앱인벤터 오마이스파이크 앱-설계편
앱인벤터 홈페이지에 나와 있는 튜터리얼을 참고해서 작성한 것이다. 튜터리얼의 목적은 앱인벤터의 많은 블록은 이해하고 활용할 수 있도록 도와주는 프로그램들로 구성되어 있다.
오늘 우리는 최근 인기 있는 스파이크 게임에서 영감을 받아 처음부터 게임을 만들 것이다. 오 마이 스파이크라고 부를것이다. 시작하기 전에, 여러분은 마지막 경기가 어떻게 될지 보고 싶을지도 모른다.
먼저 아래 동영상을 통해 간략하게 게임이 어떻게 동작하는지 살펴보라.
기본 동작에 대해 이해해보자!!!
. 화면의 아무 곳이나 터치해서 새를 제어할 수 있다. 두드리면 새가 올라가고 두드리지 않으면 새가 내려와 떨어지기 시작한다.
. 우리의 목표는 어떤 스파이크도 부딪히지 않고 그 새를 왼쪽이나 오른쪽으로 이끄는 것이다. 만약 우리가 성공적으로 새를 왼쪽이나 오른쪽 가장자리로 데려간다면, 우리는 점수를 얻는다. 그럴 때, 새는 반대 방향으로 간다. 이것은 우리가 스파이크를 칠 때까지 계속된다.
먼저 인터페이스를 디자인해 보자. UI 레이아웃은 이미 있지만 블록은 없는 베어본 프로젝트를 다운로드한다. 이를 가져와서 여러 가지 구성 요소를 살펴보자. 당신은 나중에 당신이 원하는 대로 모양과 느낌을 바꿀 수 있습니다. 이를 기반으로 나름대로 수정하여 UI 디자인을 변경해보자!!!
아래 파일은 블록 코딩이 없는 기본 UI만 디자인이 되어 있는 파일이다. 여기서부터 시작해도 좋다.
이제 디자인을 해보자!!!
오마이스파이크 앱 디자인
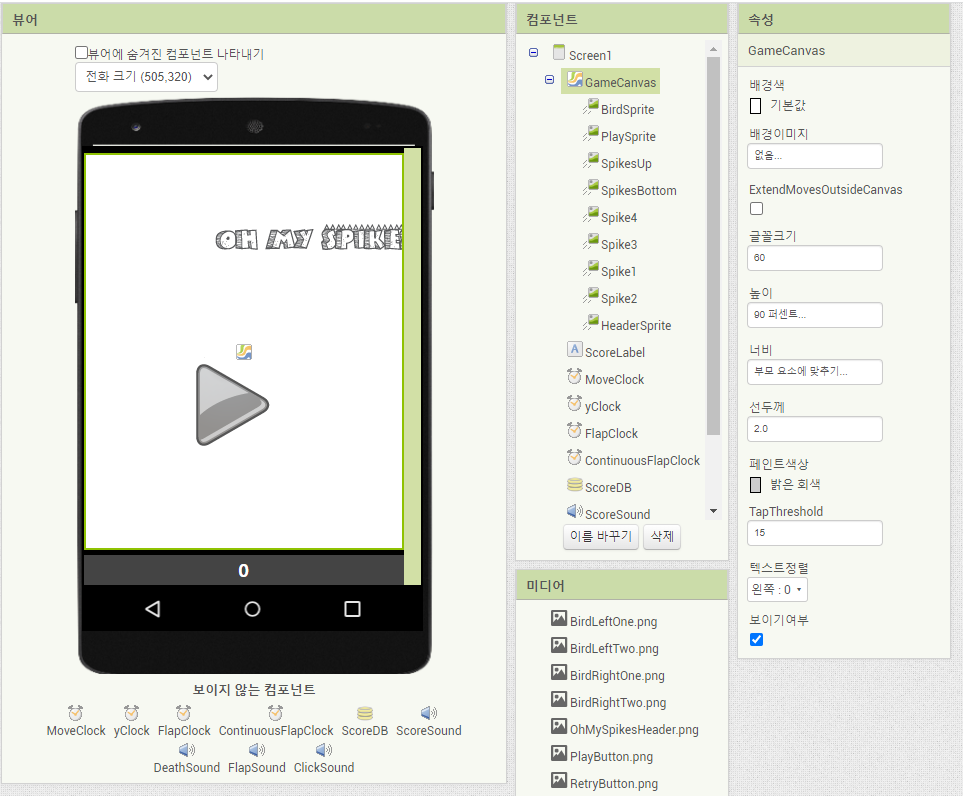
앱인벤터로 오마이스파이 앱의 화면 디자인과 사용된 컴포넌트들이다.
. 캔버스 컴포넌트는 스마트폰 화면의 세로로 90%를 차지하며 나머지 10%는 점수를 알려주는 레이블 컴포넌트가 차지한다.
. 9개의 이미지 스프라이트 컴포넌트가 배치된다.
.

