반응형
CSS font 속성
코드를 단축하기 위해 하나의 속성에 모든 개별 글꼴 속성을 지정할 수도 있다.
font 속성은 다음의 약자 속성이다:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
참고: font-size 및 font-family 값은 필수이다. 다른 값 중 하나가 누락된 경우 기본값이 사용된다.
font 를 사용하여 하나의 선언에 여러 글꼴 속성을 설정한다:
| <!DOCTYPE html> <html> <head> <style> p.a { font: 20px Arial, sans-serif; } p.b { font: italic small-caps bold 12px/30px Georgia, serif; } </style> </head> <body> <h1>font 속성</h1> <p class="a">이것은 단락입니다. 글꼴 크기는 20픽셀로 설정되며 글꼴 패밀리는 Arial입니다.</p> <p class="b">이것은 단락입니다. 글꼴은 기울임꼴, 작은 대문자 및 굵은 글씨로 설정되고, 글꼴 크기는 12픽셀, 선 높이는 30픽셀, 글꼴 패밀리는 Georgia.</p> </body> </html> |
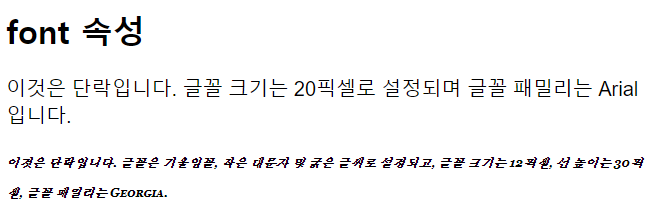
p.a 요소에 font 속성에 글꼴크기는 20px, 글꼴은 Arial을 설정하였고, p.b 요소에 font속성에 italic, small-caps, bold 글꼴크기는 12px/30px 글꼴은 Georgia를 설정하였고, 적용한 화면은 아래 그림과 같다.

CSS font 속성
| 속성 | 설명 |
| font | 하나의 선언에 모든 글꼴 속성을 설정합니다 |
| font-family | 텍스트의 글꼴 패밀리를 지정합니다 |
| font-size | 텍스트의 글꼴 크기를 지정합니다 |
| font-style | 텍스트의 글꼴 스타일을 지정합니다 |
| font-varient | 텍스트를 작은 대문자로 표시할지 여부를 지정합니다 |
| font-weight | 글꼴의 가중치를 지정합니다 |
지금까지 font 속성에 대해서 간략히 살펴보았다.
모두 꼭 손으로, 눈으로, 머리로 실습하기를 추천합니다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
반응형
'HTML > CSS문법' 카테고리의 다른 글
| CSS lists (0) | 2023.08.13 |
|---|---|
| CSS link (0) | 2023.08.12 |
| CSS Icons (0) | 2023.08.10 |
| CSS 어울리는 글꼴 조합 (0) | 2023.08.09 |
| CSS google fonts (0) | 2023.08.08 |




댓글