앱인벤터 이미지스프라이트 컴포넌트
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 앱인벤터의 이미지스프라이트 컴포넌트를 활용에 대해 알아볼 것이다. 이는 캔버스 내에 움직이는 공 컴포넌트와 유하사면 모양이 공 모양 대신에 이미지로 대치하는 것이다. 볼 컴포넌트와 마찬가지로 시간간격과 속도를 등을 설정하면 이미지는 자동으로 움직인다.
. 이미지스프라이트 컴포넌트
그리기&애니메이션 팔레트에서 이미지스프라이트 컴포넌트가 있다. 처음 이미지스프라이트 컴포넌트를 drag&drop하려면 캔버스 컴포넌트를 먼저 추가한 후, 이미지스프라이트를 캔버스 위에 drag&drop한다.
팔레트
이미지스프라이트 컴포넌트는 '그리기&애니메이션'에 있다. 이미지스프라이트 컴포넌트를 오른쪽 뷰어에 Drag&Drop하면 추가된다. 한가지 유념해야 할 것은 캔버스 컴포넌트를 추가한 후에 이미지스프라이트 컴포넌트를 추가할 수 있다.
뷰어
컴포넌트들을 추가했을 때, 기본적으로 사각형이 뷰어 화면에 출력된다.
뷰어에는 캔버스 컴포넌트와 이미지스프라이트 컴포넌트로 구성되어 있다.
캔버스 위에 이미지스프라이트를 간단히 움직이는 간단한 앱을 만들어보자

컴포넌트
컴포넌트에는 Screen1아래에 캔버스 컴포넌트와 이미지스프라이트 컴포넌트로 구성된다.
. 캔버스 컴포넌트
. 이미지스프라이트 컴포넌트
이미지스프라이트 컴포넌트 속성값
앱인벤터 이미지스프라이트 컴포넌트 속성값에는 활성화, 방향, 높이, 너비, 시간간격, 사진, 회전하기, 속도, 보이기여부, X, Y, Z 속성값이 있다.
활성화 속성값은 이미지스프라이트의 활성화 여부를 지정한다. 지정하는 값은 논리값으로 true, false 값을 지정할 수 있다. 만약 활성화 값이 false이면 이미지스프라이트는 속도나 시간간격이 지정되어도 움직이지 않는다.
방향 속성값은 이미지 스프라이트의 이동 방향을 지정한다. 방향값이 0이면 오른쪽, 90이면 위쪽, 180이면 왼쪽, 270이면 아래쪽으로 움직이며 시계 반대방향으로 가면서 방향값이 지정되어 있다.
시간간격 속성값은 밀리초값으로 움직이는 간격을 지정한다.
사진 속성값은 이미지 스프라이트의 사진을 지정한다. 파일올리기에서 업로드한 사진을 지정할 수 있다.
회전하기 속성값은 논리값으로 지정할 수 있다. 참 값이면 이미지 스프라이트가 회전이 가능하며 거짓이면 이미지는 회전하지 않는다.
속도 속성값은 시간간격에 지정된 밀리초마다 이동할 픽셀 수를 지정한다. 속도값의 의미는 이미지스프라이트의 이동하는 픽셀수를 의미한다. 실제로 이미지스프라이트 속도는 속도 속성값과 시간간격 속성값을 조합으로 해서 이미지스프라이트는 움직인다. 예로 시간간격값으 50이면 5msec이고, 속도값이 50이면 50픽셀을 의미한다. 이는 50msec마다 50 픽셀 이동을 의미한다. (50pixel/50msec, 1msec마다 1pixel움직인다.)
X, Y, Z 속성값은 볼 컴포넌트 속성값에서 다루었는데, 다시 설명을 하면 X, Y 속성값은 이미지 스프라이트의 X, Y좌표값이다. Z 좌표 속성값은 다른 공이나 이미지스프라이트가 겹쳐져있을 때 계층 순위를 지정한다. Z 속성값이 작을 수록 아래에 있으며 클수록 다른 이미지스프라이트보다 위에 위치하는 것이다.