오마이스파이크 앱 컴포넌트
앱인벤터 구성 요소는 디자이너 창의 왼쪽 팔레트 제목에 있다. 컴포넌트는 안드로이드 폰이나 아이폰에서 앱을 만들 때 사용하는 기본 요소이다. 화면에 캔버스, 이미지스프라이트, 시계, 소리 및 레이블 컴포넌트를 사용하여 화면을 구성하고 앱의 기능을 위해 컴포넌트들을 활용할 것이다.
이제 각각의 컴포넌트의 사용과 초기 속성값에 대해 알아보자.
컴포넌트 리스트
. 캔버스 컴포넌트 : 'Say Something'의 텍스트로 사용자에게 버튼을 클릭하며 음성으로 말하는 것을 안내한다.
. bird 이미지 스프라이트 : 메인 게임 오브젝트이다.
아래 그림은 앱인벤터로 작성한 오마이스파이크 앱의 디자인과 사용된 컴포넌트이다.

캔버스 컴포넌트 설정값 설정하기
캔버스 컴포넌트 속성값은 다음과 같다. 초기값은 다음과 같다.
글꼴크기: 60
높이 : 90퍼센트
너비 : 부모 요소에 맞추기
선두께 : 2.0
페인트색상 : 밝은회색
TapThreshold : 15
bird 이미지스프라이트 컴포넌트 설정값 설정하기
게임의 메인 오브젝트이다.
방향 : 0
사진 : BirdRightOne.png
속도 : 5
X : 100
Y : 22
Z : 10
Play 이미지스프라이트 컴포넌트 설정값 설정하기
play 이미지 스프라이트는 게임을 시작하거나 재시작을 할 때 사용하는 버튼 개념의 이미지 스프라이트이다.
방향 : 0
사진 : PlayButton.png
속도 : 0
X : 96
Y : 200
Z : 1.0
SpikeBotton, SpikeUp 이미지스프라이트 컴포넌트 설정값 설정하기
캔버스의 위와 아래의 경계를 구분하기 위한 이미지 스프라이트이다.
방향 : 0
사진 : PlayButton.png
속도 : 0
X : 96
Y : 200
Z : 1.0
Spike1,2,3,4 이미지스프라이트 컴포넌트 설정값 설정하기
캔버스의 왼쪽과 오른쪽에 4개의 블록이 랜덤하게 표시된다.
방향 : 0
사진 : PlayRight.png
속도 : 0
X : -4, -3, 0, -2
Y : 109, 168, 307, 367
Z : 1.0, 1.0, 1.0, 1.0
레이블 컴포넌트 설정값 설정하기
레이블 컴포넌트는 화면 아래에 위치하며 전체 화면에 세로로 10%를 차지한다.
배경색 : 어두운 회색
글꼴크기 : 20
높이 : 10퍼센트
너비 : 부모요소에 맞추기
텍스트 0
텍스트정렬 : 가운데
텍스트색상 : 흰색
소리 컴포넌트 설정값 설정하기
4개의 소리 컴포넌트를 사용한다.
Score 소리 컴포넌트 : 플레이어가 점수를 만들면 소리를 낸다.
Flap 소리 컴포넌트 : 사용자가 캔버스를 터치하면 새는 펄럭하는 소리를 낸다.
Death 소리 컴포넌트 : 사용자가 bottom에 닿으면 죽게 되는데, 이 때 새가 죽는 소리를 내다.
Click 소리 컴포넌트 : Play/Retry 버튼을 클릭할 때 나오는 소리이다.
TinyDB 컴포넌트 설정값 설정하기
최고의 점수를 저장하기 위해 사용한다.
시계 컴포넌트 설정값 설정하기
4개의 시계 컴포넌트를 사용한다.
Move 시계 컴포넌트 : 사용자가 스크린을 터치했을 때, 새가 얼마나 오래 날을 것인지 제어하기 위해 사용된다.
. MoveClock이 종료되었을 때 새는 더이상 날지 않는다.
. MoveClock의 TimeInterval : 300msec
y 시계 컴포넌트 : interaval을 0으로 설정해서 y축상의 새의 위치를 제어하기 위해 사용한다.
Flap 시계 컴포넌트 : 새가 점프할 때, 새의 날개짓을 만들기 위해 사용한다.
. 우리는 실제로 플랩 클락 하나를 사용할 수 있지만, 단순성을 위해 그리고 속성을 재설정하여 너무 많은 블록을 피하기 위해, 우리는 두 개를 사용했다.
ContinuosFlap 시계 컴포넌트 : 새가 날개짓을 멈춤없이 계속하기 위해 사용된다.
지금까지 앱인벤터 오마이스파이크 게임 앱의 설계편을 보았다. 코딩편을 보려면 설계편에서 각각의 컴포넌트 사용 목적 등을 알 필요가 있기 때문에 힘이 들더라도 설계편을 보기 바란다.
이제 앱인벤터 오마이스파이크-코딩편으로 가자.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 코딩따라하기' 카테고리의 다른 글
| 앱인벤터 OpinionPoll 앱-설계편 (0) | 2022.12.02 |
|---|---|
| 앱인벤터에서 자바스크립트를 사용하여 Firebase 인증-설계편 (0) | 2022.11.17 |
| 앱인벤터 페이크 보이스(Fake Voice) 앱 (0) | 2022.10.21 |
| 앱인벤터 페인트팟2-큰점작은점 추가 (0) | 2022.10.20 |
| 앱인벤터 페인트팟 앱(PaintPot) (0) | 2022.10.18 |




댓글