앱인벤터-목록선택버튼 컴포넌트를 활용 예제2
앱인벤터의 컴포넌트들을 이해와 실제 예제를 통해 실습을 통해 모바일 앱 개발에 활용도를 높이고자 한다.
이번 시간에는 목록선택버튼 컴포넌트의 요소를 추가하고, 선택한 요소의 번호와 항목값을 출력해보는 예제를 작성할 것이다.
. 디자인
본 예제는 목록선택버튼 컴포너트를 활용하여 사계절, 즉 봄, 여름, 가을, 겨울 목록을 선택하면, 요소항목과 선택항목번호 값이 표시되는 예제이다. 목록선택버튼 컴포넌트에서 선택된항목과 선택된항목번호 그리고 요소값 등의 이해를 돕기 위해 만든 예제이다.
컴포넌트
. 목록선택버튼 컴포넌트 : 목록값으로 아무것도 설정하지 않는다.
* 요소항목 입력
. 수평배치 : 텍스트박스와 버튼을 수평하게 배치하는 목적으로 사용한다.
. 텍스트박스 : 목록선택버튼 컴포넌트에 표시할 요소항목값을 입력한다.
. 버튼 : '요소문자열변경' 으로 버튼의 텍스트를 표시하고 클릭하면 입력한 문자열을 목록선택버튼의 요소값에 할당한다.
* 선택된 항목
수평배치 : 아래 2개의 레이블을 수평배치하는 목적으로 사용한다.
레이블 : 레이블 텍스트는 '선택된 항목 : '으로 표시한다.
레이블 : 목록선택버튼 컴포넌트에서 선택한 항목을 레이블 텍스트에 표시한다.
* 선택된 항목번호
수평배치 : 아래 2개의 레이블을 수평배치하는 목적으로 사용한다.
레이블 : 레이블 텍스트는 '선택된 항목번호 : '으로 표시한다.
레이블 : 목록선택버튼 컴포넌트에서 선택한 항목번호를 레이블 텍스트에 표시한다.
* 요소값
수평배치 : 아래 2개의 레이블을 수평배치하는 목적으로 사용한다.
레이블 : 레이블 텍스트는 '요소값 : '으로 표시한다.
레이블 : 목록선택버튼 컴포넌트에서 선택한 요소값을 레이블 텍스트에 표시한다.
위의 컴포넌트를 팔레트에서 drag&drop하여 배치한 결과의 화면이다.

설계 아이디어
크게 두가지를 확인하기 위해 프로그램을 제작하였다.
첫번째는 목록 선택버튼 컴포넌트의 요소에 항목 요소를 추가하고 변경하는 것이다. 기본값으로 봄, 여름, 가을, 겨울 값을 프로그램으로 초기값을 설정한다.
두번째는 목록선택버튼의 목록들 중에서 선택한 후에 값들을 확인하기 위해 3개의 레이블에 표시한다.
이 앱을 통해 추가적으로 도움이 되는 것은 문자열을 분리하여 리스트에 각각 하나의 항목에 추가하는 방법을 소개할 것이다.
코딩블럭
. 목록선택버튼의 요소 초기값 설정하기
Screen1을 클릭하면 '언제.초기화되었을때' 블럭이 있다. 이는 이 앱을 실행할 때, 제일 먼저 실행되는 블럭이다.
보통 앱이 초기화할 때 초기값을 설정할 때 해당 블럭을 사용한다.
여기에서는 '목록요소' 변수에 각 항목에 봄, 여름, 가을, 겨울 항목을 추가하여 목록선택버튼 요소 값을 설정한다.

. 목록선택버튼의 요소값을 변경하고자 할 때
목록선택버튼의 요소값이 초기에는 봄, 여름, 가을, 겨울 값으로 초기화하였다.
이를 수정하여 컴퓨터, 프린터, 모니터, 키보드, 마우스로 변경하고자 한다면 텍스트박스에 "컴퓨터, 프린터, 모니터, 키보드, 마우스" 를 입력하고 '요소문자열변경' 버튼을 클릭하면 된다.
버튼을 클릭하면 아래와 같은 일을 한다.
먼저 텍스트박스에 입력한 문자열을 목록요소 리스트변수에 리스트에 설정해야 한다.
그러기 위해서는 '텍스트모두분할하기' 블럭을 활용하여 문자열을 리스트로 변환하여 리스트를 반환한다.
아래 블럭은 리스트변수 '목록요소'에 텍스트박스의 텍스트를 입력받고 구분자로는 ','를 설정하여 텍스트모두분할하기를 실행하여 목록요소 변수에 리스트값을 반환한다.