이미지스프라이트 컴포넌트 이벤트 블럭들
이미지스프라이트 컴포넌트의 이벤트 블럭에는 충돌했을때, 드래그, 모서리에닿았을때, 플링했을때, 더이상충돌하지않을때, 터치다운했을때, 터치업했을때, 터치했을때 이벤트 블럭이 있다.
. 이미지스파라이트 컴포넌트 충돌했을때 블럭
이미지스프라이트 컴포넌트가 다른 이미지스프라이트나 볼과 충돌했을 때 실행되는 블럭이다. 인자값으로 '다른'은 충돌한 다른 컴포넌트를 반환해준다.

. 이미지스파라이트 컴포넌트 드래그 블럭
스마트폰의 사용자가 이미지스프라이트 컴포넌트를 드래그를 인식했을 때, 호출되는 블럭이다. 드래그할 경우, 원하는 실행 블럭들을 추가하면 된다.
시작X, 시작Y는 현재 드래그의 시작점이다.
이전X, 이전Y는 바로 전에 드래그의 이전 점의 좌표이다.
현재X, 현재Y는 현재 드래그의 좌표값이다.

. 이미지스프라이트 컴포넌트 모서리에닿았을때 블럭
이미지 스프라이트가 캔버스의 모서리에 닿았을 때 실행되는 블럭이다. 인자값으로 '모서리' 값은 정수값을 반환한다. 모서리 인자값의 범위는 -4에서 4의 값을 가진다. 1값은 북, 2값은 북동, 3값은 동, 4값은 남동, -1값은 남쪽, -2값은 남서쪽, -3값은 서쪽, -4값은 북서방향의 모서리를 의미한다.

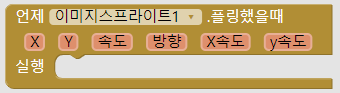
. 이미지스프라이트 컴포넌트 플링했을때 블럭
플링이란 스마트폰에서 손으로 빠르게 화면을 쓸어넘겨 화면을 튕기듯이 손가락으로 미는 동작을 의미한다.
캔버스에서 플링 동작으로 판정될 때 해당 블럭이 호출된다.
인자값으로 X, Y, 속도, 방향, X속도, Y속도, 플링된스프라이트 값이 전달된다.
인자값 X와 Y는 현재 플링으로 판정되었을 때 시작된 점의 X, Y좌표값을 전달해준다.
인자값 속도는 플링의 속도값으로, 앱인벤터에서 속도값은 밀리초당 움직이는 픽셀수를 의미한다. 예로 100이면 밀리초당 100픽셀을 이동하는 속도이다.
인자값 플링방향은 0~360값으로 플링의 방향값을 전달받는다.
인자값 X속도와 Y속도는 플링시 X방향과 Y방향으로의 밀리초당 움직이는 픽셀수를 전달받는다.
'플링된스프라이트' 인자값은 플링 시작 때에 스프라이트가 있을 경우 참값을 없으면 거짓값을 전달받는다.

. 캔버스 컴포넌트 더이상충돌하지않을때 블럭
이미지스프라이트가 다른 이미지스프라이트나 볼 컴포넌트와 더이상 충돌하지 않을 경우 실행되는 블럭이다. 인자값으로 '다른'컴포넌트 개체가 반환된다.

. 이미지스프라이트 컴포넌트 터치다운했을때 블럭
사용자가 이미지스프라이트 컴포넌트를 터치 다운했을 때 호출되며, X, Y값은 공을 터치한 위치의 X, Y좌표 값을 반환한다.

. 이미지스프라이트 컴포넌트 터치업했을때 블럭
사용자가 이미지스프라이트 컴포넌트를 터치 다운업했을 때 호출되며, X, Y값은 공을 터치한 위치의 X, Y좌표 값을 반환한다.

. 이미지스프라이트 컴포넌트 터치했을때 블럭
사용자가 이미지스프라이트 컴포넌트를 터치했을 때 호출되며, X, Y값은 공을 터치한 위치의 X, Y좌표 값을 반환한다.

이미지스프라이트 컴포넌트 호출 블럭들
앱인벤터 이미지스프라이트 컴포넌트의 호출 블럭은 튕기기, 충돌여부가져오기, 경계안으로이동하기, 좌표로이동하기, MoveToPoint, 좌표바라보기, 스프라이트바라보기 호출 블럭이 있다.
. 이미지스프라이트 컴포넌트 튕기기 블럭
이미지스프라이트에 입력받은 모서리에 튕겨지는 것 같은 움직임을 만드는 블럭이다. 인자값으로는 '모서리'로 방향 블럭을 활용하여 지정한다.

