some text..</p> <p>Some text..</p> <p>Some text..</p> <p>Some text..</p> <p>Some text..</p> <p>Some text..</p> </div> </body> </html> |
ul요소에 width는 25%, position은 fixed, height값은 100%로 설정하고
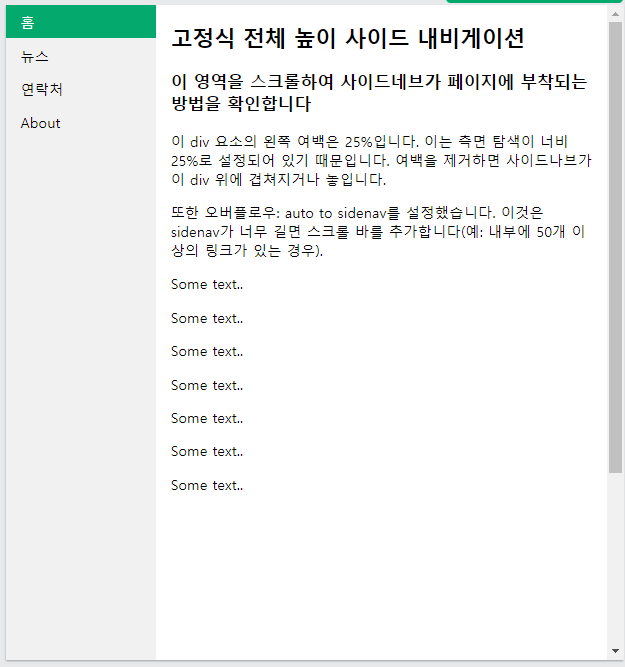
div요소에 margin-left 값은 25%, padding은 1px, 16px, height값은 1000px값을 설정하여 수직으로 네비게이션바가 설정되고 전체 높이로 사이드 네비영역이 설정하였으며 위의 코드를 실행한 결과는 아래 그림과 같다.

지금까지 li요소를 활용하여 네비바 및 수직 네비게이션 등에 대한 개념과 실습을 살펴보았다.
꼭 손으로, 눈으로, 머리로 익히며 실습하기를 바란다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > CSS문법' 카테고리의 다른 글
| CSS dropdown (2) | 2023.09.03 |
|---|---|
| CSS 수평 네비게이션 바 (0) | 2023.09.02 |
| CSS opacity/transparency (0) | 2023.08.31 |
| CSS pseudo-elements (1) | 2023.08.30 |
| CSS pseudo-classes (0) | 2023.08.29 |




댓글