이제 전체 블럭을 살펴보자
먼저 목록요소 리스트를 빈리스트로 만든다.
그리고 텍스트박스의 텍스트의 문자열을 분할하여 목록요소 리스트 변수에 텍스트값들을 추가한다.
그리고 마지막으로 목록선택버튼의 요소에 '목록요소' 리스트 값을 설정하면 된다.

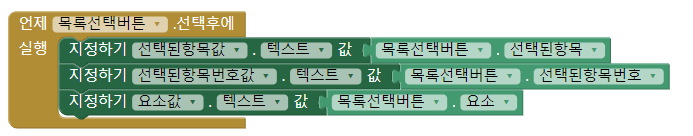
. 목록선택버튼.선택후에
. 목록선택버튼에서 선택후에 이벤트를 받는 블럭이 '선택후에' 블럭이다.
본 프로그램에서는 목록선택버튼의 요소값들 중에서 하나를 선택하면 '선택된항목, 선택된항목번호, 요소 값들이 어떤 값들이 할당되는지 확인하는 프로그램이다.
그러기 위해 레이블의 텍스트에 목록선택버튼의 선택된항목, 선택된항목번호, 요소 값을 할당하면 된다.

실행결과 화면
목록선택버튼 컴포넌트 실행한 처음 화면이다.
텍스트박스에 초기값으로 봄, 여름, 가을, 겨울 값이 설정되어 있다.

. 텍스트박스에 컴퓨터, 프린터, 모니터, 키보드, 마우스를 입력하고 '요소문자열변경' 버튼을 클릭한다.
현재 화면에는 변화가 없지만, 목록선택버튼을 클릭하면 요소값이 변경되어 있음을 알게 될 것이다.

