훌륭한 글꼴 쌍은 훌륭한 디자인에 필수적이다.
글꼴 쌍 규칙
다음은 훌륭한 글꼴 쌍을 만드는 몇 가지 기본 규칙이다:
1. 보완(complement)
서로 보완하는 글꼴 쌍을 찾는 것은 항상 안전하다.
훌륭한 글꼴 조합은 너무 비슷하거나 너무 다르지 않게 조화를 이루어야 한다.
2. 수퍼 패밀리 글꼴 사용
글꼴 수퍼 패밀리는 서로 잘 작동하도록 설계된 글꼴 집합이다. 따라서 동일한 수퍼 패밀리 내에서 서로 다른 글꼴을 사용하는 것이 안전하다.
예를 들어 Lucida 수퍼 패밀리에는 다음 글꼴이 포함되어 있습니다: 루시다 산스, 루시다 세리프, 루시다 타자기 산스, 루시다 타자기 세리프, 루시다 매스.
3. 대비가 왕
너무 비슷한 두 글꼴은 종종 충돌한다. 그러나 올바른 방식으로 수행된 대비는 각 글꼴에서 최상의 결과를 가져온다.
예: 세리프와 산세리프를 결합하는 것은 잘 알려진 조합입니다.
강력한 슈퍼패밀리에는 동일한 글꼴의 세리프 및 산세리프 변형(예: 루시다 및 루시다 산스)이 모두 포함된다.
4. 보스 한 명만 선택
한 글꼴이 보스여야 한다. 이렇게 하면 페이지의 글꼴에 대한 계층이 설정된다. 이는 크기, 무게 및 색상을 변경함으로써 달성할 수 있다.
의심할 여지 없이 "조지아"가 여기 보스이다:
Georgia와 Verdana
Georgia와 Verdana는 고전적인 조합입니다. 또한 웹 안전 글꼴 표준을 준수합니다:
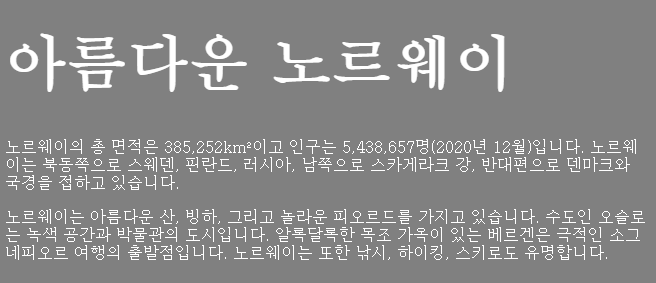
| <!DOCTYPE html> <html> <head> <style> body { background-color: gray; font-family: Verdana, sans-serif; font-size: 16px; color: white; } h1 { font-family: Georgia, serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
h1 요소에 font-familyt에는 Georgia 폰트를, body요소에는 Verdana 폰트를 활용한 페이지 결과 화면은 아래 그림과 같다.

아래, 우리는 많은 브랜드와 맥락에 맞는 인기 있는 글꼴 쌍을 보여주었다.
Helvetica와 Garamond
Helvetica와 Garamond는 웹 안전 글꼴을 사용하는 또 다른 고전적인 조합이다:
| <!DOCTYPE html> <html> <head> <style> body { background-color: gray; font-family: Garamond, sans-serif; font-size: 16px; color: white; } h1 { font-family: Helvetica, serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
h1 요소에 font-familyt에는 Helvetica 폰트를, body요소에는 Garamond 폰트를 활용한 페이지 결과 화면은 아래 그림과 같다.

