앱인벤터 카메라 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 미디어에서 카메라 컴포넌트에 대해 이해하고 실습을 하고자 한다. 카메라 컴포넌트는 사진을 찍는 컴포넌트이다.
. 카메라 컴포넌트
미디어 팔레트에서 카메라 컴포넌트는 스마트폰에 사진을 찍는 기능을 제공하는 컴포넌트이다.
팔레트
카메라 컴포넌트는 팔레트에 “미디어”에 있다. 카메라 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 추가된다. 카메라는 화면에 나타나는 컴포넌트는 아니며 보이지 않는 컴포넌트로 스마트폰 화면 디자인 아래에 추가된다. 본 예제에서는 버튼을 클릭하여 카메라를 실행시키며, 이미지 컴포넌트를 통해 찍은 사진을 지정하여 화면에 보여줄 것이다.
뷰어
추가했을 때, 기본적으로 사각형이 뷰어 화면에 출력된다.
카메라 버튼과 카메라 컴포넌트 그리고 이미지 컴포넌트를 추가하여 화면을 설계하였다.

컴포넌트
컴포넌트에는 Screen1아래에 “카메라1”과 카메라를 실행시킬 버튼 하나와 찍은 사진을 보여주는 이미지 컴포넌트가 있다.
캠코더 속성값
카메라 속성값은 별도로 없다.
이미지 속성값
이미지 속성값에는 이미지의 크기를 지정하기 위해 너비는 ‘부모 요소에 맞추기’, 높이는 ‘300픽셀’로 지정하였다.

카메라 컴포넌트 블록
카메라 컴포넌트 이벤트 사진찍은후에 블럭들
캠코더 컴포넌트 이벤트 블럭에는 사진찍은후에 블럭이 있다. 카메라로 사진을 찍은 후에 찍은 이미지를 처리하는 코드를 넣는다. 예제로 이미지의 사진을 찍은 이미지로 지정한다.

카메라 컴포넌트 호출 블럭들
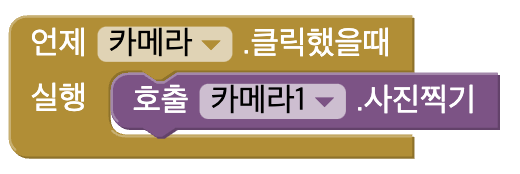
. 앱인벤터 캠코더 컴포넌트 사진찍기 블럭
카메라로 사진찍기를 호출하여 사진을 찍는다. 본 예제는 카메라 버튼을 클릭했을 때, 카메라 사진찍기를 호출하여 카메라를 실행한다.

지금까지 캠코더 컴포넌트의 블럭들에 대해 살펴보았다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 플레이어 컴포넌트 (0) | 2022.01.17 |
|---|---|
| 앱인벤터 이미지선택버튼 컴포넌트 (0) | 2022.01.15 |
| 앱인벤터 캠코더 컴포넌트 (0) | 2022.01.13 |
| 앱인벤터 레이아웃-표형식배치 컴포넌트 (0) | 2022.01.11 |
| 앱인벤터 레이아웃-스크롤가능수평배치/수직배치 컴포넌트 (0) | 2022.01.10 |




댓글