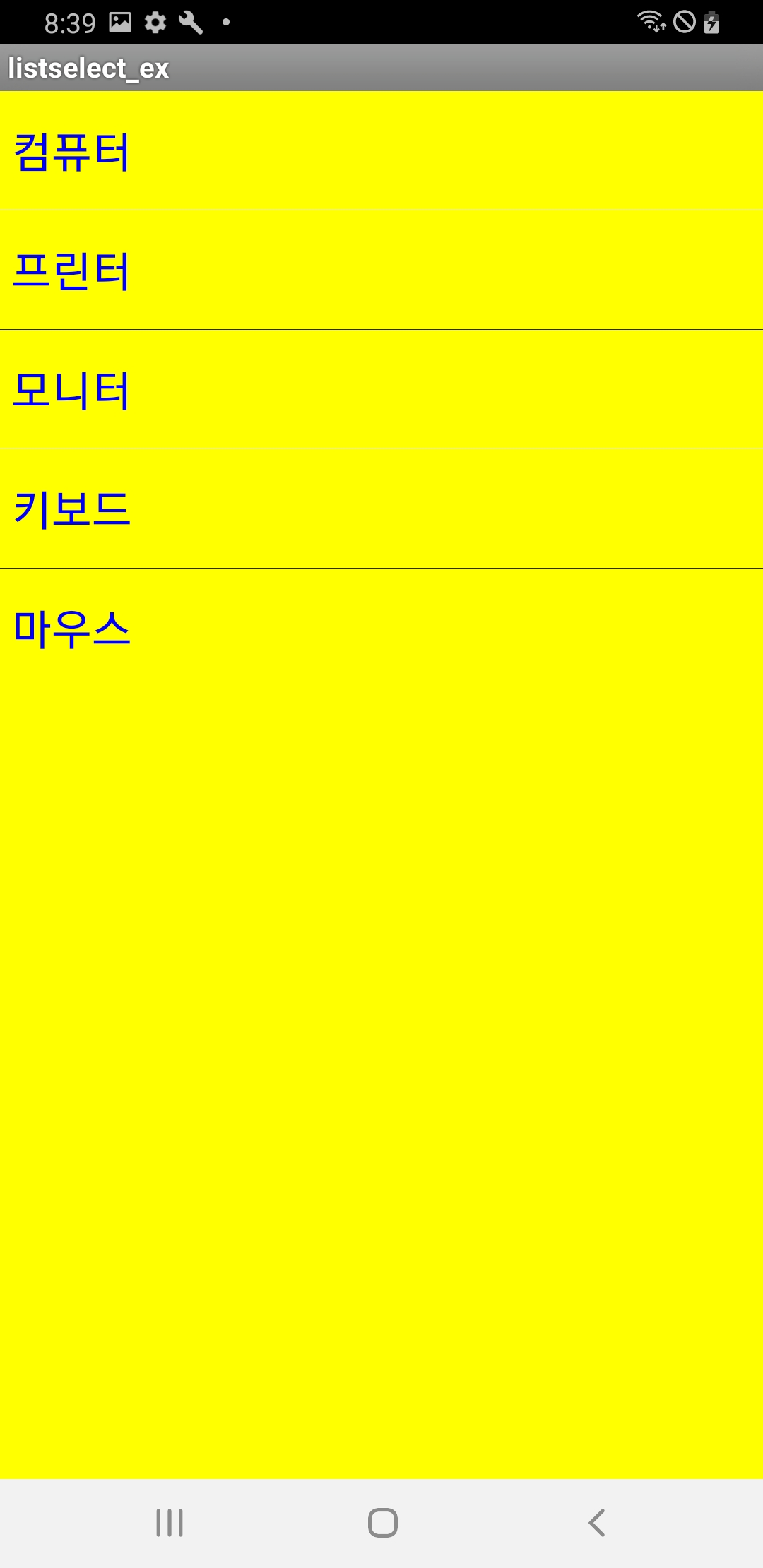
이제 목록선택버튼을 클릭해보자.
위에서 요소문자열변경을 실행하여 목록선택버튼 요소값이 컴퓨터, 프린터, 모니터, 키보드, 마우스로 변경된 것을 알 수 있다.

이제 여기서 '모니터'를 선택해보자.
모니터를 선택하였을 때
. 선택된 항목에는 '모니터' 값이 설정되었다.
. 선택된 항목번호에는 3값이 설정되었다. 모니터는 3번째 요소에 위치되었기 때문에 3이 출력되었다.
. 요소값에는 '컴퓨터, 프린터, 모니터, 키보드, 마우스' 값이 표시되었다. 이값은 위의 텍스트박스에서 입력하여 요소값을 변경하였기 때문이다.

지금까지 목록선택버튼 컴포넌트를 활용하는 예제를 실습해보았다. 목록선택버튼 컴포넌트 예제는 목록선택버튼의 속성값들이 어떤값들인지 이해하는데 도움이 되고자 프로그램을 작성하였다. 더 추가하여 다양한 속성값들을 살펴보는 것을 추천한다.
여기서 한가자 더 살펴본 것은 텍스트분할하기 블럭이다. 필자는 함수를 만들어서 구분자를 통해 텍스트를 분할하여 리스트에 추가하려고 했는데, 앱인벤터 기본 텍스트 블럭에서 제공하여 활용하였다. 매우 유용하니까 잘 활용하기를 바란다.
눈으로 보는 것과 직접 실행하며 하는 것은 완전히 달라요.
간단하지만 직접 해보면 이해하고 자신감이 생길거에요...
Just Do It!!!
Just Drag&Drop It!!!
감사합니다.
'앱인벤터 > 앱인벤터 코딩따라하기' 카테고리의 다른 글
| 앱인벤터 알림-예제앱 (0) | 2022.09.18 |
|---|---|
| 앱인벤터-목록뷰-연락처앱 (0) | 2022.09.17 |
| 앱인벤터-목록선택버튼을 활용하는 예제 (0) | 2022.09.15 |
| 내 맘대로 검색하기-웹뷰어 컴포넌트 예제 (0) | 2022.01.03 |
| 앱인벤터-이미지 컴포넌트를 활용하는 예제 (0) | 2021.10.11 |




댓글