인기있는 구글 폰트 쌍
HTML에서 표준 글꼴을 사용하지 않으려면 Google 글꼴을 사용할 수 있다.
Google 글꼴은 무료로 사용할 수 있으며 1000개 이상의 글꼴을 선택할 수 있다.
다음은 인기 있는 Google 웹 글꼴 쌍이다.
CSS google fonts 조합 : Merriweather 과 Open Sans
제목은 "Merriweather" 글꼴을 사용하고, 텍스트는 "Open Sans" 글꼴을 사용한다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Merriweather |Open+Sans"> <style> body { background-color: gray; font-family: "Open Sans", sans-serif; font-size: 16px; color: white; } h1 { font-family: Merriweather, serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 merriweather 폰트를 body 요소에는 open sans 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : Ubutu와 Lora
제목은 "Ubuntu" 글꼴을 사용하고 텍스트는 "Lora"를 사용한다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Ubuntu |Lora"> <style> body { background-color: gray; font-family: Lora, serif; font-size: 16px; color: white; } h1 { font-family:Ubuntu, sans-serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 Ubuntu 폰트를 body 요소에는 Lora 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : Abril Fatface, Poppins
제목은 "Abril Fatface" 글꼴을 사용하고 텍스트는 "Poppins" 글꼴을 사용한다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Abril+Fatface |Poppins"> <style> body { background-color: gray; font-family: Poppins, sans-serif; font-size: 16px; color: white; } h1 { font-family: 'Abril Fatface', serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 abril fatface 폰트를 body 요소에는 poppins 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : Cinzel, Fauna One
제목은 "Cinzel" 글꼴, 텍스트는 "Fauna One" 글꼴을 사용합니다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Cinzel |Fauna+One"> <style> body { background-color: gray; font-family: 'Fauna One', serif; font-size: 16px; color: white; } h1 { font-family: Cinzel, serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 Cinzel 폰트를 body 요소에는 'Fauna One' 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : 'Fjalla One', Baskerville
제목은 "Fjala One" 글꼴을 사용하고 텍스트는 "Libre Baskerville" 글꼴을 사용한다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Fjalla+One |Libre+Baskerville"> <style> body { background-color: gray; font-family: 'Libre Baskerville', serif; font-size: 16px; color: white; } h1 { font-family: 'Fjalla One', sans-serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 'Fjalla One' 폰트를 body 요소에는 'Libre Baskerville' 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : 'Space Mone', Muli
제목에는 "스페이스 모노" 글꼴을 사용하고 텍스트에는 "뮬리"를 사용한다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Space+Mono |Muli"> <style> body { background-color: gray; font-family: Muli, sans-serif; font-size: 16px; color: white; } h1 { font-family: "Space Mono", monospace; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 'Space Mono' 폰트를 body 요소에는 Muli 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : Spectral, Rubik
제목에는 Spectral 글꼴을 사용하고 텍스트에는 Rubik 글꼴을 사용합니다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Spectral |Rubik"> <style> body { background-color: gray; font-family: Rubik, sans-serif; font-size: 16px; color: white; } h1 { font-family: Spectral, serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 Spectral 폰트를 body 요소에는 Rubik 폰트를 적용한 결과 화면은 아래 그림과 같다.

CSS google fonts 조합 : Oswald, Noto Sans
제목은 "Oswald" 글꼴을 사용하고 텍스트는 "Noto Sans"를 사용한다:
| <!DOCTYPE html> <html> <head> <link rel="stylesheet" href=" https://fonts.googleapis.com/css?family=Oswald |Noto+Sans"> <style> body { background-color: gray; font-family: "Noto Sans", sans-serif; font-size: 16px; color: white; } h1 { font-family: Oswald, sans-serif; font-size: 60px; color: white; } </style> </head> <body> <h1>아름다운 노르웨이</h1> <p>노르웨이의 총 면적은 385,252km²이고 인구는 5,438,657명(2020년 12월)입니다. 노르웨이는 북동쪽으로 스웨덴, 핀란드, 러시아, 남쪽으로 스카게라크 강, 반대편으로 덴마크와 국경을 접하고 있습니다.</p> <p>노르웨이는 아름다운 산, 빙하, 그리고 놀라운 피오르드를 가지고 있습니다. 수도인 오슬로는 녹색 공간과 박물관의 도시입니다. 알록달록한 목조 가옥이 있는 베르겐은 극적인 소그네피오르 여행의 출발점입니다. 노르웨이는 또한 낚시, 하이킹, 스키로도 유명합니다.</p> </body> </html> |
google fonts를 활용하여 h1요소에는 Oswald 폰트를 body 요소에는 'Noto Sans' 폰트를 적용한 결과 화면은 아래 그림과 같다.

지금까지 CSS에서 제목과 본문에 어울리며 아름다운 글꼴 조합에 대해서 살펴보았다.
일반적으로는 Georgian와 Verdana 조합, Helvetica와 Garamond 조합이 대표적이며 google fonts 조합으로는 Merriweather와 Open Sans 조합, Ubuntu와 Lora 조합, Abril Fatface와 Poppins 조합, Cinzel과 Fauna One 조합, Fjalla One와 Baskerville 조합, Space One과 Muli 조합, Spectral과 Rubik 조합, Oswald와 Noto Sans 조합 등 대표적으로 어울리며 아름다운 글꼴 조합에 대해서 살펴보았다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > CSS문법' 카테고리의 다른 글
| CSS font 속성 (0) | 2023.08.11 |
|---|---|
| CSS Icons (0) | 2023.08.10 |
| CSS google fonts (0) | 2023.08.08 |
| CSS font-size 속성 (0) | 2023.08.07 |
| CSS font-style 속성 (0) | 2023.08.06 |




댓글