앱인벤터 번역기 앱
앱인벤터 홈페이지에 나와 있는 튜터리얼을 참고해서 작성한 것이다. 튜터리얼의 목적은 앱인벤터의 많은 블록은 이해하고 활용할 수 있도록 도와주는 프로그램들로 구성되어 있다.
이 앱은 사용자에게 언어번역을 도와주는 앱니다. 텍스트 박스에 영어문장을 입력하면 스페인어로 번역하여 레이블에 표시하는 간단한 앱이다.
우리는 이후에 좀 더 나은 번역기를 추가로 작성할 계획이다.
여기서는 매우 간단한 번역기 앱을 작성할 것이다. 영어에서 스페인어로 글자를 번역하는 앱니다.
자, 이제 시작해보자...
번역기 앱 디자인
아래 화면의 텍스트박스에 무엇을 해야할 지 안내하는 문구를 표시하는 레이블 컴포넌트, 번역할 글을 입력하는 텍스트박스 컴포넌트, 영어를 스페인어로 번역하면 표시한 레이블 컴포넌트와 번역을 실행할 버튼 컴포넌트 그리고 Translate 컴포넌트로 구성하였다.
아래 그림은 번역기 앱 디자인 화면이다.

번역기 앱 기본 설계
기본으로 텍스트박스에 글자를 입력하고, 버튼을 클릭하면 레이블에 영어에서 스페인어로 번역한 글을 레이블에 표시하는 앱이다.
번역기 앱 컴포넌트
앱인벤터 구성 요소는 디자이너 창의 왼쪽 팔레트 제목에 있다. 컴포넌트는 안드로이드 폰이나 아이폰에서 앱을 만들 때 사용하는 기본 요소이다. 화면에 버튼과 레이블 컴포넌트를 활용하여 화면을 구성하고 앱을 만들려고 한다.
컴포넌트 리스트
. 레이블 컴포넌트 : 텍스트박스에 입력할 안내 문구를 표시한다. "Enter text to translate below : "
. 텍스트박스 컴포넌트 : 번역할 글자를 입력한다.
. 레이블 컴포넌트 : 'translated text'를 초기에 표시하며, 텍스트박스에 입력한 글자를 스페인어로 번역한 글을 해당 레이블에 표시한다.
. 버튼 컴포넌트 : 번역을 실행하는 버튼 컴포넌트이다.
아래 그림은 앱이벤터로 작성한 번역기 앱의 디자인과 사용된 컴포넌트이다.

레이블 컴포넌트 설정값 설정하기
"Enter text to translate below : "를 화면 출력한다.
텍스트 : Enter text to translate below :
텍스트박스 컴포넌트 설정값 설정하기
번역할 영어 문구를 입력한다.
레이블 컴포넌트 설정값 설정하기
텍스트박스에 입력한 문구를 스페인어로 번역하여 화면에 표시하는 레이블이다.
텍스트 : Translated text
버튼 컴포넌트 설정값 설정하기
텍스트박스에 입력한 문구를 번역을 실행하기 위한 버튼이다.
텍스트 : TranslateLanguate
코딩블럭
블록 코딩은 내가 하고자 하는 내용을 문장으로 만들어 보라. 그것을 그대로 코딩하면 된다.
우리가 무엇을 할 것인지 생각해보라. 간단하다.
텍스트박스에 문구를 입력하고 버튼을 클릭하면 스페인어로 번역한 결과값을 레이블에 표시한다.
. 전역변수
none.
'TranslateButton' 클릭했을때
'TranslateButton' 버튼을 클릭하면 Translate 컴포넌트의 번역요청하기 블럭을 활용하여 번역을 요청한다.
이 때 인자값으로 번역언어코드로 'en-es'로 영어에서 스페인어로 번역할 것을 설정하고, 번역할 텍스트에는 텍스트박스.텍스트를 인자값으로 전달한다.

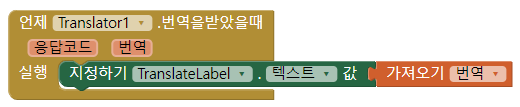
Translator.번역을받았을때
번역요청하기 호출한 후에, 번역이 완료되었을때, 호출되는 함수로 '번역을받았을때' 블럭이 호출된다.
인자값으로 응답코드와 번역 값이 전달된다.
여기서는 TranslatedLabel의 텍스트에 '번역' 값을 설정하여 화면에 표시한다.

지금까지 번역기 앱을 작성하였다. 번역할 텍스트를 소리로 말하게 하여 여행 등에서 유용하게 사용할 도록 하는 번역기 앱이다. 번역기 앱을 작성한다고 생각하면 많은 기능을 활용할 것 같지만, Translator 컴포넌트를 활용하여 간단하게 번역기 앱을 작성할 수 있다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 코딩따라하기' 카테고리의 다른 글
| 앱인벤터 무드링2 앱 (0) | 2022.12.22 |
|---|---|
| 앱인벤터 오마이스파이크 게임 앱-코딩편 (1) | 2022.12.20 |
| 앱인벤터 위치센서 테스트 앱 (0) | 2022.12.17 |
| 앱인벤터 GPS 정확도 기록 앱 (0) | 2022.12.16 |
| 앱인벤터 클라우드DB 채팅 앱 (0) | 2022.12.15 |




댓글