CSS fonts (CSS 폰트)
올바른 글꼴을 선택하는 것은 독자들이 웹사이트를 경험하는 방법에 큰 영향을 미찬다.
올바른 글꼴은 브랜드에 대한 강력한 아이덴티티를 만들 수 있다.
읽기 쉬운 글꼴을 사용하는 것은 중요하다. 글꼴은 텍스트에 값을 추가한다. 글꼴에 맞는 색과 텍스트 크기를 선택하는 것도 중요하다.
일반 글꼴 패밀리
CSS에는 5개의 일반 글꼴 계열이 있다:
- Serif 글꼴은 각 문자의 가장자리에 작은 획이 있다. 그들은 격식과 우아함을 만들어낸다.
- San-serif 글꼴은 줄이 깨끗하다(작은 획이 부착되지 않음). 그들은 현대적이고 미니멀리즘적인 모습을 연출한다.
- Monospace 글꼴 - 여기서 모든 문자는 동일한 고정 너비를 가진다. 그들은 기계적인 느낌을 준다.
- Cursive 글꼴은 사람의 필기체를 모방한다.
- Fantasy 글꼴은 장식적인/장난감 글꼴이다.
모든 다른 글꼴 이름은 일반 글꼴 패밀리 중 하나에 속합니다.
Serif와 Sans-serif 글꼴 차이

CSS font-family 속성
CSS에서는 font-family 속성을 사용하여 텍스트의 글꼴을 지정한다.
참고: 글꼴 이름이 두 단어 이상이면 "Times New Roman"과 같이 따옴표로 묶어야 한다.
팁: 브라우저/운영 체제 간의 호환성을 극대화하려면 글꼴 패밀리 속성에 "fallback" 시스템으로 여러 글꼴 이름이 포함되어 있어야 한다. 원하는 글꼴로 시작하여 일반 패밀리로 끝난다(다른 글꼴을 사용할 수 없는 경우 브라우저가 일반 패밀리에서 유사한 글꼴을 선택할 수 있음). 글꼴 이름은 쉼표로 구분해야 한다. 다음 장에서 폴백 글꼴에 대해 자세히 살펴볼 것이다.
| <!DOCTYPE html> <html> <head> <style> .p1 { font-family: "Times New Roman", Times, serif; } .p2 { font-family: Arial, Helvetica, sans-serif; } .p3 { font-family: "Lucida Console", "Courier New", monospace; } </style> </head> <body> <h1>CSS font-family 속성</h1> <p class="p1">이것은 Times New Roman 글꼴에 표시된 단락입니다.</p> <p class="p2">이것은 Arial 글꼴에 표시된 단락입니다.</p> <p class="p3">이것은 Lucida Console 글꼴에 표시된 단락입니다.</p> </body> </html> |
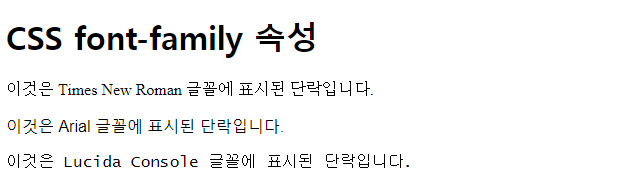
p1 클래스에 font-family에는 "Time New Roman" 글꼴을 설정하였다.
p2 클래스에 font-family에는 Arial 글꼴을 설정하였다.
p3 클래스에 font-family에는 "Lucida Console" 글꼴을 설정하였다.
p요소에 p1, p2, p3 클래스를 글꼴을 적용한 결과 화면은 아래 그림과 같다.

지금까지 CSS font-family 속성 예제와 CSS에서 폰트 활용에 대한 개념에 대해 살펴보았다.
모두 화이팅입니다.!!!
출처 : 이 글의 출처는 w3schools사이트를 참고하였으며 필자가 추가하여 정리한 글입니다.
'HTML > CSS문법' 카테고리의 다른 글
| CSS 예비 폰트 (0) | 2023.08.05 |
|---|---|
| CSS 웹 안전 폰트 (0) | 2023.08.04 |
| CSS text-shadow 속성 (0) | 2023.08.02 |
| CSS text-transform 속성 (0) | 2023.08.01 |
| CSS text spacing (0) | 2023.07.31 |




댓글