. 이미지스프라이트 컴포넌트 충돌여부가져오기 블럭
입력받은 '다른' 컴포넌트(볼이나 다른 이미지스프라이트 컴포넌트)와 닿았는지 확인한 후 충돌하였으면 참, 충돌하지 않았으면 거짓 값을 반환한다.

. 이미지스프라이트 컴포넌트 경계안으로이동하기 블럭
이미지스프라이틍가 캔버스의 좌표 범위를 벗어난 경우 캔버스 경계 모서리 내부로 이동하는 블럭이다. 이동하는 기준은 캔버스의 좌우 범위를 벗어나면 캔버스의 왼쪽 경계안으로 이동하게 되고, 캔버스의 위/아래 경계 밖으로 벗어나면 캔버스의 위쪽 경계안으로 이동하는 블럭이다.

. 이미지스프라이트 컴포넌트 좌표로이동하기 블럭
이미지스프라이트 컴포넌트를 입력받은 X. Y 좌표값으로 이동하는 블럭이다.

. 이미지스프라이트 컴포넌트 MoveToPoint 블럭
이미지스프라이트를 입력받은 좌표로 이동한다. 인자값 'coordinates'값은 (X, Y)좌표값의 리스트로 입력을 받는다.

. 이미지스프라이트 컴포넌트 스프라이트바라보기 블럭
이미지스프라이트 컴포넌트는 '대상' 인자값의 위치(X,Y)를 향해 방향을 변경하는 블럭이다.
coordinates 인자값은 (X, Y)좌표값의 리스트로 구성된다.

이미지스프라이트 컴포넌트 가져오기/지정하기 블럭들
앱인벤터 이미지스프라이트 컴포넌트의 가져오기/지정하기 블럭에서 활성화, 방향, 높이, 시간간격, 사진, 회전하기, 속도, 보이기여부, 너비, X, Y, Z 가져오기/지정하기 블럭 등이 있다. 여기에서는 중복되어 설명된 활성화, 높이, 너비, 사진, 보이기여부 블럭들은 생략한다. 이 부분은 캔버스 컴포넌트 편을 참조하기 바란다.
. 이미지스프라이트 컴포넌트 방향 블럭
이미지스프라이트 컴포넌트의 이동 방향을 지정하거나 설정된 값을 가져오는 블럭이다. 방향값은 0~360범위의 값으로 0은 오른쪽, 90은 위쪽, 180은 왼쪽, 270은 아래쪽의 방향이다.

. 이미지스프라이트 컴포넌트 시간간격 블럭
이미지스프라이트 컴포넌트의 시간간격 값으로 밀리초값을 의미한다. 이는 밀리초마다 이동할 픽셀 수로 이미지스프라이트의 속도를 정할 때 사용한다.

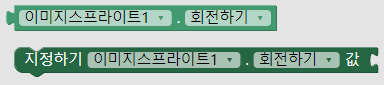
. 이미지스프라이트 컴포넌트 회전하기 블럭
이미지스프라이트 컴포넌트가 회전의 가능 여부를 지정하거나 회전여부의 값을 가져오는 블럭이다. 지정하는 값은 논리값으로 참이면 회전이 가능하며 거짓이면 회전이 불가능하다.

. 이미지스프라이트 컴포넌트 속도 블럭
이미지스프라이트 컴포넌트의 이동 픽셀 수를 지정한다.

. 이미지스프라이트 컴포넌트 X, Y, Z블럭
이미지스프라이트 컴포넌트의 현재 위치 좌표값 X, Y, Z값이다.
Z값은 다른 이미지스프라이트의 위치값으로 이미지스프라이트들이 겹쳐졌을 때 순서를 의미한다. Z값이 낮으면 아래 순서이며 Z값이 높으면 위의 순서에 위치한다.

지금까지 앱인벤터 이미지스프라잍 컴포넌트에 대해 설명하였다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 컴포넌트' 카테고리의 다른 글
| 앱인벤터 가속도센서 컴포넌트 (0) | 2022.04.29 |
|---|---|
| 앱인벤터 지도 컴포넌트 (0) | 2022.04.08 |
| 앱인벤터 캔버스 컴포넌트 (0) | 2022.02.23 |
| 앱인벤터 볼 컴포넌트 (0) | 2022.02.21 |
| 앱인벤터 얀덱스번역 컴포넌트 (0) | 2022.02.20 |




댓글